HTML5之日历控件
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
以下测试和截图都是在谷歌浏览器完成的,其他浏览器可能略有差异。
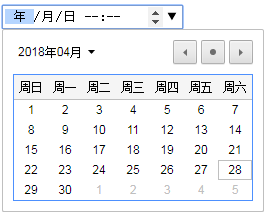
1、日期时间控件

HTML代码:
<input type="datetime-local" id="myTime" />
JS操作代码:
//获取日期控件对象
var oTimer = document.getElementById("myTime");
console.log(oTimer); //获取时间值字符串
var value = oTimer.value;
console.log(value); //获取时间戳
var time = new Date(oTimer.value).getTime();
console.log(time); //赋值操作
oTimer.value = "2018-04-28T13:59:59";
这个控件需要注意的地方:
(1)就是获取到的时间值字符串是这样的,类似于“2018-04-28T01:00”,中间带有一个T,并且不带秒。
(2)这个控件时间手动选择的时候不能精确到秒, ,但是采用赋值操作的时候通过给定含秒的字符串,例如“2018-04-28T13:59:59”就可以精确到秒显示,
,但是采用赋值操作的时候通过给定含秒的字符串,例如“2018-04-28T13:59:59”就可以精确到秒显示, 。
。
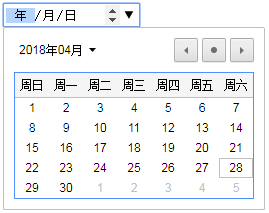
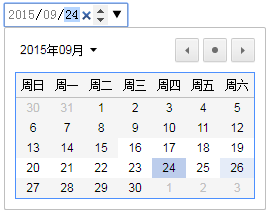
2、日期控件

HTML代码:
<input type="date" id="myTime"/>
JS代码:
//获取日期控件对象
var oTimer = document.getElementById("myTime");
console.log(oTimer); //获取时间值字符串
var value = oTimer.value;
console.log(value); //获取时间戳
var time = new Date(oTimer.value).getTime();
console.log(time); //赋值操作
oTimer.value = "2018-04-28";
注意事项:
(1)该控件获取到的时间值字符串是类似这样的格式:2018-04-27。
(2)当我们在时间控件里选择时间如:2018-04-27,然后用这个时间获取的时间戳设置时间对象new Date(time),生成的时间却是Sat Apr 27 2018 08:00:00 GMT+0800 (中国标准时间),通过一些方法进行格式化后是这样的2018-04-27 08:00:00,这可能和我们国家的时间控件按北京时间进行了一些修改有关。
(3)日期控件也支持min和max属性,表示可设置的最小和最大时间。
<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>

3、时间控件

HTML代码:
<input type="time" value="" />
注意事项:
(1)该控件无法获取时间戳。
(2)这个控件时间手动选择的时候不能精确到秒, ,但是采用赋值操作的时候通过给定含秒的字符串,例如“13:59:59”就可以精确到秒显示,
,但是采用赋值操作的时候通过给定含秒的字符串,例如“13:59:59”就可以精确到秒显示, 。
。
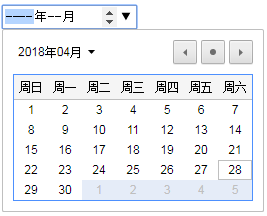
4、月控件

HTML代码:
<input type="month" value=""/>
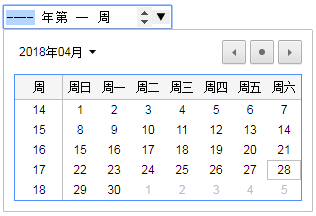
5、周控件

