CSS3笔记1
1.CSS字体设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h4 {
font: italic bold 14px "微软雅黑"; /*italic为倾斜 font综合写法,更简洁. 有顺序,不能乱调位置*/
color: green
}
</style>
</head>
<body>
<h4>价值观是什么?</h4>
价值观是你的追求。
</body>
</html>
字体综合写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-weight: bolder;
}
</style>
</head>
<body>
<p>i love you!</p>
</body>
</html>
字体加粗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-style: italic;
}
</style>
</head>
<body>
<p>孤独寂寞的小屌丝写的code:(</p>
</body>
</html>
字体倾斜
2.CSS选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
color: pink;
}
div {
color: purple;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<div>A</div>
<div>B</div>
<div>C</div>
</body>
</html>
<!-- 标签选择器,以标签名作为选择器,一旦修改,所有的标签都会生效 -->
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.mingren{
color: red
}
.zuozhu{
color: green
}
</style>
</head>
<body>
<div class="mingren">鸣人</div>
<div class="zuozhu">佐助</div>
<div>卡卡西</div>
</body>
</html> <!-- 类选择器,上面声明,下面通过class引用. -->
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span {
font-size: 100px;
}
.c-blue {
color: #4285f4;
}
.c-red {
color: #ea4335;
}
.c-orange {
color: #fbbc05;
}
.c-green {
color: #34a853;
} </style>
</head>
<body>
<span class="c-blue">G</span>
<span class="c-red">o</span>
<span class="c-orange">o</span>
<span class="c-blue">g</span>
<span class="c-green">l</span>
<span class="c-red">e</span> </body>
</html>
google案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.font20 {
font-size: 20px;
}
.font14 {
font-size: 14px;
}
.pink {
color: pink;
}
.fontWeight {
font-weight: bold;
}
</style>
</head>
<body>
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
</body>
</html>
多类名选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.tou {
color: red;
}
#big { /*id选择器 和 类选择器 结合记忆更好*/
color: pink;
}
</style>
</head>
<body>
<div id="big">熊大</div>
<div>熊二</div>
<div class="tou">光头强</div>
</body>
</html>
ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.red {
color: red; /*类选择器是可以重复多次使用的 类似于人名*/
}
#pink {
color: pink; /*id 类似于身份证号 是唯一的,只允许使用一次*/
}
</style>
</head>
<body>
<div class="red">张三</div>
<div id="pink">张三丰</div>
<div class="red">张三疯子</div> <!-- 虽然浏览器可以显示,但任然不推荐,因为以后写js会产生冲突. -->
<div>张大大</div>
</body>
</html>
ID选择器和类选择器的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* { /*星号代表所有选择器都会生效*/
color: deeppink;
}
</style>
</head>
<body>
<P>我是段落</P>
<div>我是段落</div>
<span>我是段落</span> <br />
<em>我是段落</em> <br />
<strong>我是段落</strong> <br />
<h1>我是段落</h1>
</body>
</html>
通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a { /*a是标签选择器 所有链接*/
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /*hover 是链接伪类选择器 鼠标经过改变颜色*/
color: red; /*鼠标经过的时候由原来的灰色变为红色*/
}
</style>
</head>
<body>
<a href="#">秒杀</a> </body>
</html>
链接伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li:first-child { /*选择第一个标签*/
color: pink;
}
li:last-child { /*最后一个标签*/
color: purple;
}
li:nth-child(4) { /*选择第四个标签 n代表第几个的意思*/
color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>第一个标签</li>
<li>第二个标签</li>
<li>第三个标签</li>
<li>第四个标签</li>
<li>第五个标签</li>
<li>第六个标签</li>
<li>第七个标签</li>
</ul>
</body>
</html>
结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*li:nth-child(odd) { /*选择所有的odd奇数 的标签*/
color: pink;
}
li:nth-child(even) { /*选择所有的even偶数的标签*/
color: deeppink;*/
}
li:nth-child(3n) { /*选择所有的odd奇数是3的倍数的标签*/
color: pink;
}
</style>
</head>
<body>
<ul>
<li>第一个标签</li>
<li>第二个标签</li>
<li>第三个标签</li>
<li>第四个标签</li>
<li>第五个标签</li>
<li>第六个标签</li>
<li>第七个标签</li>
</ul> }
</html>
结构伪类选择器2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li:nth-child(even) { /*从第一个标签开始数,给所有偶数的标签加上粉色*/
color: pink;
}
li:nth-last-child(even) {
color: skyblue; /*从最后一个标签开始数,给所有偶数标签加上粉色*/
}
</style>
</head>
<body>
<ul>
<li>第一个元素</li>
<li>第二个元素</li>
<li>第三个元素</li>
<li>第四个元素</li>
<li>第五个元素</li>
<li>第六个元素</li>
<li>第七个元素</li>
<li>第八个元素</li>
</ul>
</body>
</html>
结构伪类选择器3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
:target { /*用户点击a标签中的内容则会跳转到对应ID的信息处,信息的标题会修改成红色*/
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<h2>目录</h2>
<hr />
1 早年经历<br />
<a href="#movie">2 演艺经历</a><br />
<a href="#live">3 个人生活</a><br />
4 主要作品<br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br /> <h3>早年经历</h3>
<hr />
刘德华出生于香港新界,在家中排行老四. <h3 id="movie">演艺经历</h3>
刘德华演过盲探,其他的我不知道了. <h3 id="live">个人生活</h3>
刘德华的个人生活我也不知道.
