图解JS的传值与传址
//编程过程中经常会碰到传值,传址的问题!今天的主题就是关于传值、与传址。
//先讲讲赋值操作
//下例是原始类型赋值操作
var a=1,b=a,a=2;
console.log("a="+a+",b="+b);

//a先是被赋值为1,接着把a的值赋给b, 这时会进行值的拷贝,因此b=1;然后又把a赋值为2.
//在没有执行a=2之前,我们试试下列代码:
console.log(a===b); //输出为true. 可见它们在内存中是指向同一个位置的。
//下例是引用类型赋值操作
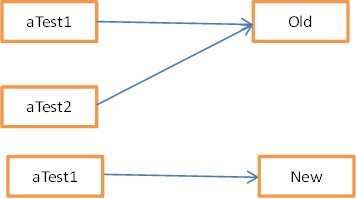
var aTest1=['Dylan',"Tong","Xue"],aTest2=aTest1,aTest1=[1,2,3];
console.log('aTest1='+aTest1+",aTest2="+aTest2);

//引用类型赋值并不会真正重新拷贝引用值,而是拷贝引用的地址。注:图中原来的值用Old表示,重新赋过的值用New.
//aTest1与aTest2是引用同一个地址,至到aTest1被重新指向[1,2,3]才改变了aTest1的引用地址。
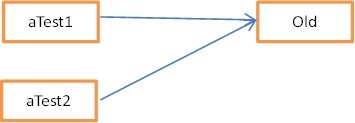
var aTest1=['Dylan',"Tong","Xue"],aTest2=aTest1;aTest1[1]=24;
console.log('aTest1='+aTest1+",aTest2="+aTest2);

//aTest1与aTest2是引用同一个地址,所以如果修改了aTest1[1], aTest2[1]的值也会被修改。
//那么关于函数的传值,道理相同。
//当参数为原始类型时,是直接拷贝其值,而为引用类型时是拷贝其引用的地址。
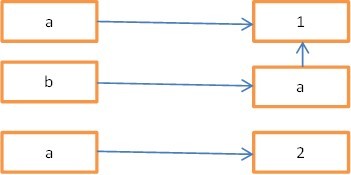
var a=1,b=2;
function f1(arg1,arg2){
arg1=28,arg2=2;
console.log(arg1+" "+ arg2);
} f1(a,b);
console.log(a+" "+b); var aTest1=[10,11,12],aTest2=['hello','world'];
console.log('aTest1='+aTest1+",aTest2="+aTest2);
function f2(arg1,arg2){
arg1[1]='dylan',arg2[1]='dylan';
console.log(arg1+" "+arg2)
} f2(aTest1,aTest2);
console.log('aTest1='+aTest1+",aTest2="+aTest2);
图解JS的传值与传址的更多相关文章
- 再谈js传值和传址
js的传值和传址还是真绕,前回文说道 1.值类型是传值的 2.对象和数组是传址的 这两点通过例子的到了证实 然而还有一种情况没有讨论 即 函数的参数的传值和传址 通过实验,在函数中用一个新对象去覆盖传 ...
- javascript . 05 json的组成、for...in 遍历对象、简单数据类型与复杂数据类型的传值与传址、内置对象
对象字面量 JSON var obj = { aaa :999}; var json={"aaa":999,"bbb":888}; "kay&quo ...
- js- 引用和复制(传值和传址)
js- 引用和复制(传值和传址) 好像一般很少人讲到js中的引用和复制,不过弄清楚这个概念可以帮助理解很多东西 先讲一下很基础的东西,看看js中几种数据类型分别传的什么引用:对象.数组.函数复制:数字 ...
- Java传值和传址
调用函数时,传的参数过去可能是传值,也可能是传址.如果是传值,函数内部的操作对参数的值没有影响:如果是传址,函数内部的操作是对参数指向的内存进行操作,会影响参数的值. Java到底是传值还是传址?用下 ...
- javascript的变量,传值和传址,参数之间关系
先把收获晾一下: 1.javascrip变量包含两种类型的值,一种为引用类型的值,一种是基本类型的值.引用类型包括:Array,Object,Function(可以这么理解,非基本类型的都是引用类型) ...
- Python的传值和传址与copy和deepcopy
1.传值和传址 传值就是传入一个参数的值,传址就是传入一个参数的地址,也就是内存的地址(相当于指针).他们的区别是如果函数里面对传入的参数重新赋值,函数外的全局变量是否相应改变,用传值传入的参数是不会 ...
- JAVA传值与传址
要了解JAVA中的传值与传址问题,必要先要了解JVA中的栈内存和堆内存,>>>>点些查看<<<<昨天写的学习记录 栈:基本数据类型.数据的引用变量,这两 ...
- 工控随笔_18_西门子_WinCC的VBS脚本_07_变量作用域和传值、传址
在vbs脚本中也存在和其他编程语言一样的概念,那就是变量的作用域,变量的作用域决 定在什么范围内可以访问. 同样的在vbs脚本中对于变量也有一个生命周期, 变量的生命周期决定了变量的存续时间 这个主要 ...
- java方法中,传参是传值还是传址问题(对比C语言、C#和C++)
问题引出: 编写一个简单的交换值的小程序,如果我们只是简单地定义一个交换函数接收两个数,在函数内部定义一个中间变量完成交换.那么当我们把a,b两个实参传给这个函数时,往往得不到预期的结果.这是为什么呢 ...
随机推荐
- hdu Hat's Tea
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1288 去买茶,需要正好的钱才行,另外花的钱的个数最多 其实是一个简单的贪心问题,小的多取一点,多的少 ...
- axure团队合作开发原型图
谁是人画或其他原型图的头,但在基本制度的发展时,.我们分配一些人画的原型,其他部分干. 再画一个原型不再是一个人画,一起画,假设大家都各自画自己那一部分.最后再由一个人来整合的画.是非常麻烦. 咱平时 ...
- 【转】Appium基于安卓的各种FindElement的控件定位方法实践
原文地址:http://blog.csdn.net/zhubaitian/article/details/39754041#t11 AppiumDriver的各种findElement方法的尝试,尝试 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 微信原生支付 Native扫码支付( V3.3.7 版本)
原文:微信原生支付 Native扫码支付( V3.3.7 版本) [尊重别人的劳动成果,转载请注明出处:一缕晨光工作室,www.wispdawn.com] 前言 辛苦研究三天,遇到各种困难,最终还是克 ...
- 记录近期小改Apriori至MapReduce上的心得
·背景 前一阵,一直在研究一些ML的东东,后来工作关系暂停了一阵.现在继续把剩下一些热门的算法再吃吃透,"无聊+逗比"地把他们搞到MapReduce上.这次选择的入手对象为Apri ...
- php 基础算法(用*表示金字塔)通过hash 比較两个数组同样的数
当作为一名php 程序猿,每天总与数据库打交道,做着最底层的程序猿的工作,開始着手研究一些算法,希望自己能在计算机的道路上走的更远.事实上我更喜欢管理,希望自己能作为一个卓越的管理者,但并不影响我对技 ...
- Python超级明星WEB框架Flask
Flask简介 Flask是一个相对于Django而言轻量级的Web框架. 和Django大包大揽不同,Flask建立于一系列的开源软件包之上,这其中 最主要的是WSGI应用开发库Werkzeug和模 ...
- Critical thinking and Thoughtful writing
Critical thinkers are able to : Articulate their ideas clearly and persuasively in writing Understan ...
- DB2数据类型
DB2数据库的内置数据类型主要分成数值型(numeric).字符串型(character string).图形字符串(graphic string).二进制字符串型(binary string)或日期 ...
