跟我一起写一个hello-world react组件并发布到npm
第一步:初始化我们的配置
$ mkdir react-hello-world
$ cd react-hello-world/
$ npm init -y
修改我们的package.json文件
//package.json
{
"name": "react-hello-world",
"version": "1.0.0",
"description": "",
"main": "dist/bundle.js",
"files": [
"dist"
],
"scripts": {
"build": "webpack --env.NODE_ENV=production",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC"
}
接下来安装相关依赖
npm i react react-dom
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react webpack webpack-dev-server webpack-cli html-webpack-plugin webpack-node-externals css-loader style-loader
接下来配置 webpack。这里分成两份配置,一份用于开发环境(development),一份用于单独打包组件用于生产环境(production)。
在开发环境下,我们需要搭建一个完整的项目,让我们可以开发组件,并可以将其引入其他组件,渲染到浏览器中看到效果。
同时我们也需要一些开发工具的支持,比如 HMR(hot module reloa) 组件热更新和详细的报错信息。
在生产环境下,只需要打包组件本身,不包括工程里面的其他组件。同时我们需要压缩文件体积,尽量减小组件打包之后的体积。
Webpack 配置
下面是我们的 webpack 开发配置
//dev.config.js
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, '../dist'),
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
devServer: {
contentBase: './dist'
},
plugins: [
new htmlWebpackPlugin({
template: 'public/index.html'
})
],
};
//prod.config.js
const path = require('path');
const nodeExternals = require('webpack-node-externals');
module.exports = {
mode: 'production',
entry: './src/helloWorld.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, '../dist'),
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
externals: [nodeExternals()]
};
//webpack.config.js
module.exports = (env) => {
if (env && env.NODE_ENV === 'production') {
return require('./webpack/prod.config.js');
} else {
return require('./webpack/dev.config.js');
}
}
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
//public/index.html
<!DOCTYPE html>
<html>
<body>
<div id="app" />
</body>
</html>
完成以上配置以后,我们可以在 src 文件夹里面开发自己组件。
src内的内容如下
//app.js
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './HelloWorld';
ReactDOM.render(<HelloWorld/>,document.getElementById('app'));
//helloWorld.css
.hello-world {
font-size: 40px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216)));
-webkit-background-clip: text; /*必需加前缀 -webkit- 才支持这个text值 */
-webkit-text-fill-color: transparent; /*text-fill-color会覆盖color所定义的字体颜色: */
font-weight: bold;
}
//HelloWorld.js
import React,{ Component } from 'react';
import './HelloWorld.css';
class HelloWorld extends Component{
constructor(props){
super(props);
this.state={
value:'HelloWorld'
}
}
render(){
const { value } = this.state;
return(
<div className="hello-world">
{value}
</div>
)
}
}
export default HelloWorld;
//index.js
import HelloWorld from './HelloWorld';
export default HelloWorld;
运行 npm run dev,让 webpack-dev-server 渲染到浏览器中,实时看到效果

打包并验证
打包组件,只需要运行 npm run build 就可以了。
接下来可以通过 npm link 把打包之后的组件引入到 global node_modules 中,然后在验证 demo 中再通过 npm link HelloWorld 引入这个组件,并验证是否符合预期。
接下来 demo 里面就可以直接 “import HelloWorld from ''react-hello-world”
组件发布到npm是:npm publish
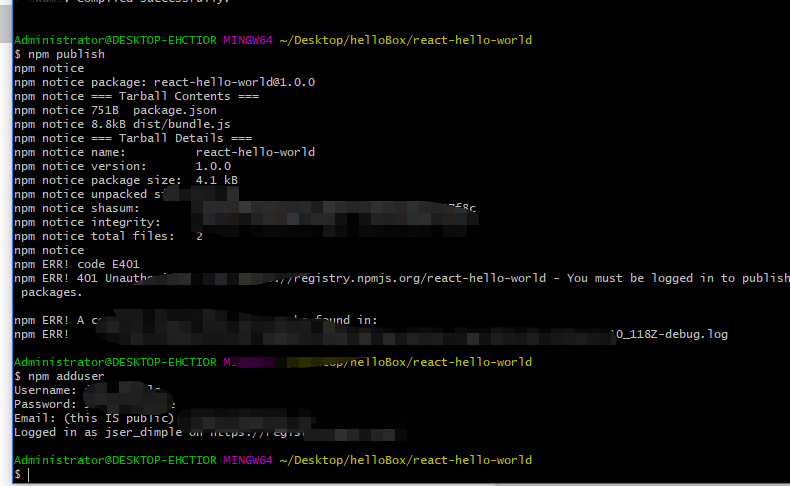
我使用npm publish发包发现并没有发布,这个是要登录npm.org进行注册

