漫谈PHP组件、框架、Composer那些事
什么是组件
组件是一组打包的代码,是一系列相关的类、接口和Trait,用于帮助我们解决PHP应用中某个具体问题。例如,你的PHP应用需要收发HTTP请求,可以使用现成的组件如guzzle/guzzle实现。我们使用组件不是为了重新实现已经实现的功能,而是把更多时间花在实现项目的长远目标上。
优秀的PHP组件具备以下特性:
- 作用单一:专注于解决一个问题,而且使用简单的接口封装功能
- 小型:小巧玲珑,只包含解决某个问题所需的最少代码
- 合作:PHP组件之间可以良好合作,组合在一起实现大型项目
- 测试良好:本身提供测试,而且有充足的测试覆盖度
- 文档完善:应该提供完善的文档,能让开发者轻易安装、理解和使用
组件 vs 框架
我们选择框架时,要为这个框架的工具投入很多,框架通常会提供大量工具,但却没有提供我们所需的某个工具时,痛苦就转嫁到我们头上,我们要寻找并集成自定义的PHP库。把第三方代码集成到框架中是件难事,因为第三方代码和框架可能没有使用相同的接口。
选择框架时,我们看中的是框架的未来,但是谁又能保证某个框架始终是完成某项工作最好的工具呢?存在多年的大型项目必须有好的表现,而且要时刻做好调整,如果选错了PHP框架,可能无法做到这一点。较旧的PHP框架可能由于缺乏社区支持而变慢或过时,这些旧框架通常使用过程式代码编写,而没有使用新式的面向对象代码以及PHP的一些新特性,总之,决定是否使用PHP框架时,要考虑的事情很多。
庆幸的是,Laravel在这些担忧方面表现良好,因此才能在众多PHP框架中脱颖而出,从某种意义上来说,Laravel也是个基于组件开发的框架(核心组件是自身的Illuminate库,功能实现上则大量依赖第三方组件),相比Symfony而言,上手又比较简单,所以兼具了扩展性和易用性。但是,Laravel也存在一些不足,比如Laravel自身的组件不能轻易解耦,用于Laravel框架之外(但是相信这种状况会有好转,比如其数据库和队列组件就可以解耦出去)。综合来看,Laravel仍是一个出色的框架,能帮组我们快速创建强大的应用。
那我们应该使用组件还是框架呢?答案是,使用正确的工具做正确的事,如果能通过一些PHP组件快速实现小型项目,那就使用组件,如果有多个团队成员开发大型项目,而且能从框架提供的约定准则和结构中受益,那就使用框架(如果是在纠结使用什么框架,那么选择Laravel吧,它不会让你失望),使用框架能够引导并加速项目的开发。
