bootstrap 3列表单布局
<form class="form-horizontal" role="form">
<fieldset>
<legend>基础信息</legend>
<div class="col-md-4">
<div class="form-group">
<label class="col-sm-3 control-label">标准类别</label>
<div class="col-sm-9">
<select class="form-control" style="width:60%" autocomplete="off" id="cdd_filetype">
<option value="" selected="selected">食品加工产品</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">名称</label>
<div class="col-sm-9">
<input class="form-control" style="width:60%" id="username" type="text" placeholder="" />
</div>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="col-sm-3 control-label">标准编号</label>
<div class="col-sm-9">
<input type="text" id="cdd_filename" name="FileName" style="width:60%" value="GB 9681-88" placeholder="标准编号" class="form-control" required="" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">别名</label>
<div class="col-sm-9">
<input class="form-control" style="width:60%" id="biename" type="text" placeholder="" />
</div>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="col-sm-3 control-label">过期时间</label>
<div class="col-sm-9">
<input type="text" class="layui-input" id="test1" style="width:auto" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</fieldset>
</form>
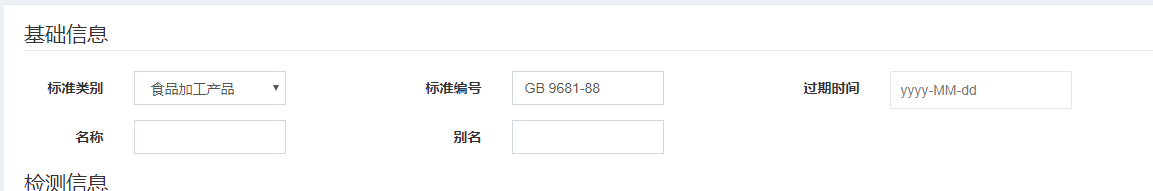
效果图:

bootstrap 3列表单布局的更多相关文章
- 一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳 ...
- Bootstrap常用表单布局
参考链接: https://blog.csdn.net/shuai_wy/article/details/78978023
- BootStrap 智能表单系列 四 表单布局介绍
表单的布局分为自动布局和自定义布局两种: 自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局 自动以布局就是 ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- Bootstrap CSS 表单
表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式.下面列 ...
- bootstrap之表单
一.表单布局 向父 <form> 元素添加 role="form". 把标签和控件放在一个带有 class .form-group 的 <div> 中.这是 ...
- BootStrap 智能表单系列 首页 (持续更新中...)
背景:本码农.NET后端工程师,在项目开发中发现写了很多重复的代码, 于是自己整了一套根据配置来生成form表单的插件,针对表单的改动仅需要修改配置的json即可 使用中发现还是蛮实用的,于是开源出来 ...
- BootStrap 智能表单系列 十一 级联下拉的支持
像省市县选择的这种,但凡是个人肯定都见过,实现方式有很多种 1.有在第一级选择的时候去加载或者从本地对象中拿第一级对应的数据源显示到列表中,第二级以此类推 2.也有将所有的项都加载到select中,然 ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
随机推荐
- C#生成Guid,SqlServer生成Guid
https://www.cnblogs.com/che109/p/6808143.html工作中需要用到全球唯一标识符,在.net当中 微软已经为我们添加了此方法,我们只需要直接调用即可.代码如下: ...
- H5网页适配 iPhoneX,就是这么简单
iPhoneX 取消了物理按键,改成底部小黑条,这一改动导致网页出现了比较尴尬的屏幕适配问题.对于网页而言,顶部(刘海部位)的适配问题浏览器已经做了处理,所以我们只需要关注底部与小黑条的适配问题即可( ...
- C#调用sql存储过程(sqlserver,包括返回值得类型)
string strcon = "server=.;database=Myschool;uid=sa;pwd=123456"; SqlConnection sqlconn = ne ...
- 迅为IMX6核心板兼容工业级、商业扩展级、Plus版本核心板
IMX6核心板兼容单核.双核.四核.工业级.汽车级.iMX6Q最新Plus版本,可根据用户需求更换,百变定制,高端产品无忧! iMX6Q核心板(四核商业级) iMX6DL核心板(双核商业级) iMX6 ...
- linux 查看文件夹大小
参考链接: http://www.cnblogs.com/iconfig/p/4863063.html
- Django 详解 信号Signal
Django信号 Django中提供了“信号调度”,用于在框架执行操作时解耦.通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者. Model signals pre_init # ...
- Django 详解 中间件Middleware
Django中间件 还是涉及到django的请求生命周期.middle ware 请求穿过中间件到达url,再经过中间件返回给用户. 简单实例 django项目根目录新建一个Middle文件夹,再新建 ...
- Python基础6 面向对象
本节内容 面向对象编程介绍 为什么要面向对象开发? 面向对象的特性:封装,继承,多态 类,方法 引子 假设现在我们需要开发一款简单的游戏,譬如叫做人兽战争.我们需要简单的2个角色,一个人,一个怪兽,而 ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- 微信小程序之内嵌网页(webview)
设置权限 要在小程序中访问外部网页,需要先设置允许访问的业务网站的域名.让我们先登录小程序平台管理后台页面,进入“设置” => "开发设置",可以看到这边多出来了一块“业务域 ...
