JS重点整理之JS原型链彻底搞清楚
对象
要清楚原型链,首先要弄清楚对象:
- 普通对象
- 最普通的对象:有__proto__属性(指向其原型链),没有prototype属性。
- 原型对象(person.prototype 原型对象还有constructor属性(指向构造函数对象))
- 函数对象:
- 凡是通过new Function()创建的都是函数对象。
拥有__proto__、prototype属性(指向原型对象)。
Function、Object、Array、Date、String、自定义函数
特例: Function.prototype(是原型对象,却是函数对象,下面会有解释)
- 函数对象
- function f1(){};
- var f2 = function(){};
- var f3 = function("n1","n2","return n1+n2");
- console.log(typeof f1); //function
- console.log(typeof f2); //function
- console.log(typeof f3); //function
- console.log(typeof Object); //function
- console.log(typeof Array); //function
- console.log(typeof String); //function
- console.log(typeof Date); //function
- console.log(typeof Function); //function

Array是函数对象,是Function的实例对象,Array是通过newFunction创建出来的。因为Array是Function的实例,所以Array.__proto__ === Function.prototype
- 普通对象
- var o1 = new f1();
- var o2 = {};
- var o3 = new Object();
- console.log(typeof o1); //Object
- console.log(typeof o2); //Object
- console.log(typeof o3); //Object
原型对象
每创建一个函数都会有一个prototype属性,这个属性是一个指针,指向一个对象(通过该构造函数创建实例对象的原型对象)。原型对象是包含特定类型的所有实例共享的属性和方法。原型对象的好处是,可以让所有实例对象共享它所包含的属性和方法。
- function person(){};
- console.log(typeof person.prototype) //Object
- console.log(typeof Object.prototype) // Object
- console.log(typeof Function.prototype) // 特殊 Function
- console.log(typeof Function.prototype.prototype) //undefined 函数对象却没有prototype属性
解释:
functionperson(){};
其实原型对象就是构造函数的一个实例对象。person.prototype就是person的一个实例对象。相当于在person创建的时候,自动创建了一个它的实例,并且把这个实例赋值给了prototype。
- function person(){};
- var temp = new person();
- person.prototype = temp;
- function Function(){};
- var temp = new Function();
- Function.prototype = temp; //由new Function()产生的对象都是函数对象
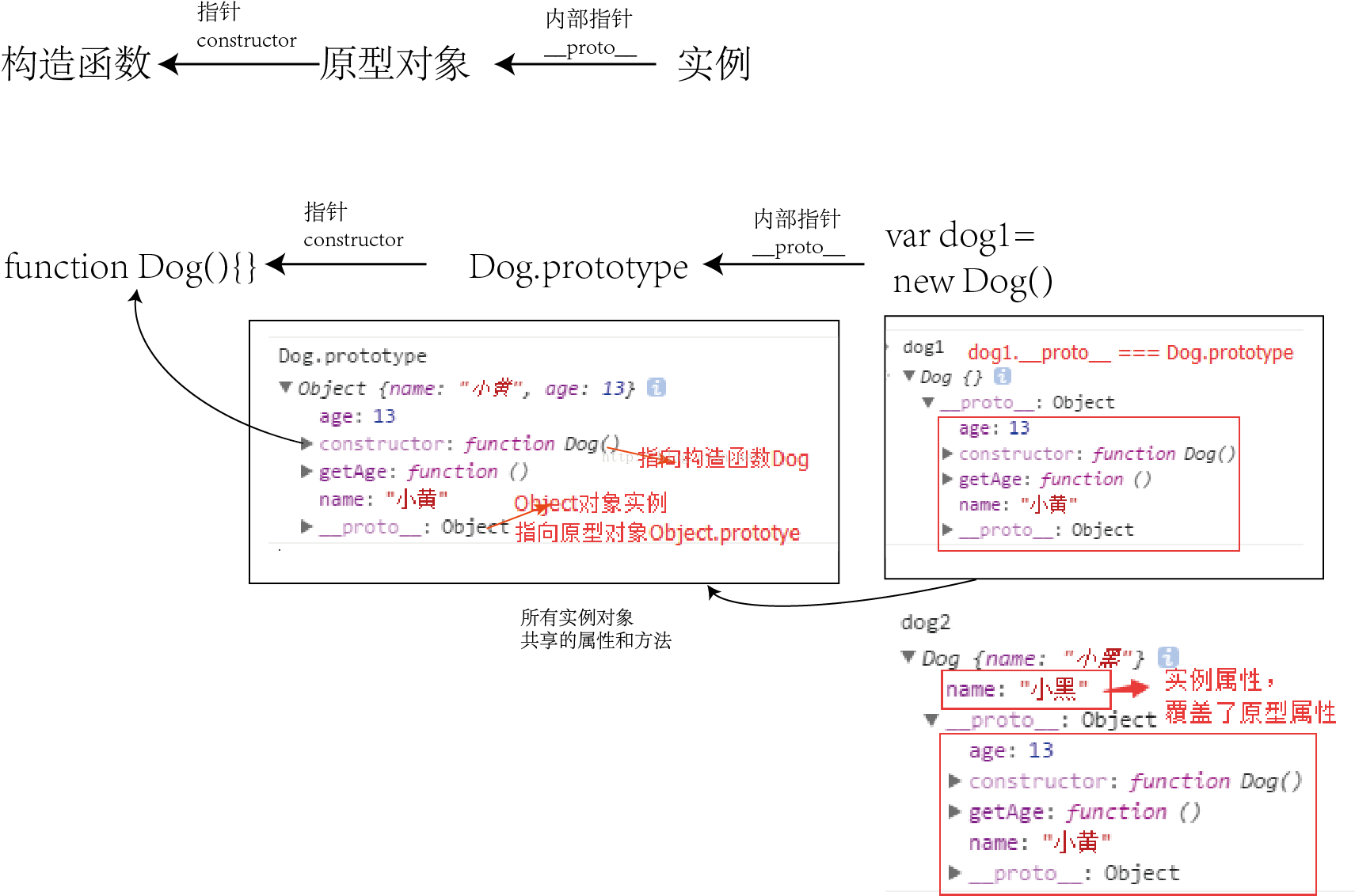
从一张图看懂原型对象、构造函数、实例对象之间的关系
