VSCode Vue文件格式化
参考文档:https://vuejs.github.io/vetur/formatting.html
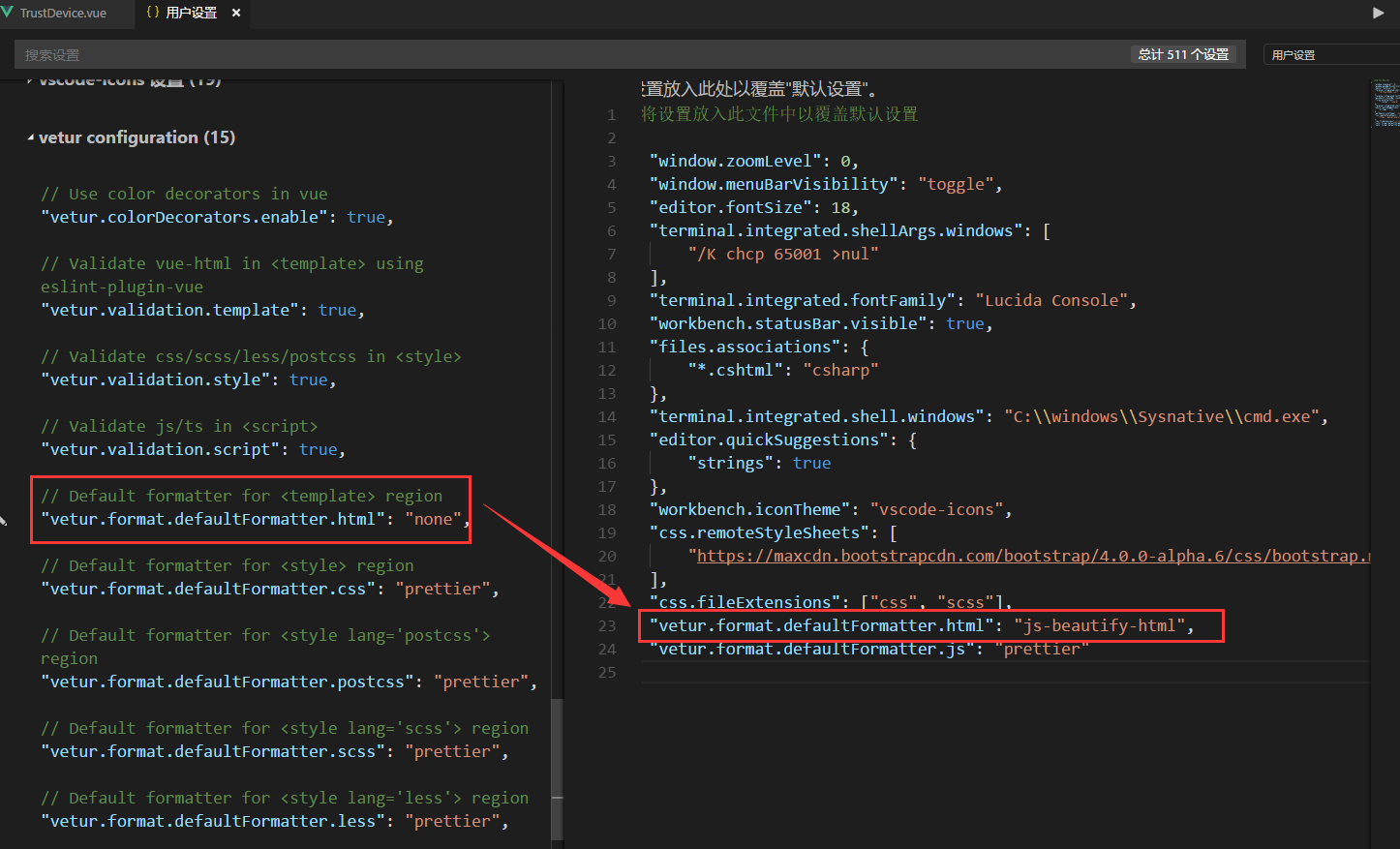
自从将VSCode更新之后,vue文件的html格式化就失效了,而且vue文件中的js ,css格式化样式都变了,原因在于都采用了 prettier 来格式化,而配置文件中 vetur.format.defaultFormatter.html 这个配置项的值为"none"

将vetur这个插件的 vetur.format.defaultFormatter.html 值修改成 js-beautify-html ,这样子vue文件夹中的html就可以格式化了

VSCode Vue文件格式化的更多相关文章
- vscode vue文件格式化没效果
在vscode 中 格式化vue文件没效果 解决办法: 点击头部文件 >首选项>设置 在右侧加入这两句 "vetur.format.defaultFormatter.js&q ...
