后台管理系统之邮件开发(Java实现)
一,功能点
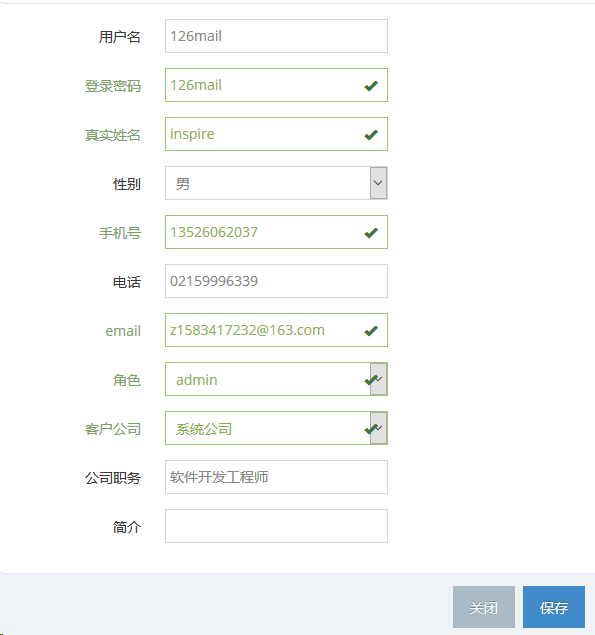
后台管理系统,添加用户时。对注册的新用户邮箱发送初始密码。

二,代码实现
1.Mail实体类
public class Mail {
private Set<String> receivers; // 收件人的邮箱
private String subject; // 主题
private String message; // 信息(支持HTML)
public Mail() {
}
public Mail(Set<String> receivers, String subject, String message) {
this.receivers = receivers;
this.subject = subject;
this.message = message;
}
public Set<String> getReceivers() {
return receivers;
}
public void setReceivers(Set<String> receivers) {
this.receivers = receivers;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
2.邮箱工具类
package com.ideal.manage.guest.util; import com.ideal.manage.guest.bean.mail.Mail;
import org.apache.commons.lang3.StringUtils;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory; /**
* Created on 15/11/21.
* Remark:发送邮件工具类
*/ public class MailUtil { private static Logger logger = LoggerFactory.getLogger(MailUtil.class); public static boolean send(Mail mail) { String from = "visitor_yishang@126.com";//填写自己的邮箱
int port = 25;
String host = "smtp.126.com";//这里我用的是smtp协议
String pass = "qwer1234";//填写自己的邮箱的授权码
String nickname = "admin"; HtmlEmail email = new HtmlEmail();
try {
email.setHostName(host);
email.setCharset("UTF-8");
for (String str : mail.getReceivers()) {
email.addTo(str);
}
email.setFrom(from, nickname);
email.setSmtpPort(port);
email.setAuthentication(from, pass);
email.setSubject(mail.getSubject());
email.setMsg(mail.getMessage());
email.send();
logger.info("{} 发送邮件到 {}", from, StringUtils.join(mail.getReceivers(), ","));
return true;
} catch (EmailException e) {
logger.error(from + "发送邮件到" + StringUtils.join(mail.getReceivers(), ",") + "失败", e);
return false;
}
} }
3.业务代码:添加用户时,发送邮件
/**
* 保存用户
* @param id
* @param loginName
* @param password
* @param name
* @param sex
* @param telephone
* @param mobile
* @param email
* @param role
* @param customer
* @param jobTitle
* @param remark
*/
public void saveUser(String id,String loginName,String password,
String name,Long sex,String telephone,