</body>
</html>
目标伪类选择器
3.CSS颜色和格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
line-height: 26px; /*行间距*/
text-indent: 2em; /*此时2em就是2个汉字的宽度*/
}
h3 {
text-align: center; /*文字水平对齐*/
}
</style>
</head>
<body>
<h3>海贼王的创作背景</h3>
<p>尾田荣一郎是海贼王的作者,日本人,其他的我就不知道了.</p>
<p>尾田的海贼王是伴随我青春的作品.</p> </body>
</html>
行高对齐和首行缩进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
letter-spacing: 2px; /*字间距*/
}
p {
word-spacing: 10px; /*单词间距 针对与英文 中文无效*/
}
</style>
</head>
<body>
<div> 我是熊大 </div>
<p>my name is andy </p>
</body>
</html>
字间距和单词间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {
color: rgba(255, 0, 0, 0.2); /*最后一个参数设置透明度 0~1 之间 这4个参数 不能省略*/
}
</style>
</head>
<body>
<h1>文字是可以半透明的</h1>
</body>
</html>
文字半透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {
font-size: 100px;
text-shadow: 5px 11px 3px rgba(0,0,0,0.5);
/*text-shadow参数:水平位置 垂直位置 模糊距离 阴影颜色;*/
/*水平和垂直位置 前2个参数必须写,后面的2个参数可以省略 默认值*/
}
</style>
</head>
<body>
<h1>你是阴影,我是火影.</h1>
</body>
</html>
文字阴影
4.sublime快捷方式

5.综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Metasploit案例</title>
<style>
h2 {
text-align: center; /*文字水平居中*/
color: #333;
font-weight: normal; /*让粗体不加粗*/
}
.center {
text-align: center;
font-size: 14px;
}
p {
font-size: 14px; /*文字大小*/
line-height: 22px; /*行间距*/
text-indent: 2em; /*首行缩进2个汉字*/
letter-spacing: 1px; /*文字间距*/
}
body {
color: #333;
}
.c-deeppink {
color: deeppink;
} em {
color: skyblue;
font-style: normal; /*取消字体倾斜*/
}
.co {
font-weight: 700;
color: #ccc;
}
.co:hover { /*链接伪类选择器,鼠标经过变换颜色*/
color: #f00;
}
.packtake {
color: #f00;
}
</style>
</head>
<body>
<h2>Metasploit Framework(MSF)发展历史</h2>
