Flutter 布局详解
本文主要介绍了Flutter布局相关的内容,对相关知识点进行了梳理,并从实际例子触发,进一步讲解该如何去进行布局。
1. 简介
在介绍Flutter布局之前,我们得先了解Flutter中的一些布局相关的特性。
1.1 边界约束(box constraints)
box constraints有人也翻译为盒约束、箱约束,我个人还是觉得边界约束可能更直观一些。
Flutter中的边界约束,是指widget可以按照指定限定条件,来决定自身如何占用布局空间。Flutter借鉴了很多React相关的东西,包括一些布局思想,但是它自身没有抽离出布局样式,而是用不同的widget去实现不同的布局,将样式嵌入widget中,用户可以像搭积木一样写布局,写法上跟React很像,只不过没了样式的设定。
这样做的好处,我觉得可能是为了统一的渲染。加入样式,会让布局复杂不少,在渲染层面会降低很多性能。因此,Flutter在大的方向上,加入不同类型的布局widget。在小的方向上,只给出很少的定制化的东西,将布局限定在有限的范围内,在完成布局的同时,让整个渲染能够统一,加快了更新和渲染。
但是,缺点也是同样明显,少了很多灵活性,不同的布局方式都被抽离出了widget,大家需要了解的widget非常多,增加了学习成本。
1.2 约束种类
在Flutter中,widget是由其底层的RenderBox渲染,渲染边界的约束(Constraints)由父级给出,widget在这些约束下调整自身尺寸。约束包括最小最大宽高,尺寸则是具体的宽高。
在Android中,布局的宽高限定有三种,match_parent、wrap_content以及具体尺寸。在Flutter中,也有这三种约束。
- 尽可能大的约束,例如Center、ListView等;
- 跟随内容大小的约束,例如Transform、Opacity等;
- 指定尺寸的约束,例如Image、Text等;
但是,Flutter并没有把widget处理的这么绝对,这些约束条件包含在widget里,不像Android可以在外面去指定。因此,一些widget,例如Container,会根据参数的不同,约束条件也不同。Container默认是尽可能大的,但是给定尺寸的话,就会优先使用具体值。不同的widget可能设置条件不同、其子widget不同,约束条件也会不一样。Flutter将每种widget限制在不同的约束范围里,实际布局的时候,还需要综合去考虑。
2. 分类
按照约束条件来分类,很多widget不太好区分开来,官方也是根据其子元素的个数来分类。
- 单个子元素(child)的布局,包括Container、Padding等
18种(目前是2018年5月25日,后续我想肯定会增加的,下面类似); - 多个子元素(children)的布局,包括Row、Column等
11种; - layout helper,例如ListView.Builder,在元素多的时候,用这种方式更加的高效,类似Android的RecyclerView,有自动的回收机制。这种严格意义上不能算是一个种类,我觉得这种helper会越来越多。
2.1 优缺点
其中日常中用的多的,例如Container、Padding、Center、Align、Row、Column、Stack、ListView等也有上十种。
Flutter提供接近30多种不同的布局widget,还是源于其对widget的定位(在此处不再阐述,想了解的,可以翻看笔者之前文章的介绍)。对比其他移动端的开发平台,可以看出Flutter的布局widget是巨多,这也是为什么Flutter现在学习曲线很长的一个原因。
先来说下优点,统一渲染,更新效率更高。但是,对于普通开发者而言,是不会去太在乎这些的。性能高本来就是平台应该提供的最基本的能力,难道不是你应该提供的吗?