使用组件
Packagist
我们在Packagist中查找PHP组件,这个网站用于收集PHP组件,最好的PHP组件在Packagist中都能找到。

比如我们想使用一个http组件用于收发HTTP消息,在搜索框中搜索http,得到的第一个结果就是Guzzle,就用它吧。
Composer
Packagist是查找PHP组件的社区,Composer则是安装PHP组件的工具。Composer是PHP的依赖管理器,运行在命令行中,你告诉Composer需要哪些组件,Composer会下载并把这些组件自动加载到你的项目中,就这么简单。
Composer和Packagist紧密合作,如果你告诉Composer想要使用guzzlehttp/guzzle组件,Composer会从Packagist中获取guzzlehttp/guzzle组件,找到这个组件的仓库地址,确定要使用哪个版本,还能找出这个组件的依赖,然后把guzzlehttp/guzzle组件及其依赖下载到你的项目中。
此外,Composer会为项目中的所有PHP组件自动生成符合PSR标准的自动加载器,有效地抽象了依赖管理和自动加载,所以,对PHP社区来说,Composer是最重要的附加工具,没有之一,想想之前我们要使用诸如include、require、spl_autoload_register来手动实现自动加载的痛苦日子,这一点也不为过。
关于Composer的安装和使用,这里不赘述,请参考Composer中文网。
示例项目
下面我们通过一个示例项目来演示如何使用Composer和组件来开发一个PHP应用,这个应用的作用是扫描一个CSV文件中的URL,找出死链,该应用会向每个URL发HTTP请求,如果返回的HTTP状态码大于等于400,就把这个死链发给标准输出。这是一个命令行应用,开发好之后,我们会执行这个脚本,传入csv文件的路径,在标准输出中显示死链列表。
安装组件
开始之前,先看看哪些任务可以使用现有的PHP组件解决:我们需要一个可以迭代处理csv文件数据的组件,此外还要向csv文件中的每个URL发送HTTP请求,因此还需要一个可以发送HTTP请求并检查HTTP响应的组件。