<div class="center">2019年02月7日10:36 <span class="c-deeppink">百度百科 渗透测试框架 (<a href="#" class="packtake">1</a>人参与)</span> <a href="#" class="co">收藏本文</a></div>
<hr />
<p>
2004年8月,在拉斯维加斯开了一次世界黑客交流会---黑帽简报(Black Hat Briefings). 在这个会议上,一款叫Metasploit 的攻击和渗透工具备受众黑客关注,出尽了风头。<em>[微博]</em>
</p> <p>
Metasploit 是同 HD Moore 和 Spoonm 等4名年轻人开发的,这款免费软
件可以帮助黑客攻击和控制计算机,安全人员也可以利用 Metasploit 来加强系统对此类工具的攻击。Metasploit 的演示吸引了来自“美国国防部”和“国家安全局”等政府机构的众多安全顾问和个人,正如 Spoonm 在演讲中所说的, Metasploit 很简单,只需要求“找到目标,单击和控制”即可。<em>[微博]</em>
</p> <p>
2004年 Metasploit 的发布在安全界引发了强烈的“地震”。没有一款新工具能够一发布就能挤进此列表的15 强(也就是说,2000年和2003年的调查没有这种情况),更何况此工具在5强之列,超过很多广为流传的诞生了几十年的老牌工具。<em>[微博]</em>
</p> <p>
2005年6月,西雅图效区的微软公司总部园区内的管理情报中心,如开了一次“蓝帽”会议。几百名微软公司的工程师和众多外界专家及黑客都被邀请进入微软帝国的中心。在会议中的黑客攻击演示中,当 Moore 向系统程序员们说明使用 Metasploit 测试系统对抗入侵时的可靠程度时,Metasploit 让微软公司的开发人员再次感到不安。在程序员们看来,Metasploit 将会使系统安全面临严重的考验。<em>[微博]</em>
</p> <p>
Metasploit Framework (MSF) 在2003年以开放源码方式发布,是可以自由获取的开发框架。它是一个强大的开源平台,供开发,测试和使用恶意代码,这个环境为渗透测试,shellcode 编写和漏洞研究提供了一个可靠平台。<em>[微博]</em>
</p> <p>
Metasploit框架直到2006年发布的2.7版本都用Perl脚本语言编写,由于Perl的一些缺陷,开发者于2007年底使用Ruby语言重写了该框架。到2007年年底,Spoonm和马特·米勒已经离开了项目。从2008年发布的3.2版本开始,该项目采用新的3段式BSD许可证。<em>[微博]</em>
</p> <p>
2009年10月21号,漏洞管理解决公司Rapid7收购Metasploit项目。Rapid7承诺成立专职开发团队,仍然将源代码置于3段式BSD许可证下。<em>[微博]</em>
</p>
</body>
</html>
案例代码
用到的技术:颜色、水平居中、链接伪类选择器、em标签、取消字体倾斜、首行缩进、行高、字间距、粗体不加粗、标签选择器、类选择器
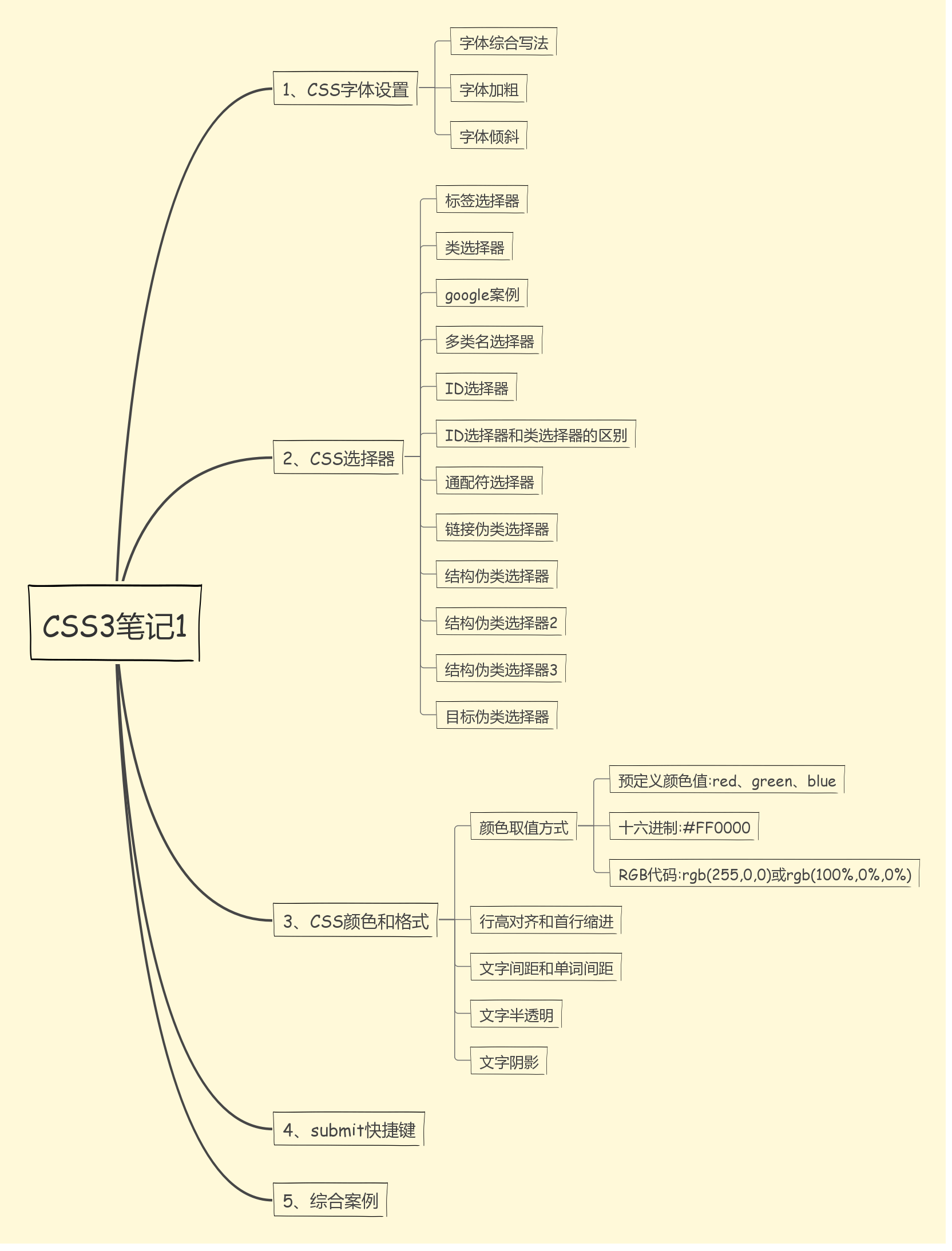
6.思维导图总结

CSS3笔记1的更多相关文章
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- 【css3笔记】---- 渐变的秘密
<CSS揭秘>这本书非常不错,充满了干货和惊喜.以下主要是关于使用渐变做出来的一些效果的笔记.请用最新的现代浏览器观看. 首先要回顾下一个css语句: linear-gradient([ ...