然后说下缺点吧,掌握起来还是非常费事的,布局起来也是挺蛋疼的。常规的布局还好,一到复杂的布局,觉得这个也能实现,那个也能实现,最后不知道哪个可以实现。
2.2 个人看法
Flutter对于性能的优化,把平台侧的一些成本转接到开发者身上,不过呢,现在也是Flutter的初期,可以看出,整体的设计思路还是非常好的,也只有谷歌这种轮子大厂才敢这么干。但是,很明显少了些人为关怀,不同widget间约束条件穿插着,也可以说Flutter布局控件种类的增加,是其不断的打补丁导致的,后续的各种helper,也是为了填坑,这一块儿Flutter显然没有处理的很好。
但是,凡事都有个过程,不能说Flutter这些地方做的不好,只是目前看起来比较混乱,理想的架构设计,落地下来,可能就不是那么简单,开发者的需求千差万别,有了生态,什么都好说,当然这个过程,预计是会非常的缓慢。
3. widget详解
在Flutter中,我们平时自定义的widget,一般都是继承自StatefulWidget或StatelessWidget(并不是只有这两种),这两种widget也是目前最常用的两种。如果一个控件自身状态不会去改变,创建了就直接显示,不会有色值、大小或者其他属性的变化,这种widget一般都是继承自StatelessWidget,常见的有Container、ScrollView等。如果一个控件需要动态的去改变或者相应一些状态,例如点击态、色值、内容区域等,那么一般都是继承自StatefulWidget,常见的有CheckBox、AppBar、TabBar等。其实单纯的从名字也可以看出这两种widget的区别,这两种widget都是继承自Widget类。
3.1 Widget类
Widget类在Flutter中是非常重要的,继承自Widget类的有PreferredSizeWidget、ProxyWidget、RenderObjectWidget、StatefulWidget、StatelessWidget。我们日常使用的绝大部分widget都是继承自Widget类,
查看Widget类源码,内部实现非常简单,构造函数如下
const Widget({ this.key });
final Key key;
这个key的作用,注视上写的很清楚,是用来控制在widget树中替换widget的时候使用的。其中Key类是Widget、Element以及SemanticsNode的唯一标识符,继承自Key的还有LocalKey以及GlobalKey。
3.2 State
在说到StatefulWidget之前,先说下State。State的作用有两点:
- 在widget构建的时候可以被同步读取;
- 在widget的生命周期中可能会被改变。
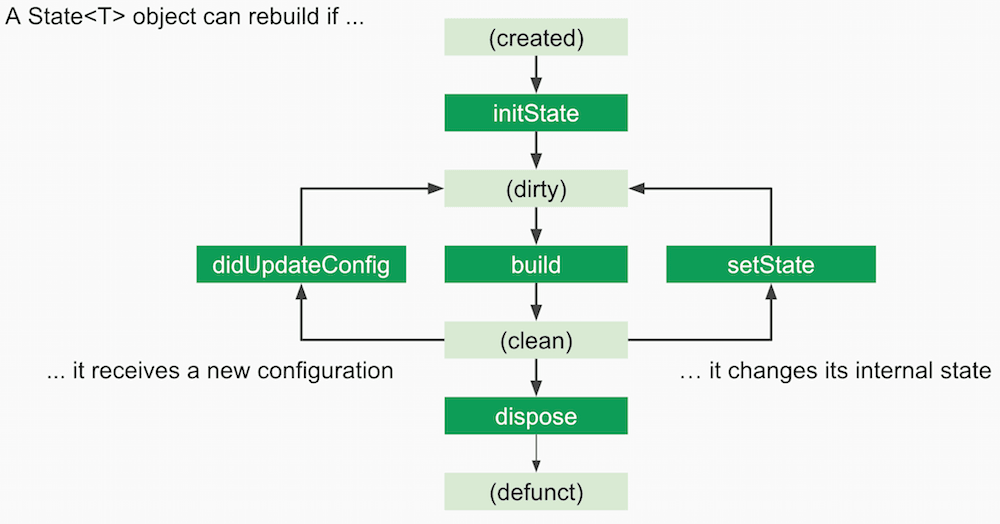
3.2.1 State生命周期
State的生命周期有四种状态:
- created:当State对象被创建时候,State.initState方法会被调用;
- initialized:当State对象被创建,但还没有准备构建时,State.didChangeDependencies在这个时候会被调用;
- ready:State对象已经准备好了构建,State.dispose没有被调用的时候;
- defunct:State.dispose被调用后,State对象不能够被构建。

完整生命周期如下:
- 创建一个State对象时,会调用StatefulWidget.createState;
- 和一个BuildContext相关联,可以认为被加载了(mounted);
- 调用initState;
- 调用didChangeDependencies;