- 解决vscode格式化vue文件出现的问题
遇到的问题 使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突. 引号问题:单引号变双引号 分号问题:行末是否加分号.自动加/减分号 当然还会有其他个性化冲突 ...
- vscode对Vue文件的html部分格式化失效问题解决办法
使用vscode编辑vue文件时发现突然格式化代码不会对<template> </template>之间的html生效了,解决办法很简单 文件 --> 首选项 ---&g ...
- VScode格式化vue文件
使用vscode编写vue文件的时候, 发现不能格式化,手动格式化代码,太费劲, 还有可能会出错, 不格式化,有的时候代码编写的时候, 没有很好的管理格式,不美观. 但是我们是可以修改让VScode可 ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- 如何优雅地使用 VSCode 来编辑 vue 文件?
最近有个项目使用了 Vue.js ,本来一直使用的是 PHPStorm 来进行开发,可是遇到了很多问题. 后来,果断放弃收费的 PHPStorm ,改用 vscode (Visual Stdio Co ...
- 如何在vscode中用standard style 风格去验证 vue文件
1 JavaScript Standard Style简介 本工具通过以下三种方式为你(及你的团队)节省大量时间: 无须配置. 史上最便捷的统一代码风格的方式,轻松拥有. 自动代码格式化. 只需运行 ...
- 优雅地使用 VSCode 来编辑 vue 文件
javascript visual-studio-code vue.js 当然 vscode 对 vue 也不是原生支持的,今天来扒一扒如何配置 vscode 以便优雅地编辑 vue 文件 先来扒一扒 ...
- vscode vue 格式化 ESLint 检查 单引号 双引号 函数括号报错问题
vscode vue 格式化 最近重新搞了下电脑,重装了 vscode 软件,在用 vue 写项目的时候,照例开启了 ESLint 语法检查,但是发现在使用 vscode 格式化快捷键的时候(shif ...
随机推荐
- eMMC基础技术11:flash memory
[转]http://www.wowotech.net/basic_tech/367.html 0.前言 eMMC 是 Flash Memory 的一类,在详细介绍 eMMC 之前,先简单介绍一下 Fl ...
- Spring Boot中的initializers的作用分析
在SpringApplication的实例属性中有一个初始器的属性:List<ApplicationContextInitializer<?>> initializers ,这 ...
- 《Debug Hacks》和调试技巧【转】
转自:https://blog.csdn.net/sdulibh/article/details/46462529 Debug Hacks 作者为吉冈弘隆.大和一洋.大岩尚宏.安部东洋.吉田俊辅,有中 ...
- AMBA总线协议AHB、APB、AXI对比分析【转】
转自:https://blog.csdn.net/ivy_reny/article/details/56274412 一.AMBA概述 AMBA (Advanced Microcontrolle ...
- mac使用pytesseract
import locale locale.setlocale(locale.LC_ALL, 'C') import pytesseract import pathlib import tracebac ...
- iphoneX适配!!!
方法1.js判断(以下采用Jquery) //适配iphonex && $(window).height() === && window.devicePixelRati ...
- wtforms-表单生成及验证
介绍 wtforms是一个支持多个web框架的form组件,主要用来做表单的验证以及生成的, 安装 pip install wtforms 使用 自定义一个类,继承wtforms.Form类,定义字段 ...
- centos7怎么永久修改hosname
centos7怎么永久修改hosname 其实,一般来说安装好虚拟机之后,一般都会进行修改hostname,之前也是在修改的时候,遇到过问题,但是没有深究,今天在修改的时候,好好研究了一下,之前看到好 ...
- Scientific Toolworks Understand
Scientific Toolworks Understand是一款定位于代码阅读的软件.界面用Qt开发的. 软件特性: 1.支持多语言:Ada, C, C++, C#, Java, FORTRAN, ...
- python字符串前面u,r,b的含义详解
u/U:表示unicode字符串 不是仅仅是针对中文, 可以针对任何的字符串,代表是对字符串进行unicode编码. 一般英文字符在使用各种编码下, 基本都可以正常解析, 所以一般不带u:但是中文, ...