浏览Packagist后,我们找到guzzlehttp/guzzle和league/csv两个组件,前者用于处理HTTP消息,后者用于处理CSV数据。下面我们在项目最顶层运行如下命令:
composer require guzzlehttp/guzzle
composer require league/csv
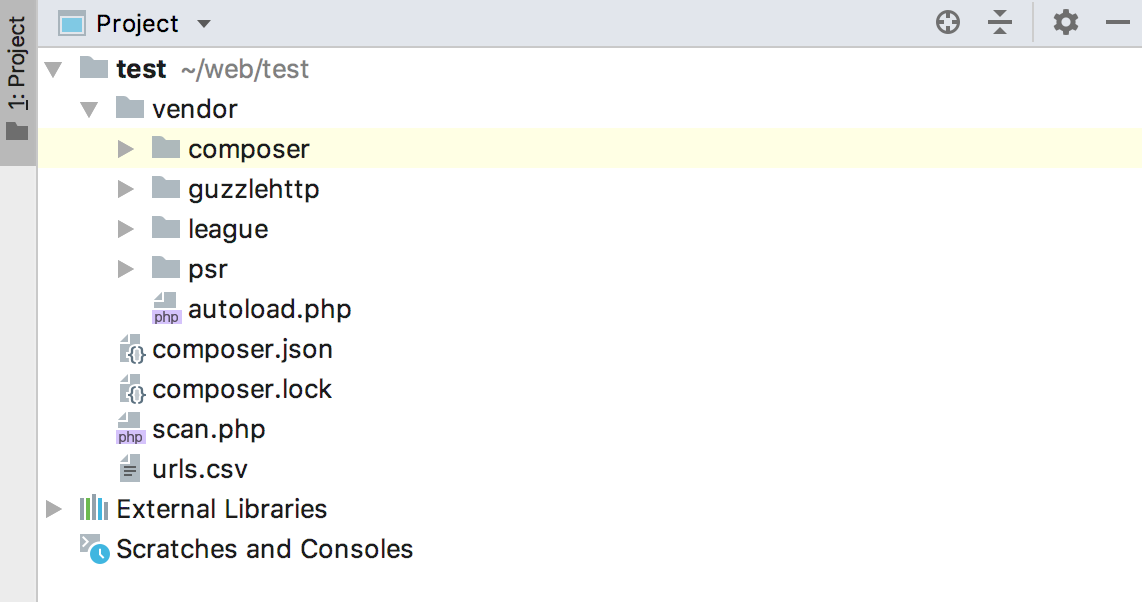
Composer会将依赖安装到根目录的vendor目录下,安装完成后,会在根目录下生成composer.json和composer.lock文件:

composer.lock文件中会列出项目使用的所有PHP组件,以及组件的具体版本号,这其实是锁定了项目,让项目只能使用具体版本的PHP组件。这样的好处是,composer会下载这个文件中列出的具体版本,而不管Packagist中可用的最新版本是多少,你应该把composer.lock文件纳入版本控制,这样让团队成员使用的PHP版本和你一样,如果本地开发和服务器使用的PHP组件版本相同,可以尽量降低由组件版本不同导致的bug。
如果确实要下载最新版本的组件并更新composer.lock,可以使用composer update命令。
自动加载
接下来我们来编写应用代码,在根目录下创建一个scan.php文件,然后在该文件顶部使用require导入Composer创建的自动加载器:
require 'vendor/autoload.php';
Composer创建的自动加载器其实就是个名为autoload.php的文件,保存在vendor目录中,Composer下载各个PHP组件时,会检查每个组件的composer.json文件,确定如何加载该组件,得到这个信息后,Composer会在本地为该组件创建一个符合PSR标准的自动加载器。这样我们就可以实例化项目中的任何PHP组件,这些组件按需自动加载。
编写代码
下面我们正式使用Guzzle和CSV组件编写scan.php代码:
//使用composer自动加载器
require 'vendor/autoload.php';
//实例Guzzle Http客户端
$client = new GuzzleHttp\Client();
//打开并迭代处理CSV
$csv = League\Csv\Reader::createFromPath($argv[1]);
