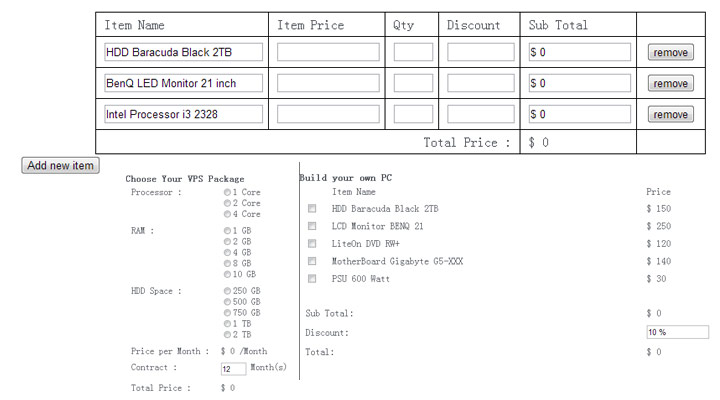
jQuery形式可以计算,它包含了无线电的变化价格,select价格变化,删除行动态计算加盟
jQuery能够计算的表单,包含单选改变价格,select改变价格,动态加入删除行计算
各种表单情况的计算

- <script type="text/javascript">
- var currentRow = 3;
- $(document).ready(function(){
- $('#calx').calx();
- $('#add_item').click(function(){
- var $calx = $('#calx');
- currentRow++;
- $calx.append('<tr>\
- <td><input type="text" id="A'+currentRow+'" value="" /></td>\
- <td><input type="text" id="B'+currentRow+'" value="" data-format="$ 0,0[.]00" /></td>\
- <td><input type="text" id="C'+currentRow+'" value="" data-format="0" /></td>\
- <td><input type="text" id="D'+currentRow+'" value="" data-format="0[.]00 %" /></td>\
- <td><input type="text" id="E'+currentRow+'" value="" data-format="$ 0,0[.]00" data-formula="($B'+currentRow+'*$C'+currentRow+')*(1-$D'+currentRow+')" /></td>\
- <td><input type="button" value="remove" class="btn-remove" /></td>\
- </tr>');
- //update total formula
- $('#F1').attr('data-formula','SUM($E1,$E'+currentRow+')');
- $calx.calx('refresh');
- });
- $('#calx').on('click', '.btn-remove', function(){
- $(this).parent().parent().remove();
- $('#calx').calx('refresh');
- });
- });
- </script>
- <table id="calx" width="80%" align="center">
- <thead>
- <tr>
- <td style="width:250px">Item Name</td>
- <td style="width:150px">Item Price</td>
- <td style="width: 50px">Qty</td>
- <td style="width: 80px">Discount</td>
- <td style="width:150px">Sub Total</td>
- <Td></Td>
- </tr>
- </thead>
- <tbody id="itemlist">
- <tr>
- <td><input type="text" id="A1" value="HDD Baracuda Black 2TB" /></td>
- <td><input type="text" id="B1" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C1" value="" data-format="0" /></td>
- <td><input type="text" id="D1" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E1" value="" data-format="$ 0,0[.]00" data-formula="($B1*$C1)*(1-$D1)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A2" value="BenQ LED Monitor 21 inch" /></td>
- <td><input type="text" id="B2" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C2" value="" data-format="0" /></td>
- <td><input type="text" id="D2" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E2" value="" data-format="$ 0,0[.]00" data-formula="($B2*$C2)*(1-$D2)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A3" value="Intel Processor i3 2328" /></td>
- <td><input type="text" id="B3" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C3" value="" data-format="0" /></td>
- <td><input type="text" id="D3" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E3" value="" data-format="$ 0,0[.]00" data-formula="($B3*$C3)*(1-$D3)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="4" style="text-align: right">Total Price :</td>
- <td id="F1" data-format="$ 0,0[.]00" data-formula="SUM($E1,$E3)"></td>
- <Td></Td>
- </tr>
- </tfoot>
- </table>
- <input type="button" value="Add new item" id="add_item" />
jQuery形式可以计算,它包含了无线电的变化价格,select价格变化,删除行动态计算加盟的更多相关文章
- Jquery判断数组中是否包含某个元素$.inArray()的用法
判断数组里面是否包含某个元素可以使用 $.inArray("元素(字符串)",数组名称) 进行判断 ,当存在该元素(字符串)时,返回该元素在数组的下标,不存在时返回 -1 示例代码 ...