- function Dog(){};
- Dog.prototype.name = "小黄";
- Dog.prototype.age = 13;
- Dog.prototype.getAge = function(){
- return this.age;
- }
- var dog1 = new Dog();
- var dog2 = new Dog();
- dog2.name = "小黑";
- console.log(dog1.name); // 小黄 来自原型
- console.log(dog2.name); // 小黑 来自实例
- //图中的一些关系
- dog1.__proto__ === Dog.prototype
- Dog.prototype.__proto__ === Object.prototype //继承Object 下面原型链说
- dog1.__proto__.__proto__ === Object.prototype
- Dog.prototype.constructor === Dog
- Dog.prototype.isPrototypeOf(dog1)
- 获取对象的原型
- dog1.__proto__ //不推荐
- Object.getPrototypeOf(dog1) === Dog.prototype //推荐
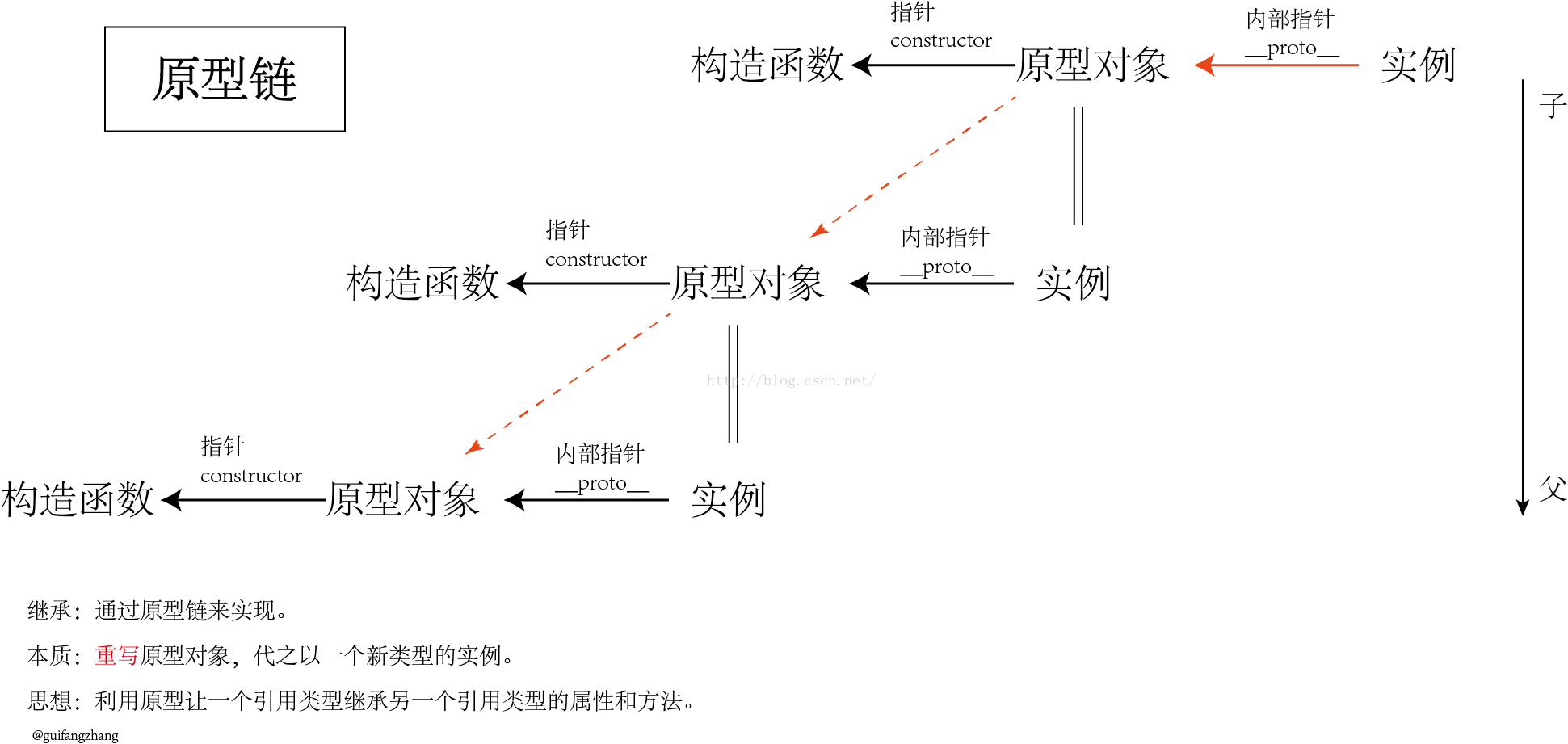
原型链
原型链是实现继承的主要方法。
先说一下继承,许多OO语言都支持两张继承方式:接口继承、实现继承。
|- 接口继承:只继承方法签名
|- 实现继承:继承实际的方法
由于函数没有签名,在ECMAScript中无法实现接口继承,只支持实现继承,而实现继承主要是依靠原型链来实现。
原型链基本思路:
利用原型让一个引用类型继承另一个引用类型的属性和方法。
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(__proto__)。如果让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。