foreach ($csv as $csvRow) {
try {
//发送HTTP GET请求
$httpResponse = $client->get($csvRow[0]);
//检查HTTP响应的状态码
if($httpResponse->getStatusCode() >= 400) {
throw new Exception();
}
} catch (Exception $e) {
//把死链发给标准输出
echo $csvRow[0] . PHP_EOL;
}
}
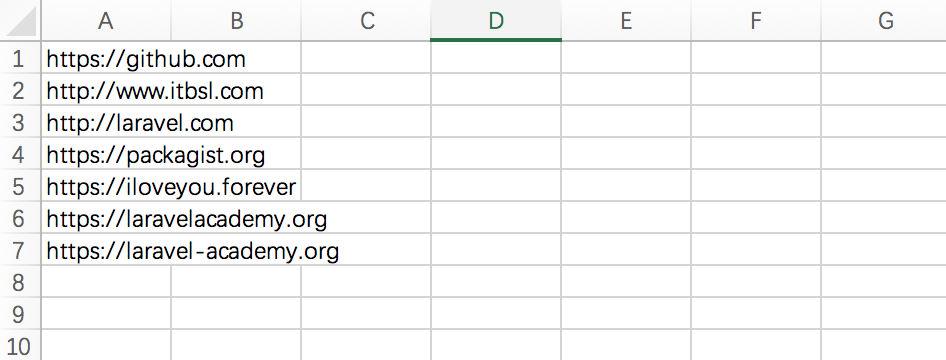
下面我们在urls.csv中添加一些URL,一行一个,而且至少有一个是死链:

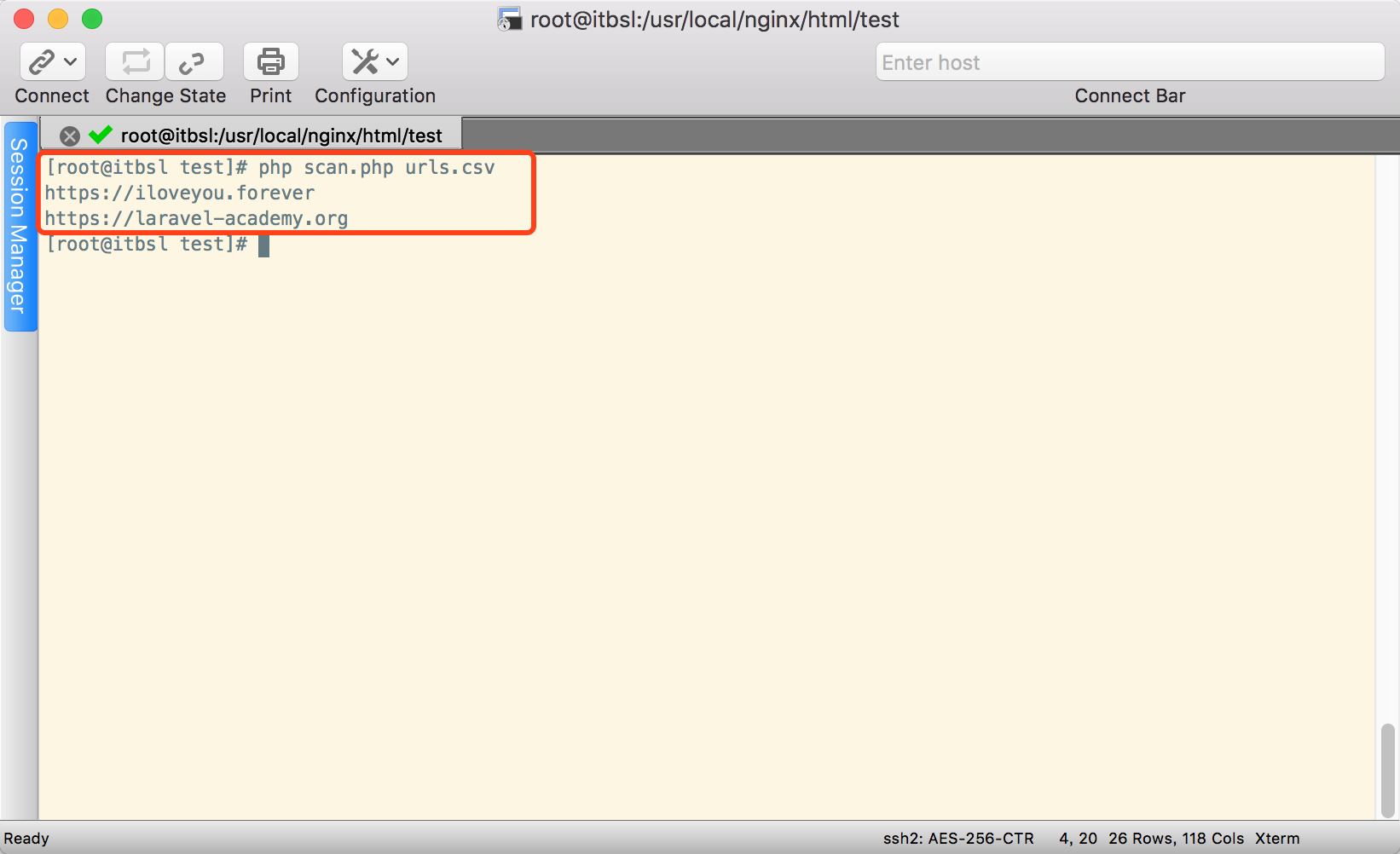
然后打开终端,执行scan.php脚本:
php scan.php urls.csv
我们传入了两个参数,第一个是脚本文件scan.php的路径,另一个是CSV文件的路径。输出如下:

原文链接:漫谈 PHP 组件、框架、Composer 那些事
漫谈PHP组件、框架、Composer那些事的更多相关文章
- 利用 Dijit 组件框架打造丰富的用户界面
原文出处:Joe Lennon 从头开始学习 Dojo,第 3 部分 利用 Dijit 组件框架打造丰富的用户界面 Dijit 是什么? Dijit 是 Dojo 工具包的富组件用户界面库.这些组件完 ...
- VUE- iView组件框架的使用
VUE- iView组件框架的使用 1. 下载iView 工程. 引用:https://www.iviewui.com/
- 关于angularjS与jQuery框架的那些事
这篇文章主要介绍了jQuery和angularJS的区别浅析,本文着重讲解一个熟悉jQuery的程序员如何应对angularJS中的一些编程思想的转变吗,需要的朋友可以参考下 最近一直研究angula ...
- Yii2 Template 组件框架集封装
项目简介: Yii2_Template是一个“提供大多数PHP常用的组件去集合成的一套基于Yii2的项目框架”. 该项目是一款秉着提高 开发效率.降低开发成本,遵循高拓展,高可用的原则的进行开发的框架 ...