String mobile,String email,String role,
String customer,String jobTitle,String remark){
MyShiroRealm.ShiroUser shiroUser = (MyShiroRealm.ShiroUser) SecurityUtils.getSubject().getPrincipal();
User user = new User();
if(id != null){
user = findById(id);
user.setLastUpdateUser(new User(shiroUser.getId()));
user.setLastUpdateTime(new Date());
}else {
user.setCreateTime(new Date());
user.setCreateUser(new User(shiroUser.getId()));
user.setDelFlag(0L);
}
user.setLoginName(loginName); user.setPassword(password);
//密码加密
PasswordHelper passwordHelper = new PasswordHelper();
passwordHelper.encryptPassword(user);
user.setName(name);
user.setSex(sex);
user.setTelephone(telephone);
user.setMobile(mobile);
user.setEmail(email); if(role != null){
Role r = roleService.findById(role);
user.setRole(r);
}
if(customer != null){
Customer c = customerService.findById(customer);
user.setCustomer(c);
}
user.setJobTitle(jobTitle);
user.setRemark(remark);
userRepository.save(user); //发送邮件
String message = "您的账户已经开通, 请妥善保管好您的个人密码:" + password;
String subject = "用户添加成功通知";
sendEmailToUser(user, subject, message); } /**
* 发送邮件
* @param user
* @param subject
* @param message
*/
private void sendEmailToUser(User user, String subject, String message) {
Mail mail = new Mail();
mail.setMessage(message);
mail.setReceivers(Sets.newHashSet(user.getEmail()));
mail.setSubject(subject);
MailUtil.send(mail);
}
4.对了,别忘了在pom添加依赖
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-email</artifactId>
<version>1.4</version>
</dependency>
三,邮箱配置
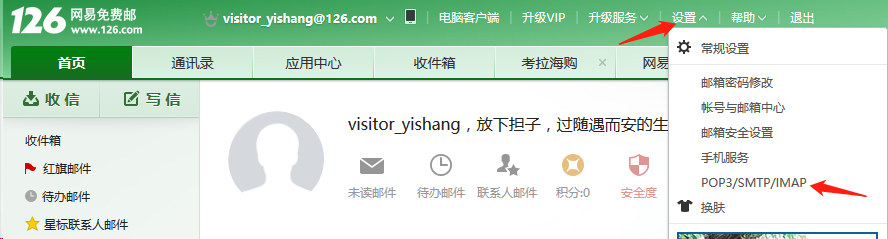
登录我的126邮箱后找到设置,如下图

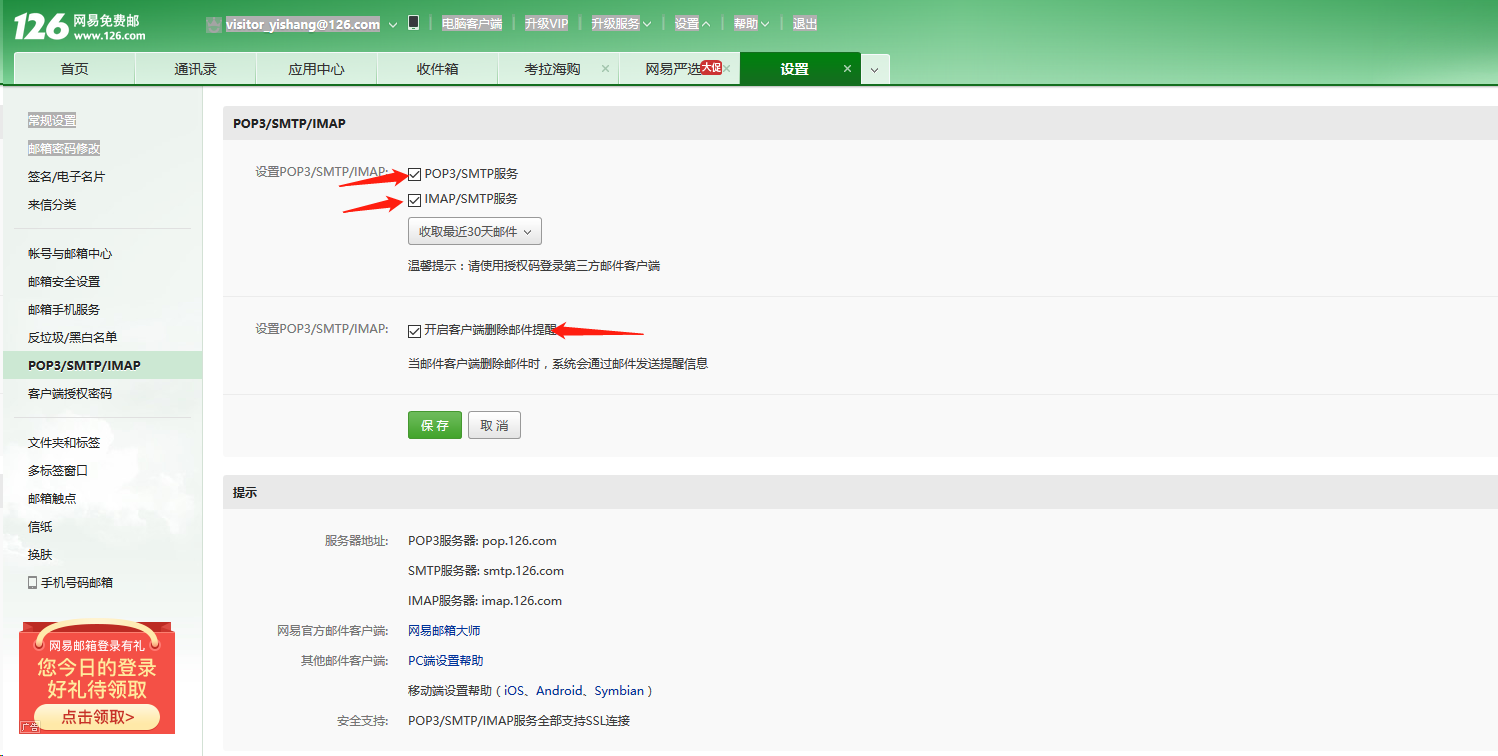
把POP3/SMTP/IMAP勾上就可以了,并设置授权码就可以了。

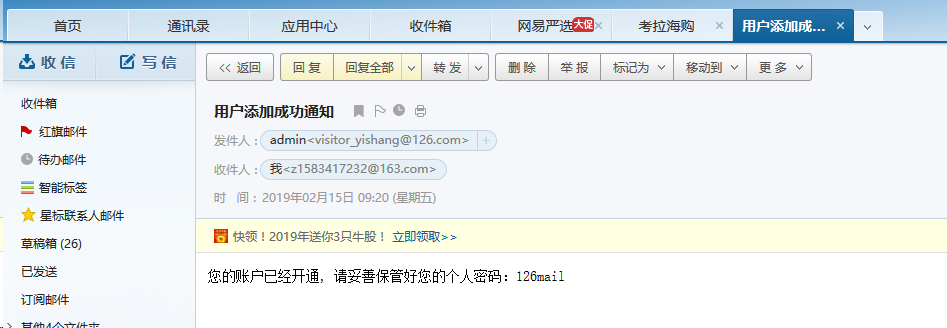
添加用户后,你的邮箱会收到一封邮件

后台管理系统之邮件开发(Java实现)的更多相关文章
- TIMO后台管理系统-基于SpringBoot开发
项目介绍 TIMO后台管理系统,基于SpringBoot2.0 + Spring Data Jpa + Thymeleaf + Shiro 开发的后台管理系统,采用分模块的方式便于开发和维护,支持前后 ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
- [ABP项目实战]-后台管理系统-目录
学习ABP也有一段时间了,但是总是学习了后面的忘记了前面的,为了巩固所学到的知识以及记录所学到的东西,因此有了本系列的诞生. ABP ASP.NET Boilerplate Project(ABP.N ...