HTML代码:
<input type="week" value=""/>
HTML5之日历控件的更多相关文章
- Jquery自定义扩展方法(二)--HTML日历控件
一.概述 研究了上节的Jquery自定义扩展方法,自己一直想做用jquery写一个小的插件,工作中也用到了用JQuery的日历插件,自己琢磨着去造个轮子--HTML5手机网页日历控件,废话不多说,先看 ...
- JQuery日历控件
日历控件最后一弹——JQuery实现,换汤不换药.原理一模一样,换了种实现工具.关于日历的终于写完了,接下来研究研究nodejs.嗯,近期就这点事了. 同样还是将input的id设置成calendar ...
- IOS自定义日历控件的简单实现(附思想及过程)
因为程序要求要插入一个日历控件,该空间的要求是从当天开始及以后的六个月内的日历,上网查资料基本上都说只要获取两个条件(当月第一天周几和本月一共有多少天)就可以实现一个简单的日历,剩下的靠自己的简单逻辑 ...
- 【转】【WebDriver】不可编辑域和日历控件域的输入 javascript
http://blog.csdn.net/fudax/article/details/8089404 今天用到日历控件,用第一个javascript执行后页面上的日期控件后,在html中可以看到生效日 ...
- javascript日历控件——纯javascript版
平时只有下班时间能code,闲来写了个纯javascript版.引用该calendar.js文件,然后给要设置成日历控件的input的id设置成calendar,该input就会变成日历控件. < ...
- javascript日历控件
以前要用到日历控件都是直接从网上下载一套源码来使用,心里一直有个梗,就是想自己动手写一个日历控件,最近刚好来了兴趣,时间上也允许,于是自己摸索写了一个,功能还算完善,界面就凑合了.可能最值得说的一点就 ...
- 用MVC的辅助方法自定义了两个控件:“可编辑的下拉框控件”和“文本框日历控件”
接触MVC也没多长时间,一开始学的时候绝得MVC结构比较清晰.后来入了门具体操作下来感觉MVC控件怎么这么少还不可以像ASP.net form那样拖拽.这样设计界面来,想我种以前没学过JS,Jquer ...
- Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- android 自定义日历控件
日历控件View: /** * 日历控件 功能:获得点选的日期区间 * */ public class CalendarView extends View implements View.OnTouc ...
随机推荐
- spring-boot自定义favicon.ico文件
一.将ico文件存放到resources目录的static中的favicon下. 二.在application.properties文件中增加配置 spring.mvc.favicon.enabled ...
- linux内存黑洞
1.问题 k8s集群中node节点的内存使用率居高不下,使用率达到90%多.通过以下命令可以发现此虚拟机分配的内存为15g,但是用户进程使用的内存总共为7个多g,并且slab和pageTables使用 ...
- 利用mybatis generator实现数据库之间的表同步
项目背景: 项目需要对两个服务器上的表进行同步,表的结构可能不一样.比如服务器A上的表i同步数据到服务器B上的表j,i和j的结构可能不一样,当然大部分字段是一样的.项目看起来很简单,网上一搜也是很多, ...
- jmeter安装与使用
1.下载安装Jmeter.JDK Jmeter官网下载地址: http://jmeter.apache.org/download_jmeter.cgi JDK官网下载地址: http://www.or ...
- 树莓派3 开机自启动(SPI)
转自:https://www.raspberrypi-spy.co.uk/2014/08/enabling-the-spi-interface-on-the-raspberry-pi/ 方案一:图形界 ...
- Numpy 数据类型
numpy支持的数据类型比Python内置的类型多很多,基本上可以和C语言的数据类型对应上, 其中部分类型对应为Python内置的类型.下表列举了常用的Numpy基本类型. 名称 描述 bool_ 布 ...
- python 实现快排序
def q_sort(arr): if len(arr)<2: return arr pivot = arr[0] less = [x for x in arr[1:] if x <= p ...
- Appium+Python自动化 2 定位元素方式
1.找到 Android SDK安装路径tools 下面的 uiautomatorviewer.bat,如下截图 2.点击uiautomatorviewer.bat进行启动,左上角一共四个按钮,作用分 ...
- js 控制光标到指定位置
js控制光标到指定节点位置(适用于富文本编辑器中) function placeCaretAtEnd(el) { //传入光标要去的jq节点对象 el.focus(); if (typeof wind ...
- 解决sqlserver数据库表空间不自动释放问题
在项目中遇到了sql server数据库经过频繁地删减数据后,查询变慢的问题. 我把数据导到另一个库中,发现查询就很快. 查了下原因,根本原因是删除数据并不释放表空间,日志文件太过巨大的原因. 网上查 ...