- 腾讯发布新版前端组件框架 Omi,全面拥抱 Web Components
Omi - 合一 下一代 Web 框架,去万物糟粕,合精华为一 → https://github.com/Tencent/omi 特性 4KB 的代码尺寸,比小更小 顺势而为,顺从浏览器的发展和 AP ...
- stenciljs ionic 团队开发的方便web 组件框架
stenciljs 是ionic 团队开发的方便组件话开发的js 框架,具体以下特点 简单,零配置,简单的api,typescript 支持 性能,压缩之后6Kb,支持ssr,以及强大的原生web c ...
- Yii 时间日期组件与composer 下载中出现的问题
首先本篇主要讲3点 一个Yii时间日期组件的两种用法 笔者使用composer下载该组件时出现问题的解决办法 1.composer下载出现的问题 file could not be downloade ...
- Vue的iview组件框架select远程搜索,选中后不刷新的问题
1.场景:弹框内有一个下拉组件(支持搜索),当选择完数据后弹框关闭,再次打开后,下拉框内的数据是刚才选中的数据.原因:分析后觉得是搜索内容没有清空,导致下拉的数据只有一个 2.解决方案 a .解决:调 ...
- laravel框架——composer导入laravel
第一种: composer create-project --prefer-dist laravel/laravel 名称 "5.2.*"第二种: composer global ...
随机推荐
- AnjularJS 学习
一个不错的学习AnjularJS的网站,可以在线实践:http://www.runoob.com/angularjs/angularjs-tutorial.html
- 查看linux是否为虚拟机,以及其它信息,cpu,主机型号,主板型号等
dmidecode -s system-product-name 物理机: [root@swnode1]# dmidecode -s system-product-name I840-GS 虚拟机: ...
- [转]tomcat启动报错too low setting for -Xss
tomcat启动报错too low setting for -Xss 网上给的答案都是调整Xss参数,其实不是正确的做法, -Xss:每个线程的Stack大小,“-Xss 15120” 这使得tomc ...
- 安装mq的时候,计算机用户名是中文名的解决办法
在windows下安装rabbitMq ,如果使用用户名是中文的,则会出现启动失败的情况.关于这一点下边给出终极解决方案. 1. 假如你的中文用户名是 XXXXXX,为用户目录建立软链接,软连接名称为 ...
- Finance公式说明
公式说明 代码 说明 Y 期末余额 JY 期末借方余额 DY 期末贷方余额 C 期初余额 JC 期初借方余额 DC 期初贷方余额 SY 本期实际发生额 SL 利润表本年实际发生额 SY 期末余额 SJ ...
- dede织梦后台-退出空白,注销空白,打开空白,登录返回首页,登录返回登录页面
24.php 5.4版本 后台500错误,打开空白的问题 不兼容 登录时空白 后台空白 24-1./include/userlogin.class.php 今天把电脑上的phpStudy升级到2013 ...
- asp.net core部署到iis中出现 HTTP Error 502.5 - Process Failure的问题
环境是windows Server2012 问题的原因是缺少文件:api-ms-win-crt-runtimel1-1-0.dll, dotnet 启动程序失败. 解决方案1: 安装系统补丁: 20 ...
- BERT(Bidirectional Encoder Representations from Transformers)
BERT的新语言表示模型,它代表Transformer的双向编码器表示.与最近的其他语言表示模型不同,BERT旨在通过联合调节所有层中的上下文来预先训练深度双向表示.因此,预训练的BERT表示可以通过 ...
- HDU 6348 序列计数 (树状数组 + DP)
序列计数 Time Limit: 4500/4000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total Subm ...
- Maths | 病态问题和条件数
目录 1. 概念定义 1.1. 病态/ 良态问题 1.2. 适定/ 非适定问题 1.3. 良态/ 病态矩阵和条件数 2. 病态的根源 3. 计算条件数的方法 3.1. 与特征值的关系 3.2. 与奇异 ...
