vue axios跨域
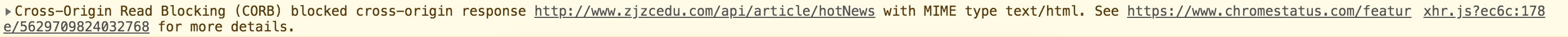
现在应用都是前后端分离,这也造成前端在调用接口时出现跨域问题,在控制台会这样提示
,如果有类似于此图的提示,就已经表明你的接口调用出现了跨域问题,此文章是我对于vue跨域其中一种方式的一些经验,如果错误,谢谢谅解!!!
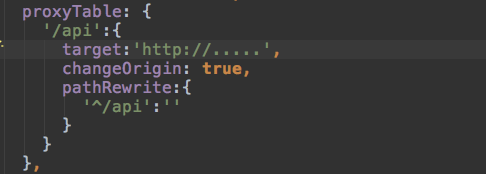
首先对于vue跨域,我们可以用代理:在 config --> index.js里, ,相信大家都懂,然后我们在调用接口时,用 /api 代替target的内容,就可以实现本地跨域调用了。
,相信大家都懂,然后我们在调用接口时,用 /api 代替target的内容,就可以实现本地跨域调用了。
但是这个只能解决开发环境的跨域问题,但是生产环境里,会报错,所以我们需要再配置,在config --> dev.env.js内,
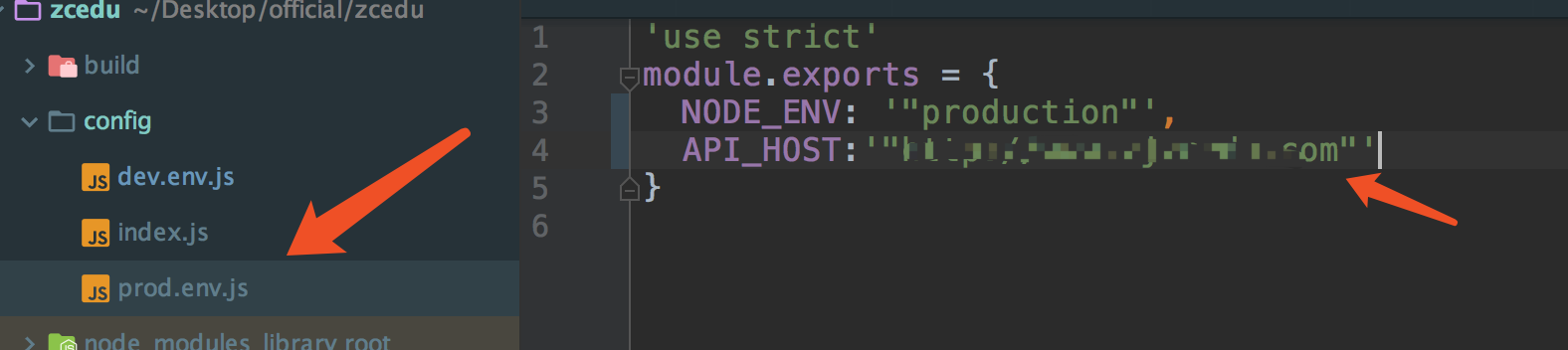
这是开发环境配置,然后我们再配置config --> prod.env.js 
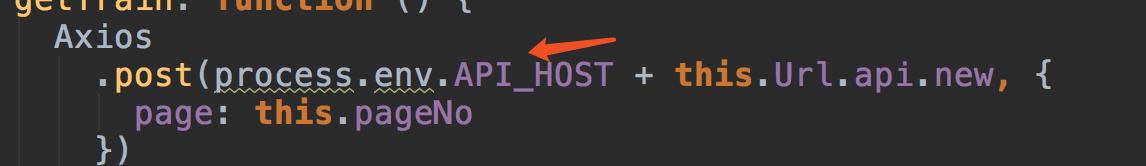
这个生产环境里的API_HOST内是跟index.js的target内容差不多,主要根据接口的设置,再然后就是调用时,我用的是axios,
使用process.env.API_HOST,在调用时,会根据环境不同调用上述的不同数据接口代理。但是要在这里说一声,当你配置完dev.env.js和prod.env.js之后,一定要重启此项目,不然配置不会生效,当时我就忘了重启,浪费了大量的时间。当然大家也可以把接口统一管理,方便以后修改,尽量不要使用粘贴复制接口在url内,维护代价太高。
vue axios跨域的更多相关文章
- VUE AXIOS 跨域问题
背景: 后台跨域使用通配符:context.Response.Headers.Add("Access-Control-Allow-Origin", "*"); ...
- vue+axios跨域解决方法
通过这种方法也可以解决跨域的问题. 使用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建) 例如请求的url:“http://f.apiplus.cn/bj11x ...
- vue axios 跨域
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. 1. qs.parse()将URL解析成对象的形式 2. qs.stringify()将对象 序列化成URL的形式,以 ...
- vue axios跨域请求,apache服务器设置
问题所在axios请求会发送两次请求 也就是说,它会先使用options去测试,你这个接口是否能够正常通讯,如果不能就不会发送真正的请求过来,如果测试通讯正常,则开始正常请求. 思路: 跨域--> ...
- Vue axios 跨域访问Session,两次得到的Session不是同一个Session
这个问题是因为,后台无法确认你是同一个“人”访问服务器,两次访问都给了你一个全新的Session,所以第一次保存的信息第二次请求无法得到,我的理解是,在跨域中,携带Cookie信息访问,即可让服务器确 ...
- vue axios跨域请求,代理设置
在config下的index.js中的dev下的 proxyTable{}中设置代理 proxyTable: { '/api': { target: 'http://10.0.100.7:8081', ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- axios,vue-echarts, async, vue 图表数据处理; axios 跨域代理; 异步同步请求接口;生命周期函数
1.vue-echarts 安装和组件引用 插件官网 https://github.com/ecomfe/vue-echarts 安装 npm install eacharts vue-echarts ...
随机推荐
- ES - 处理TooManyClause异常
1.TooManyClause 我们在使用terms query.prefix query.fuzzy query.wildcard query.range query的时候,一不小心就会遇到TooM ...
- Elasticsearch-6.7.0系列(一)9200端口 .tar.gz版本centos7环境--下载安装运行
https://www.elastic.co/guide/index.html(推荐) ES官方英文原版文档,一般会更新到最新版本 https://www.elastic.co/cn/d ...
- 20175236 JAVA MyCP(课下作业)
具体描述: 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: java MyCP -tx XXX1.txt XXX2.bin 用来把文本文件(内容 ...
- listview--Java泛型应用之打造Android万能ViewHolder-超简洁写法
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u010785585/article/details/52808656 转载请注明出处:http:// ...
- 【转】从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
PowerDesigner概念模型的relationship .inheritance. association 从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
- .net core2 单元测试
1.下载 https://marketplace.visualstudio.com/items?itemName=RandomEngy.UnitTestBoilerplateGenerator 2 ...
- javap浅析-书籍第3章的手写稿样稿
转载于:[xieyu_zy](http://blog.csdn.net/xieyuooo/article/details/17452383) 3.2.1javap命令工具 第1章中我们就提到了有些地方 ...
- postgis创建空间数据库,导入shp数据
使用向数据库中导入数据
- python数据类型、if判断语句
python的数据类型: int(整型) float(浮点型) #相较c++,去除了char.long.longlong... str(字符串) #同等c++ sting类型 list(列表) ...
- node启动本地服务器
//下载依赖 cnpm i http cnpm i path cnpm i fsvar http = require('http'); var path = require('path'); var ...
