详解googe Chrome浏览器(理论篇)
注解:各位读者,经博客园工作人员反馈,hosts涉及违规问题,我暂时屏蔽了最新hosts,若已经获取最新hosts的朋友们,注意保密,不要外传。给大家带来麻烦,对此非常抱歉!!!
开篇概述
问题1:目前开发中,主选浏览器有Chrome,IE,FireFox,Safary等,但大家最钟爱Chrome,原因何在?(Chrome优势)。
问题2:Google Chrome浏览器都有哪些基本操作?(适合程序员与非程序员)。
问题3:既然程序员们最钟爱Google Chrome,那么在开发中,应该如何使用Google Chrome,使Google Chrome调试更加高效?(高效调试)。
问题4:由于Google退出中国,屏蔽国内用户,但您若偏要访问国外网站,如何使用Google Chrome搜索引擎来达到您的目的?(翻墙)。
2、为什么写这篇文章呢?主要有以下原因。
原因1:在我的另一篇ASP.NET页面之间传值的几种方式博文中,从读者朋友们反馈中,我看出了两个基本需求,即一部分读者朋友希望我再写一篇更加深入的文章,另一部分读者朋友希望我深入分析一下http本质等。从读者朋友们的建议中,我姑且推断之,大部分读者朋友们,更需要高水准深入剖析ASP.NET,然而这始终不是一件简单的事情。
原因2:深入剖析ASP.NET,无论从知识的专业度(涉及.NET底层研究,如研究GC机制,CLR、互斥锁、同步与异步、反射等),还是从知识的广博度(http本质、IIS本质、Page原理、IHttpModule等),都需要丰富的技术开发经验和超强的技术功底,这本身不是一件简单的情。
原因3:初步归纳,欲想弄明白ASP.NET,彻底弄明白ASP.NET,我个人认为,有如下几个问题急需解决:Http协议,http抓包、CLR、 反射、IHandler、HttpModule管道(BeginRequest\Authent
-icateRequest\AuthorizeRequest\ResolveRequestCache\AcquireRequest\PreRequestHandlerExecute\IHandler(ProcessRequest))、Page生命周期(Init\Load\Validate\Render\UnLoad\PostRequestHandlerExecute\EndRequest\EndRequest)和Page运行原理,配置继承;IIS(ASPNET_ISAPI)\HttpManager\AppDonaim\;HttpContext(HttpRequest\HttpResponce)\HttpApplication。
原因4:从原因1-3,很容易洞察出,弄明白ASP.NET本身就是一件难事,然而,再难的事情,也需要解决。面对这样比较困难的事情,我个人认为选好解决问题的切入点至关重要,然而,彻底弄明白ASP.NET的切入点,我选择从Google浏览器开始。因此,选择这样的讲解路径:从前端—>后端深入剖析ASP.NET,剖析ASP.NET底层知识,将会分几篇博文来阐述。
一、使用Google 搜索引擎搜索(翻墙国外网站)
1、Google退出中国背景介绍:
谷歌退出中国事件是指2010年Google公司因内容审查问题与中国政府交涉,并最终关闭中国版网页搜索服务,转用香港域名及服务器为内地用户提供简体中文服务的事件。