- 经过上述步骤,State对象被完全的初始化了,调用build;
- 如果有需要,会调用didUpdateWidget;
- 如果处在开发模式,热加载会调用reassemble;
- 如果它的子树(subtree)包含需要被移除的State对象,会调用deactivate;
- 调用dispose,State对象以后都不会被构建;
- 当调用了dispose,State对象处于未加载(unmounted),已经被dispose的State对象没有办法被重新加载(remount)。
3.2.2 setState
State中比较重要的一个方法是setState,当修改状态时,widget会被更新。比方说点击CheckBox,会出现选中和非选中状态之间的切换,就是通过修改状态来达到的。
查看setState源码,在一些异常的情况下将会抛出异常:
- 传入的为null;
- 处在defunct阶段;
- created阶段还没有被加载(mounted);
- 参数返回一个Future对象。
检查完一系列异常后,最后调用代码如下:
_element.markNeedsBuild();
markNeedsBuild内部,则是通过标记element为diry,在下一帧的时候重建(rebuild)。可以看出setState并不是立即生效,它只是将widget进行了标记,真正的rebuild操作,则是等到下一帧的时候才会去进行。
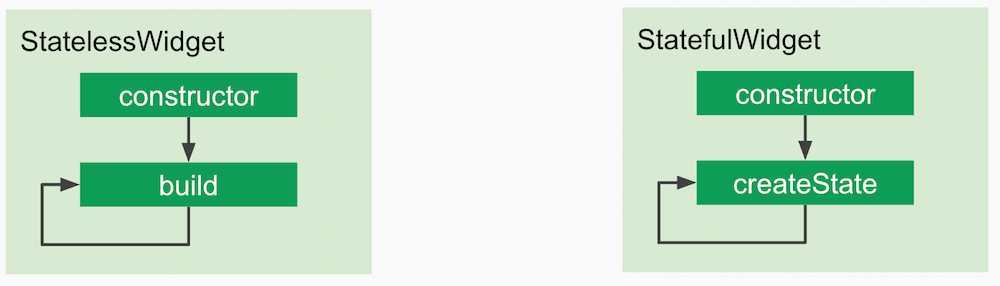
3.3 StatefulWidget和StatelessWidget
StatefulWidget和StatelessWidget如下所示

一个StatelessWidget可以用多个不同的BuildContext构建,而一个StatefulWidget会为每个BuildContext创建一个State对象。
3.3.1 StatelessWidget
对于StatelessWidget,build方法会在如下三种情况下调用,
- widget第一次被插入到树中;
- widget的父节点更改了配置(configuration);
- widget依赖的InheritedWidget改变了。
class GreenFrog extends StatelessWidget {
const GreenFrog({ Key key }) : super(key: key);
@override
Widget build(BuildContext context) {
return new Container(color: const Color(0xFF2DBD3A));
}
}
3.3.2 StatefulWidget
StatefulWidget的两个主要类别:
- 在initState中创建资源,在dispose中销毁,但是不依赖于InheritedWidget或者调用setState方法,这类widget基本上用在一个应用或者页面的root;
- 使用setState或者依赖于InheritedWidget,这种在营业生命周期中会被重建(rebuild)很多次。
class YellowBird extends StatefulWidget {
const YellowBird({ Key key }) : super(key: key);
@override
_YellowBirdState createState() => new _YellowBirdState();
}
class _YellowBirdState extends State<YellowBird> {
@override
Widget build(BuildContext context) {