- JBuss--为所有JFinal开发者提供二次开发的后台管理系统
百度搜索:JBuss 或jfinal.com官网https://www.jfinal.com/share/1704 JBuss背景: 2018年6月1日,作者“为道日损”从上海一家xxx公司离职,那时 ...
- java springmvc+bui+bootstrap后台管理系统搭建
先来说说bui,这个框架是阿里巴巴的一个前端团队研发的,能够用很少的代码快速搭建一个后台管理系统,很适做管理平台的开发, 之前用过类似这样的框架extjs,做个比较,这个框架实现功能比extjs的代码 ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- xadmin开发后台管理系统常见问题
Xadmin开发后台管理系统 关注公众号"轻松学编程"了解更多. 添加小头像 https://blog.csdn.net/qq_34964399/article/details/8 ...
- springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码
java项目源码详情描述:S020<springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码>jboa项目有请假以及报销单的申请和审核session共享加登 ...
- 不想加班开发管理后台了,试试这个 Java 开源项目吧!
本文适合有 Java 基础并了解 SpringBoot 框架的同学 本文作者:HelloGitHub-嘉文 这里是 HelloGitHub 推出的<讲解开源项目>系列,今天给大家带来一款开 ...
随机推荐
- Cs231n课堂内容记录-Lecture2-Part1 图像分类
Lecture 2 课程内容记录:(上)https://zhuanlan.zhihu.com/p/20894041?refer=intelligentunit (下)https://zhuanlan. ...
- cve-2017-11882 poc分析
目录 CVE-2017-11882 poc分析 0x00 工具&实验环境 0x01 分析行为 第一步:观察poc行为 第二步:找出计算器被弹出的地方 0x02 调试定位漏洞触发点 0x03 分 ...
- LeetCode算法题-Number of Boomerangs(Java实现)
这是悦乐书的第231次更新,第244篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第98题(顺位题号是447).给定平面中的n个点都是成对不同的,"回旋镖&qu ...
- IntelliJ IDEA 导入Spring源码
第一步: 使用git 拉取代码 git 命令: git init //创建git仓库 git clone https://github.com/spring-projects/spring-f ...
- MY Views on Doctor-patient relationship 英语医患关系议论文
MY Views on Doctor-patient relationship Author:Pleiades_Antares(www.cnblogs.com/irischen) 1. In rece ...
- spring cloud(Greenwich.M2) hystrix dashboard 报/actuator/hystrix.stream 404 Not Found的问题
consumer端不引用spring-boot-starter-actuator的情况 Consumer端会报Unable to connect to Command Metric Stream.新建 ...
- Vue指令v-for之遍历输出JavaScript数组,json对象的几种方式
定义数据: <script> new Vue({ el:"#test", data:{ message:"infor", list:["a ...
- 微信H5开发,页面被缓存,不更新
原文:https://blog.csdn.net/qq_27471405/article/details/79295348 这里只是备份 前言:每一次请求,我们都知道浏览器会做一定处理,其中就包括对 ...
- Insert Into 语句的语法错误
错误示意: 一开始程序是: 改正: 一条很简单的插入语句竟然会报错,然而直接在数据库的查询中执行中却没有问题,这个问题困扰了不少时间. 数据库使用的是ACCESS,INSERT INTO语句为inse ...
- robotframework下添加python文件作为Library(可以创建自己想实现的接口)
1.在robotframework中要想实现自己的接口,例如:print,还有图片内容比对函数.可以自己在项目中加第三方库 2.创建后的内容如下: 3.在测试用例中引用:
