BOM的使用
window 对象
BOM 的核心对象是window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript 规定的Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window 作为其Global 对象,因此有权访问parseInt()等方法。
获取窗口大小
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
调整浏览器窗口
resizeTo()接收浏览器窗口的新宽度和新高度,而resizeBy()接收新窗口与原窗口的宽
度和高度之差
//调整到100×100
window.resizeTo(100, 100);
//调整到200×150
window.resizeBy(100, 50);
//调整到 300×300
window.resizeTo(300, 300);
打开窗口
window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法可以接收4 个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
第二个参数也可以是下列任何一个特殊的窗口名称:_self、_parent、_top 或_blank。
location 对象
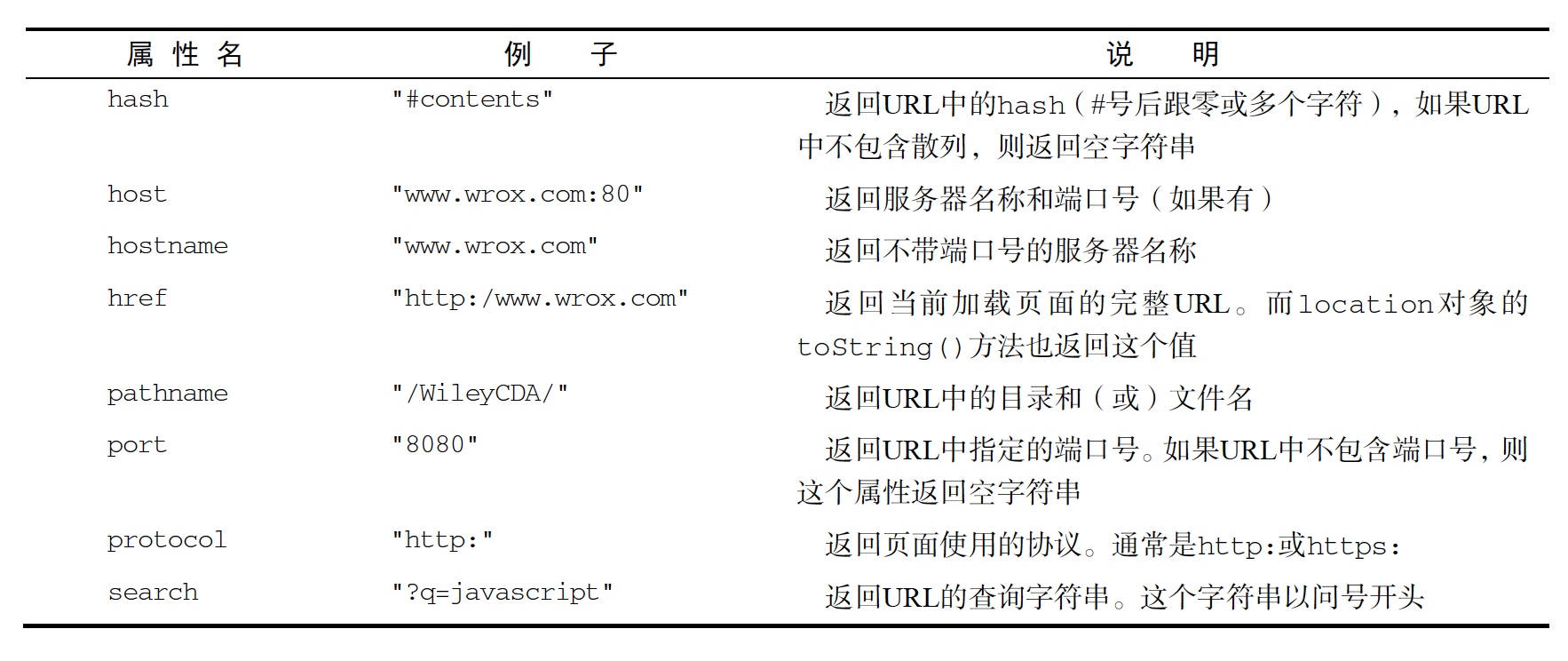
属性
 

位置操作
location.assign("http://www.wrox.com"); // 打开一个新的网页
window.location = "http://www.wrox.com"; // 就可以立即打开新URL 并在浏览器的历史记录中生成一条记录
location.href = "http://www.wrox.com";
修改location 对象的其他属性也可以改变当前加载的页面。下面的例子展示了通过将hash、search、hostname、pathname 和port 属性设置为新值来改
变URL。
每次修改location 的属性(hash 除外),页面都会以新URL 重新加载。replace(),只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录。reload(),作用是重新加载当前显示的页面。
history 对象
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。因为
history 是window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框
架,都有自己的history 对象与特定的window 对象关联。
1. go(n),传递一个数字或者是URL,数字表示前后跳转,URL表示跳转到此页面,但是RUL必须在history中体现。
2. forward()前进
3. back()后退
BOM的使用的更多相关文章
- HTML BOM Browser对象
BOM:Browser Object Model,即浏览器对象模型,提供了独立于内容的.可以与浏览器窗口进行互动的对象结构. Browser对象:指BOM提供的多个对象,包括:Window.Navig ...
- 一步步学习javascript基础篇(7):BOM和DOM
一.什么是BOM.什么是DOM BOM即浏览器对象模型,主要用了访问一些和网页无关的浏览器功能.如:window.location.navigator.screen.history等对象. DOM即文 ...
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- javascript学习之BOM
BOM是browser object model的缩写,简称浏览器对象模型.先看看下面这张图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象. ...
- BOM以及定时器
一.BOM 1.操作浏览器的一些方法 (浏览器对象模型) 2.window是is中的顶级变量,是一个全局的变量,所有人都可以访问到它,基本 的方法和属性 (document,alert,console ...
- js浏览器对象模型(BOM)
浏览器对象模型(Browser Object Model,BOM):浏览器为js提供的对象集合. 1 windows对象 windows对象:表示浏览器的框架以及与其相关的内容,比如滚动条和导航栏图标 ...
- BOM操作
BOM操作 //浏览器对象模型 opener=window.open(页面的url,打开方式) opener.document.body.style.background="red" ...
- 什么是BOM头,BOM头有什么影响,怎么去掉BOM头
什么是bom头? 在utf-8编码文件中BOM在文件头部,占用三个字节,用来标示该文件属于utf-8编码,现在已经有很多软件识别bom头,但是还有些不能识别bom头,比如PHP就不能识别bom头,这也 ...
- Txt格式配置表无法解析的问题——BOM
今天再次遇到同一个问题:策划给来一个Txt格式配置表,我用解析类去读取,返回的结果为空.解析类参数是:主键key,文件名fileName,错误提示errorTip. 写读取语句的时候,主键key我是直 ...
- BOM对象有哪些:
BOM对象有哪些: 1.window对象 ,是JS的最顶层对象,其他的BOM对象都是window对象的属性: 2.document对象,文档对象: 3.location对象,浏览器当前URL信息: 4 ...
随机推荐
- 使用MagicOnion实现gRPC
1.什么是gRPC 官方文档:https://grpc.io/docs/guides/index.html 2.什么是MagicOnion MagicOnion开源地址:https://github. ...
- [Postman]创建第一个集合(2)
邮递员收藏是一组可以组织到文件夹中的已保存请求. 您在Postman中发送的每个请求都会显示在侧栏的“ 历史记录”选项卡下.在小规模上,通过历史部分重用请求很方便.但是,随着邮递员使用量的增加,在历史 ...
- 关于在运行java连接MongoDB时遇到的连接超时问题
在linux虚拟机里运行创建集合的时候,遇到了以下问题: 这里我最开始时使用的虚拟机IP地址进行连接,因此就出现了错误,连接超时. 在网上查了一些类似的问题,说要改驱动,后来才发现不是这个问题. 在本 ...
- Maven私服nexus
部署私服 xenus 下载https://www.sonatype.com/download‐oss‐sonatype 我下载了两个版本的nexus: nexus-3.13.0-01-unix.ta ...
- Java 中初始化 List 集合的 6 种方式!
List 是 Java 开发中经常会使用的集合,你们知道有哪些方式可以初始化一个 List 吗?这其中不缺乏一些坑,今天栈长我给大家一一普及一下. 1.常规方式 List<String> ...
- axios的秘密
vue自2.0开始,vue-resource不再作为官方推荐的ajax方案,转而推荐使用axios. 按照作者的原话来说: “Ajax 本身跟 Vue 并没有什么需要特别整合的地方,使用 fetch ...
- MapReduce实现ReduceSideJoin操作
本文转载于:http://blog.csdn.net/xyilu/article/details/8996204 一.准备两张表以及对应的数据 (1)m_ys_lab_jointest_a(以下简称表 ...
- 关于 Kubernetes 中的 Volume 与 GlusterFS 分布式存储
容器中持久化的文件生命周期是短暂的,如果容器中程序崩溃宕机,kubelet 就会重新启动,容器中的文件将会丢失,所以对于有状态的应用容器中持久化存储是至关重要的一个环节:另外很多时候一个 Pod 中可 ...
- Pulsar Consumer实现介绍
Pulsar-Consumer “Pulsar is a distributed pub-sub messaging platform with a very flexible messaging m ...
- 全网最全的Windows下Anaconda2 / Anaconda3里正确下载安装爬虫框架Scrapy(离线方式和在线方式)(图文详解)
不多说,直接上干货! 参考博客 全网最全的Windows下Anaconda2 / Anaconda3里正确下载安装OpenCV(离线方式和在线方式)(图文详解) 第一步:首先,提示升级下pip 第二步 ...