- CSS3 笔记四(Transforms/Transition/Animations)
CSS3 2D Transforms Methods translate() rotate() scale() skewX() skewY() matrix() 1> translate() T ...
- CSS3 笔记三(Shadow/Text/Web Fonts)
CSS3 Shadow Effects text-shadow box-shadow 1> text-shadow The text-shadow property adds shadow to ...
- CSS3 笔记二(Gradients)
CSS3 Gradients Two types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial ...
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
CSS3 Rounded Corners The border-radius property is a shorthand property for setting the four border- ...
- CSS3笔记
CSS/CSS3在线手册:http://www.css119.com/book/css/ CSS3实现水平垂直居中:http://bbs.html5cn.org/thread-87300-1-1. ...
- CSS3笔记(一)
最开始的时候 CSS3产生的一个新属性是一个浏览器的私有的,然后W3C 可能会拿来采用做个标准,再没公布标准之前就只能用私有属性(加前缀)来表达各自厂商的实现,主要是CSS3刚出现那会儿,它暗示该CS ...
- CSS3笔记之第四天
CSS3 2D 转换 了解2D变换方法: translate() rotate() scale() skew() matrix() translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参 ...
- CSS3笔记之第三天
CSS浮动 float:right 伪类: a:link {color:#FF0000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 * ...
随机推荐
- UOJ275 [清华集训2016] 组合数问题 【Lucas定理】【数位DP】
题目分析: 我记得很久以前有人跟我说NOIP2016的题目出了加强版在清华集训中,但这似乎是一道无关的题目? 由于$k$为素数,那么$lucas$定理就可以搬上台面了. 注意到$\binom{i}{j ...
- MT【301】值域宽度
(2015浙江理科)已知函数$f(x)=x^2+ax+b,(a,b\in R)$.记$M(a,b)$是$|f(x)|$在区间$[-1,1]$上的最大值.(1)证明:当$|a|\ge2$时,$M(a,b ...
- IDEA+Springboot+JRebel热部署实现
步骤一:在IDEA中安装JRebel插件(File->settings->plugins->search in repositories),如下图 步骤二:安装完成之后,重启idea ...
- Hdoj 1232.畅通工程 题解
Problem Description 某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府"畅通工程"的目标是使全省任何两个城镇间都可以实现交通 ...
- Android ListView item 点击事件失效问题的解决
关于ListView点击无效,item无法相应点击事件的问题,网上有很多, 大致可分为俩种情况, 一种是 item中存在 ImageButton 等可以点击的组件,这会抢先获得ListView的焦点. ...
- 【HDU1846】Brave Game(博弈论)
题面 HDU 题解 \(Bash\ Game\)模板题 #include<iostream> using namespace std; int T,n,m; int main() { io ...
- 使用 sizeof 获取字符串数组的大小
@2018-11-1 字符串组成的数组存放于指针数组中,使用 sizeof 获取数组大小 [验证] #include <stdio.h> #define BootScreen " ...
- Bootloader升级方式一————擦、写flash在RAM中运行
在汽车ECU软件运行中,软件代码运行安全性是第一,在代码中尽可能的不要固化有flash_erase.flash_write操作存在,主要是防止当出现异常情况时,程序跑飞,误调用erase.write对 ...
- CSS之2D转换模块
CSS 2D转换模块 transform 参考W3手册 transform 属性向元素应用从2D 或3D转换.该属性允许我们对元素进行旋转.缩放.移动或者倾斜. 格式: transform: none ...
- 20165223 结对编程之四则运算week2-整体总结
目录 一.结对对象 二.需求分析 三.设计思路 四.核心代码 五.功能截图 六.结对感受 一.结对对象 担任角色(本周交换角色,流动学习) 驾驶员(Driver):20165218 赵冰雨(是控制键盘 ...