return new Container(color: const Color(0xFFFFE306));
}
}
4. 如何布局
每个页面设计都不一样,相同页面可选择的布局方式也不一样,如果单纯的说应该如何去布局,我觉得不现实,大家可以参考下Flutter官方的布局教程。接下来,笔者,通过一个简单的页面,来一步一步的拆解布局的流程。整个过程,基本上按照拆解、组件封装、具体布局这三步来的。
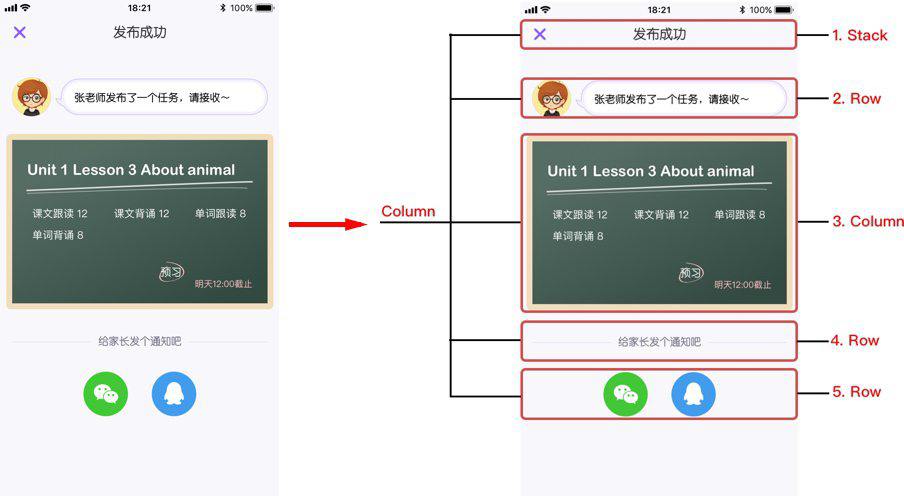
4.1 拆解

4.1.1 整体拆解
根据设计图,可以看出整体时分行展示的,因此最外层是一个Column元素
- 第一行为标题,涉及到不对称的布局,可以用一个Stack或者Row来进行,用Row的话,则需要右边填上一个空白的widget占位。也可能会使用AppBar,将底部阴影去掉也能实现相同效果;
- 第二行可以看作一个Row,分两块布局。右边部分,涉及到叠加,会考虑Stack;
- 第三行比较复杂,整体看,也是一行一行进行展示的,因此最外层时一个Column。中间的文本部分需要根据个数自动换行,因此考虑使用Wrap。预习这个地方涉及到叠加,考虑Stack实现;
- 第四行可以看作一个Row,分三块进行布局;
- 第五行可以看作一个Row,分两块布局。
每一行之间的间隔,则可以考虑用Padding或者Container来设置。
通过上面这样一步一步的分析后,基本上对大致的布局有了一个了解,最外层的控件大致选对(只要能实现的话,就是复杂度以及效率的问题),然后一步一步的拆解每一行的元素,如果有重复的或者觉得可以封装出来的部分,则进行下一步。
4.1.2 局部拆解
每一行的拆解,大致也是按照这个思路来进行,因此笔者在这里就不做讲解了。
4.2 组件封装
例如上面,笔者想对第四行的这种展示进行封装,觉得今后的布局可能会用到,因此在这一步,可以先把这一块儿抽离出一个控件。利用Row的mainAxisAlignment以及Expanded来实现这种效果,具体的实现笔者不再详细的描述了。
经过这一步,整体的规划设计图已经有了,各个组件也都有了,接下来的工作就是组装了。
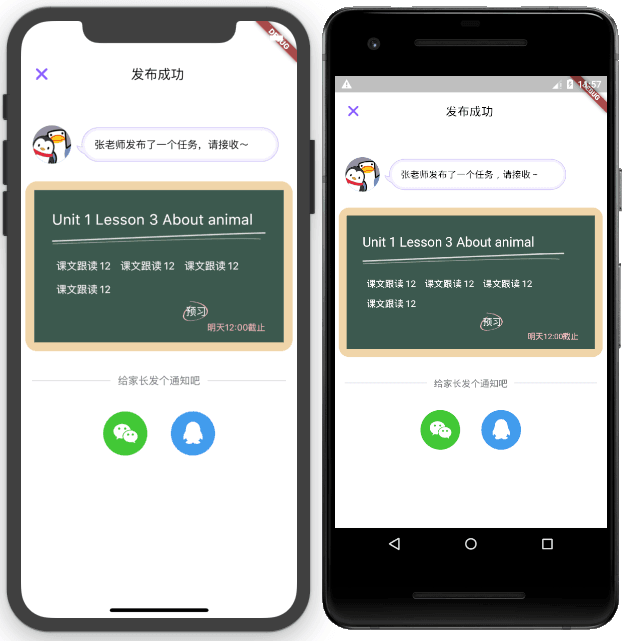
4.3 具体布局
具体布局设计到一些细节的地方,例如间隔(Padding或者Container)、居左居右居中(Align)、点击事件(GestureDetector)以及圆角(ClipRRect)等一些特殊情况,基本上就是嵌套,一层一层去实现。
在实际布局中,笔者实际使用的是Scaffold,顶部的AppBar将阴影直接去掉即可实现效果,body部分则实现2-5行的内容。最外层套一个Column也能实现,本质上都没什么区别,运行效果图如下所示。

4.4 代码
5. 后话
笔者建了一个flutter学习相关的项目,Github地址,里面包含了笔者写的关于flutter学习相关的一些文章,会定期更新,也会上传一些学习demo,欢迎大家关注。
6. 参考
- Layout Widgets
- Dealing with box constraints in Flutter
- Flutter样式和布局控件简析(一)
- widgets library
- 在Flutter中构建布局
Flutter 布局详解的更多相关文章
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- 【翻译】Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解)
[翻译]Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解) . . .