原型链基本思路(图解):
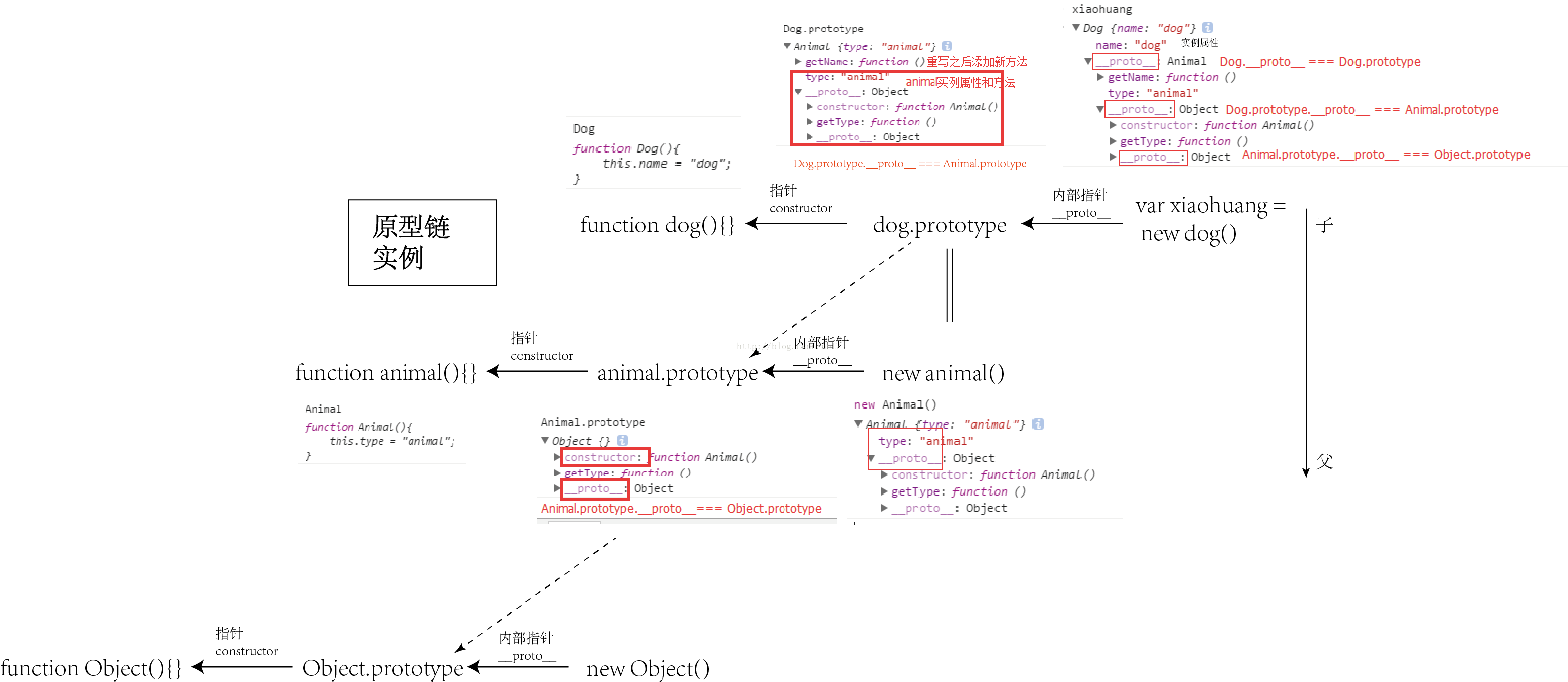
举例说明:
- function animal(){
- this.type = "animal";
- }
- animal.prototype.getType = function(){
- return this.type;
- }
- function dog(){
- this.name = "dog";
- }
- dog.prototype = new animal();
- dog.prototype.getName = function(){
- return this.name;
- }
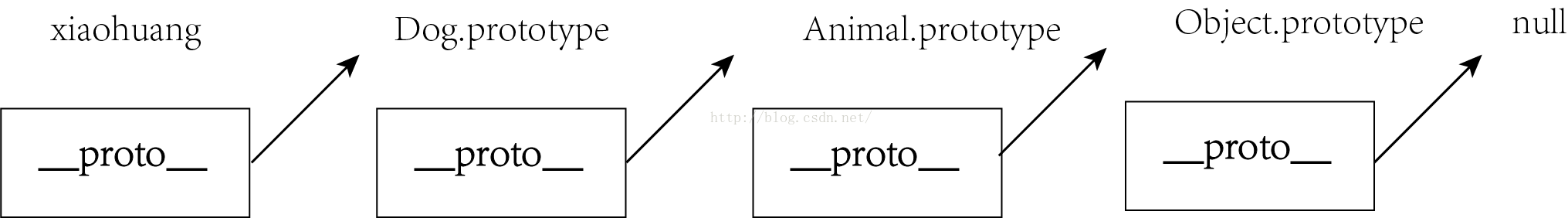
- var xiaohuang = new dog();
- //原型链关系
- xiaohuang.__proto__ === dog.prototype
- dog.prototype.__proto__ === animal.prototype
- animal.prototype.__proto__ === Object.prototype
- Object.prototype.__proto__ === null
图解:
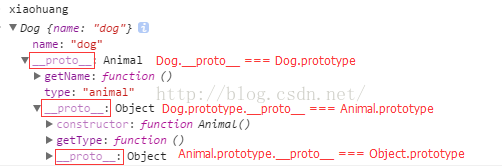
详细图
从xiaohuang这个实例,看出整个链条
总结:
Xiaohuang这个Dog的实例对象继承了Animal,Animal继承了Object。
JS重点整理之JS原型链彻底搞清楚的更多相关文章
- [js高手之路]从原型链开始图解继承到组合继承的产生
基于javascript原型链的层层递进查找规则,以及原型对象(prototype)的共享特性,实现继承是非常简单的事情 一.把父类的实例对象赋给子类的原型对象(prototype),可以实现继承 f ...
