【原】webp图片牛刀小试
其实今年很早就有接触到webp图片的概念,只是一直没怎么弄。今天在一个小项目中小用了一番。总结总结
采用 what,why,how的方式来总结
what? 什么是webp图片?
维基百科:
1、WebP(发音weppy),是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。
2、WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。
3、根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
其实总结起来就一句话,webp是一种图片格式,在相同图片质量的情况下,webp比png和jpg的体积要小很多。
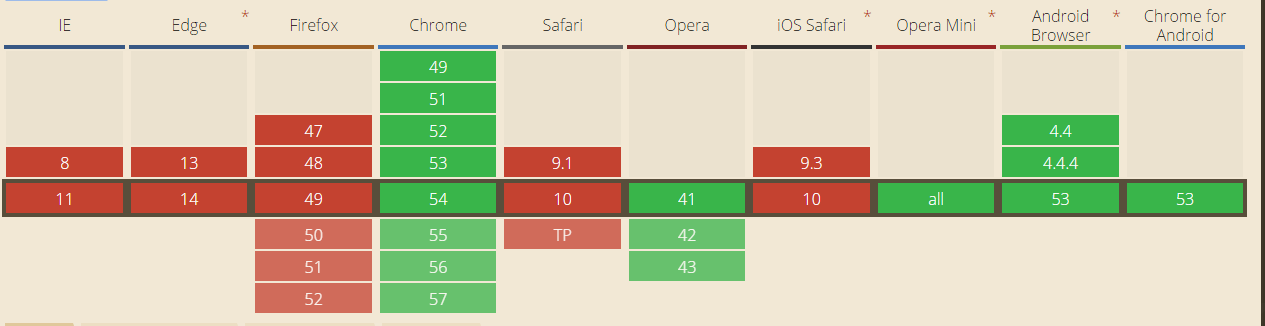
既然它那么好,为啥平时工作中很少用啊,因为它的兼容性不是很好:如下图所示

如图所示,基本上主流浏览器只有chrome支持,手机方面的话只有安卓支持。不过听说ios也快支持了。
这里附上webp的官网:https://developers.google.com/speed/webp/
why? 为什么要使用webp,有什么好处呢?
总所周知,网页的加载速度跟图片是有很大的关系的,因为在不影响图片质量的情况下,减小图片的大小显得尤为重要。
如前面所述,webp具有以下优点:
webp的优点:
1.同等质量下图片更小,而且支持有损和无损两种压缩模式
如图,两张图都是在原图的情况下将压缩质量设为 50%
 jpg模式: 82.6k
jpg模式: 82.6k
 webp模式:52.5k (因为博客园编辑器不能上传webp图片,所以这张是webp的截图)
webp模式:52.5k (因为博客园编辑器不能上传webp图片,所以这张是webp的截图)
图片质量像,基本一样,肉眼基本不能识别出差距,但是webp要小很多
2.压缩之后质量无明显变化,图片质量得到保证。
上面的两张图可以很好的说明一切。
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;
同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
webp的缺点:
虽然有上述的优点,不过webp也存在以下两个缺点:
1、就是前面说到的兼容性问题,不过这个不妨碍我们在支持它的平台上使用
2、webp在解码时间上比png的图片要长一些,由于可以减少图片大小,来提高图片加载速度,总体来说,还是利大于弊,所以不妨碍我们使用
how?webp图片格式需要怎么使用?
前面说了那么多,那我们需要怎么来使用它呢?
1、如何将png或者jpg转为webp格式:
第一种方法:将图片转为webp,可以使用腾讯开发的两个工具。iSparta 或者是 智图
第二种方法(window用户):去官网--》点击 downloads repository 下载,然后cmd进入到下载文件的bin目录,输入命令行:option是入口文件,output.webp是出口文件名。
cwebp [options] -q quality input.jpg -o output.webp
例如:
cwebp F:\image\1.png -q quality -o F:\image\1.webp
不过很明显,还是直接用腾讯开发的工具来比较方便些。
2、如何检测平台是否支持webp格式。
有下面几种方法
第一种:检测浏览器是否支持webp的图片格式,如果支持,就返回true,否则返回false
function checkWebp() {
try{
return (document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0);
}catch(err) {
return false;
}
}
console.log(checkWebp()); // true or false
第二种,来自官网的。
// check_webp_feature:
// 'feature' can be one of 'lossy', 'lossless', 'alpha' or 'animation'.
// 'callback(feature, result)' will be passed back the detection result (in an asynchronous way!)
function check_webp_feature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}
其实跟第一种方法差不多,这里提供了几种webp的图片模式,如果浏览器支持webp,那么图片的宽高会大于0,从而返回true,否则返回false.
使用方法:
第一个参数feature可以传 lossy,lossless,alpha,animation中的一个,第一个传个回调函数。获取他result。如果支持,返回ture,否则返回false。可以再谷歌和IE下试试,谷歌返回ture,IE返回false
check_webp_feature('lossless',function(feature,result){
alert(result); //true or false
});
第三种:(来源于一位博友的)【推荐】
;(function(doc) {
// 给html根节点加上webps类名
function addRootTag() {
doc.documentElement.className += "webps";
}
// 判断是否有webps=A这个cookie
if (!/(^|;\s?)webps=A/.test(document.cookie)) {
var image = new Image();
// 图片加载完成时候的操作
image.onload = function() {
// 图片加载成功且宽度为1,那么就代表支持webp了,因为这张base64图是webp格式。如果不支持会触发image.error方法
if (image.width == 1) {
// html根节点添加class,并且埋入cookie
addRootTag();
document.cookie = "webps=A; max-age=31536000; domain=58.com";
}
};
// 一张支持alpha透明度的webp的图片,使用base64编码
image.src = 'data:image/webp;base64,UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==';
} else {
addRootTag();
}
}(document));
原理也是一样的,不过这个比较贴近实战,就是加载一张webp图片,如果可以加载出来,那么就是支持webp,否则就是不支持。如果支持webp,那么给html加一个class 叫 webps。
3、如何应用到项目中?(这里只是介绍比较傻瓜式的方法)
假设我们用的是上面提到的第三种方法来检测浏览器是否支持webp格式,我们可以这样做。
在页面加载css之前,加载检测是否支持webp的js。如果支持,则html节点上里面有一名为webps的class。
背景图的话,我们就用写两套。一套是没有用webp的css,一套是用了webp图片的背景图。
比如:
.btn{
background-image: url('../images/btn.jpg');
}
.webps .btn{
background-image: url('../images/btn.webp');
}
使用less或者sass可以很方便的处理这两套css.
/**sass**/
@mixin bg($url) {
background-image: url($url);
@at-root(with: all) .webps & {
background-image: url($url + '.webp');
}
}
/**less**/
.mixin(@url) {
background-image: url(@url);
.webps & {
background-image: url('@{url}.webp');
}
}
如果是img图片,那么就js判断是否有webps的class名。如果有,img的路劲为webp的路径,否则就是普通图片的路径。
下面是谷歌情况下加载的图片路劲。

火狐浏览器图片下图片路径

当然,我这种方法是傻瓜式的,因为是webp的牛刀小试嘛,刚好手上有一个活动页,只有几张图片,刚好可以拿来练手。
至于webp的其他用法,下次用到再做更深入的总结
【原】webp图片牛刀小试的更多相关文章
- webp图片技术调研最终结论(完全真实数据可自行分析)
关于webp图片格式调研及测试 资料收集 什么是 WebP? WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8.根据 Google 的测试,无损压缩 ...
- nodejs应用转换png,jpg,gif为webp图片格式
本博客列表缩略图在支持webp格式的浏览器下,使用的是webp格式图片,不支持webp图片下使用的是原图片(如png,gif,jpg等) webp使用指南,请参考 https://www.imqian ...
- webp图片实践之路
最近,我们在项目中实践了webp图片,并且抽离出了工具模块,整合到了项目的基础模板中.传闻IOS10也将要支持webp,那么使用webp带来的性能提升将更加明显.估计在不久的将来,webp会成为标配. ...
- 如何让Ubuntu系统支持WebP图片格式
本文主要向大家介绍如何让 Ubuntu 系统支持查看 WebP 图片格式,以及如何将 WebP 转为 JPEG 或 PNG 图片格式的方法. 什么是WebP图片 Google开发并推出 WebP 图片 ...
- 网站页面优化必然趋势—WebP 图片!
本文梗概:众所周知,浏览器可以通过 HTTP 请求的 Accpet 属性 来指定接收的内容类型.依靠这个技术,可以在不修改任何 HTML/CSS 或者图片的情况下,向浏览器提供优化的图片,从而降低带宽 ...
- 提升网站用户体验—WebP 图片的高效使用
一.WebP 的由来 现代图像压缩技术对我们的生活方式影响很大.数码相机能将上千张高质量图片存储到一张内存卡里.智能手机可以与邻近设备快速分享高分辨率的图片.网站与手机等移动设备能快速展示各种富媒体. ...
- webp图片详解
WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8.根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使 ...
- WebP 图片实践之路
我们会从三部分来聊聊webp这个话题. 什么是webp,它有什么用? 使用webp的常规方法以及优劣. 我们是如何用上webp的. PS:如果是对webp有一定了解的朋友,建议直接看第三部分.因为是讲 ...
- 让浏览器全面兼容WebP图片格式
WebP格式 WebP是Google推出的一种图片格式,它基于VP8编码,可对图像大幅压缩.与JPEG相同,WebP也是一种有损压缩,但在画质相同的情况下,WebP格式比JPEG图像小40%. Wik ...
随机推荐
- Android 手机卫士--导航界面1的布局编写
本文地址:http://www.cnblogs.com/wuyudong/p/5943005.html,转载请注明出处. 本文实现导航界面1的布局的实现,效果如下图所示: 首先分析所使用的布局样式: ...
- 苹果 OS X 系统U盘重装-抹盘重装、系统盘制作
鉴于前段时间系统出了点问题,然后直接将盘抹了,来个彻底干净的系统重装.这里敲下过程.(网络恢复太慢了,我整整一个晚上竟然没down下来,恼怒了,直接U盘装) First,系统盘制作: 1.首先需要有: ...
- iOS中的一些细节
1. 在使用单例模式时一般使用allocWithZone 因为alloc最终还是会调用allocWithZone进行分配空间 2. synchronized 线程锁(互斥锁) 优点:能防止多线程抢夺资 ...
- 模块化之Spring3.0 web fragment和gradle构建项目
1.背景 模块化开发很久以前就开始普及的概念.但是到了企业实际情况中,真正把模块化作为系统架构的核心的不多.或者说对模块化有这个意识,但是具体到底该如何实现,有些模糊,同时也许因为项目紧.任务中. ...
- CentOS6.x生产环境下一键安装mono+jexus的脚本,自启动,带服务,版本号自控
转自: http://linuxdot.net/bbsfile-3784 1.支持哪些个平台?答:暂时仅支持CentOS6.x平台,7.x未测试,欢迎测试并到群里反馈给我(昵称:无聊人士) 2.一键安 ...
- Linux下命令行安装weblogic10.3.6
Linux下命令行安装weblogic10.3.6 一.安装前准备工作: 1.创建用户useradd weblogic;创建用户成功linux系统会自动创建一个和用户名相同的分组,并将该用户分到改组中 ...
- v$session中server为none与shared值解析
查询V$SESSION,你会看到SERVER可能会有DEDICATED| SHARED| PSEUDO| NONE 四种值,如果SERVER字段的值除了DEDICATED,还有NONE,则说明当前实例 ...
- Tomcat 服务应用
转自:http://wiki.jikexueyuan.com/project/tomcat/windows-service.html Tomcat8 是一个服务应用,能使 Tomcat 8 以 Win ...
- FTP概述
FTP是什么? 早期三大网络应用之一:ftp(40年).http.mail ftp file transfer protocol 文件传输协议 FTP服务概述 C/S模型 客户端-服务器 FTP采用双 ...
- 用nginx一分钟实现文件服务器
在局域网内和同事共享文件的好方法 1 安装nginx sudo apt-get install nginx 2 创建conf文件 sudo gedit /etc/nginx/conf.d/file_s ...