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- DevExpress控件GridControl中的布局详解 【转】
DevExpress控件GridControl中的布局详解 [转] 2012-10-24 13:27:28| 分类: devexpress | 标签:devexpress |举报|字号 订阅 ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- 【转载】图说C++对象模型:对象内存布局详解
原文: 图说C++对象模型:对象内存布局详解 正文 回到顶部 0.前言 文章较长,而且内容相对来说比较枯燥,希望对C++对象的内存布局.虚表指针.虚基类指针等有深入了解的朋友可以慢慢看.本文的结论都在 ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
随机推荐
- 如何开会——高效会议八项原则
引子 今天看到一段有趣的话,忍不住记录下来吧! 1. 任何事情只要能开会解决的,一定要开会解决,这多威风,多热闹啊. 2. 会前千万不要准备什么议程,这样开会就会惊喜多多,会议一定低效. 3. 会前千 ...
- Ocelot简易教程(五)之集成IdentityServer认证以及授权
Ocelot简易教程目录 Ocelot简易教程(一)之Ocelot是什么 Ocelot简易教程(二)之快速开始1 Ocelot简易教程(二)之快速开始2 Ocelot简易教程(三)之主要特性及路由详解 ...
- Supervisor使用教程
在项目中,经常有脚本需要常驻运行的需求.以PHP脚本为例,最简单的方式是: $ nohup php cli.php & 这样能保证当前终端被关闭或者按CRTL+C后,脚本仍在后台运行.但是没法 ...
- solr(五): centos中, 整合 tomcat&solr
前言 虽然windows下, tomcat和solr整合起来灰常的方便, 但是, 一般像这种东西, 都很少部署在windows中, 更多的是部署到linux中去. 其实, 步骤是一样的, 这里, 我在 ...
- VisualVM远程连接Tomcat
最近项目已经要提测了,有时间来考虑一些性能上的事儿了.之前拜读过<深入理解java虚拟机>,只可惜当时功力尚浅,有些东西还是不太懂,而且应用场景也没有,所以借这次机会看看.当然了,这次并不 ...
- MySQL数据库——表操作
I.表操作 一.创建表 基本语法如下: create table 表名( 列名 类型 是否可以为空, 列名 类型 是否可以为空 )ENGINE=InnoDB DEFAULT CHARSET=utf8: ...
- React hooks实践
前言 最近要对旧的项目进行重构,统一使用全新的react技术栈.同时,我们也决定尝试使用React hooks来进行开发,但是,由于React hooks崇尚的是使用(也只能使用)function c ...
- 90 行 Python 搭一个音乐搜索工具
之前一段时间读到了这篇博客,其中描述了作者如何用java实现国外著名音乐搜索工具shazam的基本功能.其中所提到的文章又将我引向了关于shazam的一篇论文及另外一篇博客.读完之后发现其中的原理并不 ...
- 【Go】IP地址转换:数字与字符串之间高效转换
转载:https://blog.thinkeridea.com/201903/go/ip2long.html IP 地址库中 IP 地址的保存格式一般有两种,一种是点分十进制形式(192.168.1. ...
- 第一册:lesson sixty five.
原文: Not a baby. A:What are you going to do this evening Jill? B:I'm going to meet some friends, dad. ...
