Handlebars模板引擎之上手
handlebars
Handlebars,一个JavaScript模板引擎,是基于Mustache的扩展。模板引擎的都存在一个上下文环境,这是它的作用区间。
需求:基本使用
需要的库
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.6/handlebars.js"></script>
使用
这里是通过ajax请求后端,并返回json数据,填充到模板中,并渲染出select。
html
<div class="form-group">
<label for="onestair" class="col-md-5 control-label label-font">一级广告位:</label>
<div class="col-md-7 onestair">
</div>
</div>
<!--
...省略无关部分
-->
<!--handlebars模板部分-->
<script id="onestair-template" type="text/x-handlebars-template">
<select id="onestair" class="form-control" data-live-search="true">
<option value='all'>全部</option>
{{#each this}}
<option value="{{this.onestair}}">{{ this.onestair }}</option>
{{/each}}
</select>
</script>
js
$.get(window.stnt_hosts + 'thirdAdmanage/onestair', function(data, status) {
var myTemplate = Handlebars.compile($("#onestair-template").html());
$('.onestair').html(myTemplate(data));
$('#onestair').selectpicker({
size: 5
});
})
//返回的json格式如下
[{id: 1, onestair: "01", twostair: "A01", onestair_name: "顶部AXCCC", twostair_name: "顶部-右边BXX",…}]
这里通过##Handlebars.compile($("#onestair-template").html())##取出我们的模板代码。
遍历/循环
注意这里的script标签的id,还有type类型。最重要的是遍历部分。
{{#each this}}
<option value="{{this.onestair}}">{{ this.onestair }}</option>
{{/each}}
使用each 来遍历,并且要闭合标签{{/each}}。
其中取值也是通过对象的形式,this指的是当前一条的数据对象。
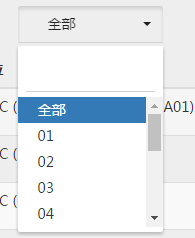
最终效果

Handlebars模板引擎之上手的更多相关文章
- Handlebars模板引擎中的each嵌套及源码浅读
若显示效果不佳,可移步到愚安的小窝 Handlebars模板引擎作为时下最流行的模板引擎之一,已然在开发中为我们提供了无数便利.作为一款无语义的模板引擎,Handlebars只提供极少的helper函 ...
- Handlebars模板引擎之高阶
Helpers 其实在Handlebars模板引擎之进阶我想说if else的功能的,可是由于这个功能在我的开发中我觉的鸡肋没啥用,就直接不用了. 因为if else只能进行简单判断,如果条件参数返回 ...
- handlebars模板引擎使用初探1
谈到handlebars,我们不禁产生疑问,为什么要使用这样的一个工具呢?它究竟能为我们带来什么样的好处?如何使用它呢? 一.handlebars可以干什么? 首先,我们来看一个案例: 有这样的htm ...
- 【转】在Express项目中使用Handlebars模板引擎
原文:http://fraserxu.me/2013/09/12/Using-Handlebarsjs-with-Expressjs/ 最近在用Expressjs做一个项目,前后端都用它来完成.自己之 ...
- Handlebars 模板引擎之前后端用法
前言 不知不觉间,居然已经这么久没有写博客了,坚持还真是世界上最难的事情啊. 不过我最近也没闲着,辞工换工.恋爱失恋.深圳北京都经历了一番,这有起有落的生活实在是太刺激了,就如拿着两把菜刀剁洋葱一样, ...
- express-9 Handlebars模板引擎(2)
视图和布局 视图通常表现为网站上的各个页面(它也可以表现为页面中AJAX局部加载的内容,或一封电子邮件,或页面上的任何东西).默认情况下,Express会在views子目录中查找视图.布局是一种特殊的 ...
- express-8 Handlebars模板引擎(1)
简介 使用JavaScript生成一些HTML document.write('<h1>Please Don\'t Do This</h1>'); document.write ...
- Handlebars模板引擎之进阶
取得索引 我想取得索引作为序号这个是常用的.在handlebars也是存在的. 就是使用 @index 来获取索引 {{#each this}} <tr> <td>{{ @in ...
- 【转链接】Handlebars模板引擎以及浅谈模板引擎的实现原理
什么叫做“模板引擎“?我是这么理解的:就是对一些待填入数据的占位符的解析.如果你使用过Python的django框架,那你肯定是模板一点也不陌生.模板引擎就是解析模板的,把后端数据塞到前端页面模板. ...
随机推荐
- c# 正则表达式的用户
Regex emailregex = new Regex("(?<user>[^@]+)@(?<host>.+)"); if(emailregex.IsMa ...
- nlpir分词器过期处理
nlpir分词器的非商业授权期限只有1个月,到期之后使用分词器在创建实例时就会提示授权到期,解决方法如下: 在nlpir发明者张教授的github页面下载对应的授权证书,地址在这. 将下载的证书覆盖分 ...
- freemarker配置,使用
最近在项目中用到freemarker,总是报一些莫名其妙的错误. 调查得知是由于在配置文件中属性[tag_syntax]的设置问题,我们的环境下该属性(auto_detect)默认设置了自动检测,也就 ...
- Jenkins中deploy插件的deploy war/ear to a container与deploy artifacts to maven reepository区别
deploy war/ear to a container:发布war包到服务器 deploy artifacts to maven reepository:发布到maven服务器
- Chrome调试大全
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- 使用原始XML资源——使用原始XML文件
下面为示例程序添加一个原始的XML文件,将该XML文件放到/res/xml目录下,该XML文件的内容很简单.XML资源的内容如下. 程序清单: \res\xml\books.xml文件 <?x ...
- C# 安装包制作
VS制作安装包的一般步骤. 一·新建项目 (1)新建 (2)界面跳转 二·添加引用 (1)添加卸载程序 1.在'C:WINDOWSsystem32'路径下,找到msiexec.exe . 2.将msi ...
- HDU1848-Fibonacci again and again
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=1848 这个题目代码不是很复杂,但那个等价类,(SG函数)没怎么理解, 题目难,不过代码不怎么复杂,在网 ...
- easyUI droppable组件使用
easyUI droppable组件使用: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Crystal框架配置参数加载机制详解?
前言 定义 配置参数定义的形式 配置参数文件定义在哪里? 配置参数加载的优先级 如何使用配置参数? 最佳实践 Jar项目中如何定义配置参数? War项目中如何定义或重载Jar包中的配置参数? 开发人员 ...