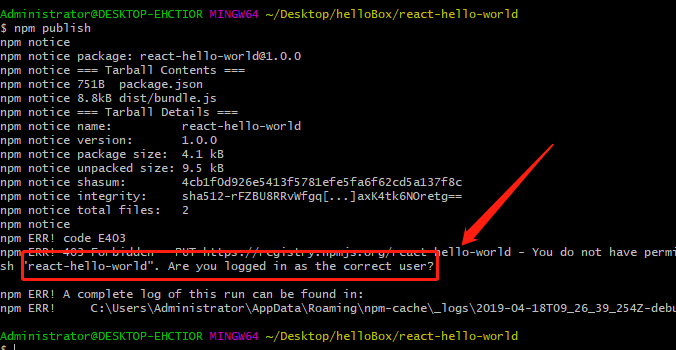
使用npm publish进行发布

上面是我遇到的一个报错,说明hello-world组件已经被注册过了,我得选一个没有人发布的名字呢
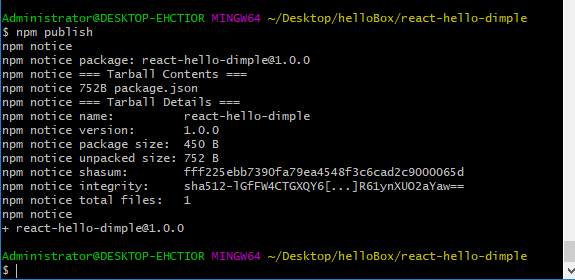
下面是发布成功的标志

可以在npm上面搜到react-hello-dimple
24小时之后才能够搜到我呢

关于撤销包和删除包博客:https://www.cnblogs.com/penghuwan/p/6973702.html#_label3_0
关于发包博客:https://www.jianshu.com/p/db6113c94dbc
关于发包博客:https://blog.csdn.net/qq_24956515/article/details/80514262
跟我一起写一个hello-world react组件并发布到npm的更多相关文章
- 如何创建一个前端 React 组件并发布到 NPM
首先npm文档摆在这里: https://www.npmjs.cn/ 参考组件 https://github.com/rakuten-rex/rex-dropdownhttps://www.npmjs ...
- 如何手写一个js工具库?同时发布到npm上
自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库 JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法 于是就创建了一个名为learnjts的项目,在空余时间也写 ...
- 手写一个简单的starter组件
spring-boot中有很多第三方包,都封装成starter组件,在maven中引用后,启动springBoot项目时会自动装配到spring ioc容器中. 思考: 为什么我们springBoot ...
- 我想写一个前端开发工具(一):在npm发布模块
有必要说说我为什么要开始写这个,正文从下面的第一条开始 我最近忙于公司的项目,一直没有抽出时间来写文章.本来想每个月写一片文章,保质保量,无奈上个月没有坚持. 这段时间有点忙,主要是由于公司业务调整, ...
- Tsx写一个通用的button组件
一年又要到年底了,vue3.0都已经出来了,我们也不能一直还停留在过去的js中,是时候学习并且在项目中使用一下Ts了. 如果说jsx是基于js的话,那么tsx就是基于typescript的 废话也不多 ...
- Vue学习—Vue写一个图片轮播组件
1.先看效果: 熟悉的图片轮播,只要是个网站,百分之90以上会有个图片轮播.我认为使用图片轮播. 第一可以给人以一种美观的感受,而不会显得网站那么呆板, 第二可以增加显示内容,同样的区域可以显示更多内 ...
- 如何写一个全局的 Notice 组件?
下面将会实现这样的效果: 组件动态创建脚本: NotificationBanner.js import Vue from "vue"; import Notice from &qu ...
- python安装及写一个简单的验证码组件(配合node)
1.安装Python 到官网下载响应系统的版本(这里以windows为例):https://www.python.org/downloads/windows/ 然后就是不断地"下一步&quo ...
- react学习笔记(二)编写第一个react组件
继续上一节课的内容,打开App.js:会看到如下代码: import React, { Component } from 'react'; //在此文件中引用React,以及reat的组件类 imp ...
随机推荐
- python之路--MySQL数据库初识
一 . MySQL安装 # 下载MySQL地址 https://dev.mysql.com/downloads # 要选稳定的,不要选最新的,稳定的就是半年以上没有出现过bug 现在5.6.43为绝大 ...
- Java多线程之synchronized线程锁
package org.study2.javabase.ThreadsDemo.sync; /** * @Auther:GongXingRui * @Date:2018/9/18 * @Descrip ...
- C-Lodop提示“有窗口已打开,先关闭它(持续如此请刷新页面)!”
c-lodop显示“有窗口已打开,先关闭它(持续如此时请刷新页面)!”如果连续执行多个预览语句等导致的,可以预先判断一下,并可以自定义修改窗口已打开的提示,该默认提示的位置如本博客的下图http:// ...
- static类型的变量
c语言中变量的储存类型有以下四种 auto 如果没有定义储存类型 默认就是这个类型 比如 int a = 10; 储存类型就是 auto:编译器会跟你定义的位置,以及用途,自动帮你决定使用那 ...
- extensions
extensions.blocklist.enabled
- 【python练习题】程序10
#10.题目:暂停一秒输出,并格式化当前时间. import time print(time.time())#timestamp print(time.localtime(time.time()))# ...
- pip 指定版本
要用 pip 安装特定版本的 Python 包,只需通过 == 操作符 指定,例如: pip install -v pycrypto==2.3 将安装 pycrypto 2.3 版本.
- linq之group by 的使用
group by var list = from s in _sysBll.GetList(s => s.ParamID == "TraSchType" && ...
- .net core Include问题
本文章为原创文章,转载请注明出处 当时不知道为什么这样写,可能是突然间脑子停止了转动,既然犯过这样的错误,就记录下来吧 错误示例 ).Include(a=>a.User).Select(a =& ...
- python爬虫requests模块
requests库的七个主要方法 1. requests.requests(method, url, **kwargs) 构造一个请求,支撑以下各方法的基础方法 method:请求方式,对应get/p ...