- 【Java】一个小程序,计算它包含的代码所需的耗时
写一个小程序,用来计算它包含的代码所需的耗时.虽然简单,测试代码是否耗时还是有点用的,不用重新写嘛~ import java.util.Date; import java.util.concurren ...
- jquery判断一个标签是否包含另外一个标签
jquery判断一个标签是否包含另外一个标签 一.总结 一句话总结: jquery的find方法配合length属性:if($("#video_md_9_1").find(&quo ...
- iOS 动态计算文本内容的高度
关于ios 下动态计算文本内容的高度,经过查阅和网上搜素,现在看到的有以下几种方法: 1. // 获取字符串的大小 ios6 - (CGSize)getStringRect_:(NSString* ...
- 计算概论(A)/基础编程练习2(8题)/2:计算书费
#include<stdio.h> int main() { // 声明与初始化 ; // k组测试数据的总费用 double s[k]; // 单价表 double price[]= { ...
- 动态计算UITableViewCell高度
动态计算UITableViewCell高度 UILabel in UITableViewCell Auto Layout - UILabel的属性Lines设为了0表示显示多行.Auto Layout ...
- 动态计算Label高度
//1.设置该label的numberOfLines为0 self.titleLabel.numberOfLines = 0; //2.字体的设置要与之前相同 NSDictionary * at ...
- 还能输入多少字?(JS动态计算)
<div class="m-form ovh"> <div class="hd"> <span class="fr&qu ...
- iOS学习之根据文本内容动态计算文本框高度的步骤
在视图加载的过程中,是先计算出frame,再根据frame加载视图的,所以在设计计算高度的方法的时候,设计成加号方法; //首先给外界提供计算cell高度的方法 + (CGFloat)heightFo ...
随机推荐
- Cocos性能优化工具的开发介绍Visual Studio内存泄漏检测工具——Visual Leak Detector
然后,Windows下有什么好的内存泄漏检測工具呢?微软提供Visual Studio开发工具本身没有什么太好的内存泄漏检測功能.我们能够使用第三方工具Visual Leak Detector(下面简 ...
- HDU1698_Just a Hook(线段树/成段更新)
解题报告 题意: 原本区间1到n都是1,区间成段改变成一个值,求最后区间1到n的和. 思路: 线段树成段更新,区间去和. #include <iostream> #include < ...
- android学习一些帖子
关于谷歌和苹果的帖子 http://news.eoe.cn/18576.html android无线调试的帖子: http://baoyz.com/android/2014/06/24/adb-wir ...
- C++习题 复数类--重载运算符+
Description 定义一个复数类Complex,重载运算符"+",使之能用于复数的加法运算.将运算符函数重载为非成员.非友元的普通函数.编写程序,求两个复数之和. Input ...
- 程序员之---C语言细节22(函数返回指针注意事项<悬空指针>、查看进程能够分配的内存大小)
主要内容:函数返回指针注意事项<悬空指针>.查看进程能够分配的内存大小 #include <stdio.h> char * favorite_fruit() { static ...
- nodeValue的兼容问题
nodeValue获取Text或Comment元素的文本值. 在IE6.IE7.IE8中游览器会自作聪明的去掉前面的空白字符text,而其它现代游览器则会保留空白 <body> <s ...
- IOS开展:导航中添加多个button并加入左侧logo
添加多个button,同样只能加入一个 UIBarButtonItem *anotherButton = [[UIBarButtonItem alloc] initWithTitle:NSLocali ...
- 大约apache 2.4.X虚拟主机配置问题的版本号后,
重装系统,习惯性下载最新的wamp2.5,在各种配置,然后一切正常反应.数据库,代码. 然后打开浏览器,尼嘛,幸运的是,昨天,与虚拟域,其实403该. apache error log的信息是:AH0 ...
- cocos2dx3.1-lua移植android流程
我很懒惰,写这篇博客只是为了能够转出后,当忘记查看,所以我写了下面非常简单的内容.假设完全没有经验的学生请找另一篇文章 一.环境配置(win7): 用户变量如下面: ANDROID_SDK_ROOT: ...
- Spark里边:Worker源代码分析和架构
首先由Spark图表理解Worker于Spark中的作用和地位: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYW56aHNvZnQ=/font/5a6L ...