- JS面向对象(2)——原型链
原型链用于ECMAScript的继承.其思想是利用原型让一个引用类型继承另一个引用类型的属性和方法.说人话,我们知道,一个构造函数Subtype,其原型对象有一个指向构造函数的指针,这是联系构造函数和 ...
- 探讨一下js中的继承和原型链
---恢复内容开始--- 每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法. 也就是说 对象的__proto__属性的值就是它所对应的原型对象, 而prototype 只有函数才有的属性. ...
- JS中关于构造函数、原型链、prototype、constructor、instanceof、__proto__属性
在Javascript不存在类(Class)的概念,javascript中不是基于类的,而是通过构造函数(constructor)和原型链(prototype chains)实现的.但是在ES6中引入 ...
- js中的对象、原型链机制、构造函数
一.在js中创建对象的方式 //一.字面量或直接量创建对象 var obj1 = { name:"zs", age:12 }; //二.通过new来创建对象 var obj2 = ...
- JS面向对象组件(二)--Javascript原型链
原型链 : 实例对象与原型之间的连接,叫做原型链 –__proto__( 隐式连接 ),这就是原型链,平时我们是看不到的. 原型链的最外层 : Object.prototype function Aa ...
- 从零开始学 Web 之 JS 高级(二)原型链,原型的继承
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- JS中的继承(原型链、构造函数、组合式、class类)
1.继承 应注意区分继承和实例化,实例化是生成一个对象,这个对象具有构造函数的属性和方法:继承指的应该是利用父类生成一个新的子类构造函数,通过这个子类构造函数实例化的对象,具有子类的属性和方法,同时也 ...
- JS高级---一个神奇的原型链
一个神奇的原型链 <script> var divObj=document.getElementById("dv"); console.dir(divObj); //d ...
随机推荐
- Yii2控制台程序最佳实践
模板工程标准的控制台程序要素: (1)完整明确文字提示用户(并且使用红,绿,黄三种颜色标识提示文字:红色为错误相关,绿色为成功相关,黄色为进行中提示) (2)告知用户运行进度(完成任务的一部分即显示进 ...
- mysql “Too many connections” 解决办法
今天生产服务器上的MySQL出现了一个不算太陌生的错误“Too many connections”.平常碰到这个问题,我基本上是修改/etc/my.cnf的max_connections参数,然后重启 ...
- css多列居中
https://jingyan.baidu.com/article/36d6ed1f67d58f1bcf488393.html
- Log4j2配置与使用
依赖包: <!-- https://mvnrepository.com/artifact/org.apache.logging.log4j/log4j-api --> <depend ...
- 当使用cokie进行数据交互时候,cookie只需存储该对象的id即可不需要存放其他数据;只需在写个接口根据cookie里面的对象id来创建对象
当使用cokie进行数据交互时候,cookie只需存储该对象的id即可不需要存放其他数据:只需在写个接口根据cookie里面的对象id来创建对象
- P1008 三连击
题目背景 本题为提交答案题,您可以写程序或手算在本机上算出答案后,直接提交答案文本,也可提交答案生成程序. 题目描述 将1,2,⋯,9共9个数分成3组,分别组成3个三位数,且使这33个三位数构成1:2 ...
- 【XSY2708】hack 网络流
题目描述 给你一个图,每条边有一个权值.要求你选一些边,满足对于每条从\(1\)到\(n\)的路径上(可以不是简单路径)有且仅有一条被选中的边.问你选择的边的边权和最小值. \(n\leq 100\) ...
- WINDOWS 包管理器 Chocolatey
https://chocolatey.org/ - 官网 安装: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe& ...
- [NOIp2008] 双栈排序 (二分图染色 + 贪心)
题意 给你一个长为 \(n\) 的序列 \(p\) ,问是否能够通过对于两个栈进行 push, pop(print) 操作使得最后输出序列单调递增(即为 \(1 \cdots n\) ),如果无解输出 ...
- android ViewStub简单介绍
ViewStub是一种非常灵活的视图,主要用于布局资源的实时加载. ViewStub 的继承类关系如下: public final class ViewStubextends View java.la ...