2010年1月12日,Google公司声明受来自中国的黑客攻击,并将与中国政府谈判,要求取消谷歌中国搜索引擎的内容审查,否则Google会退出中国大陆 市场,两个多月后,从北京时间(UTC+8)3月23日凌晨起,Google公司决定将原有谷歌中国的两域名(google.cn和g.cn)中的网页搜索、图片搜索和资讯(新闻)搜索重定向至Google香港的域名(google.com.hk),并使用通过 其在香港的服务器实现的未经大陆审查过滤的搜索引擎服务,但大陆用户搜索敏感词汇会因防火长城而导致链接被重置。事件引起了关于网络自由、言论自由的讨论,影响了中美关系。
关于Google退出中国市场,我只表述我个人观点:
观点一:对程序员造成很大伤害。最大的伤害是,程序员们访问国外学术网站不方便了,如google搜索引擎打不开、不能访问google学术网站、不能访问facabook、不能访问Twitter等。 (当然,并不是绝对不能访问,比如翻墙就是一种解决方法,下文会谈及到翻墙问题)。
观点二:虽然google搜索引擎用不了,但是依然可以借助其他搜索引擎,将其添加到google页面标签上。我带领的500多人团队中,对于主流浏览器,如Firefox,Safary,360等浏览器, 大家最钟爱Google Chrome,最讨厌360。既然Google退出中国,那么大家为什么依然钟爱Goolge呢?原因之一是它高大上的调试工具。
提示:当然,大家别气馁,听说Google不久又要返回中国。
2 、翻墙使用Google Chrome访问国外网站
翻墙Google Chrome访问国外网站的方式有多种,如修改系统的hosts文件(重点论述)、使用Google独立IP直接访问、使用上网插件访问、使用Google镜像访问、使用VPN或VPN相关软件等。
3、几种翻墙方式优缺点比较

二、修改系统hosts文件来访问外网
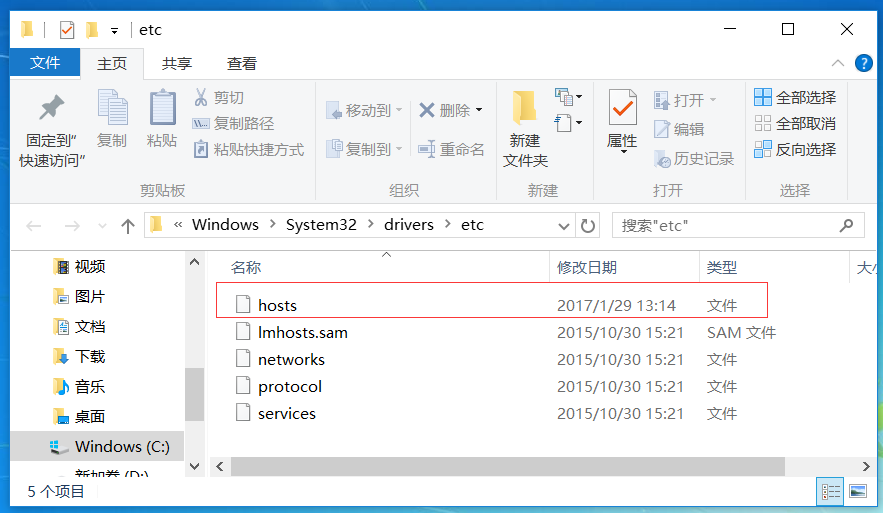
1、hosts文件所在位置
a、Windows系统:C:\Windows\System32\drivers\etc\hosts
b、Android系统:/etc/hosts
c、Iphone系统:/etc/hosts
d、Linux系统:/etc/hosts
2、快速找到hosts文件(以windows系统演示寻找hosts文件)
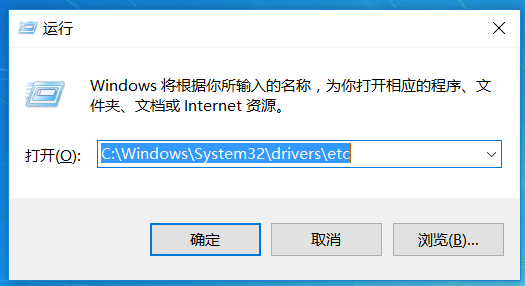
方法一:知道文件绝对路径,如Windows系统下,hosts文件在:C:\Windows\System32\drivers\etc\hosts。Win+R—>在弹出对话框中,输入文件绝对路径直接父路径—>Enter建。


方法二:安装everything—>用everything搜索目标文件绝对路径—>方法一。
3、用新hosts替换掉原hosts。注意,替换前,请备份好初始hosts文件。(打开hosts可用NotePad++,vs、记事本等)
a、初始hosts文件
# Copyright (c) - Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# :: localhost
b、最新hosts文件(已屏蔽)
提示:由于google会屏蔽ip,当ip被屏蔽后,需要新的ip,将google没屏蔽ip附件在hosts文件最后即可。
4、此时即可访问外网了,简单吧,不妨测试吧。
Test1:
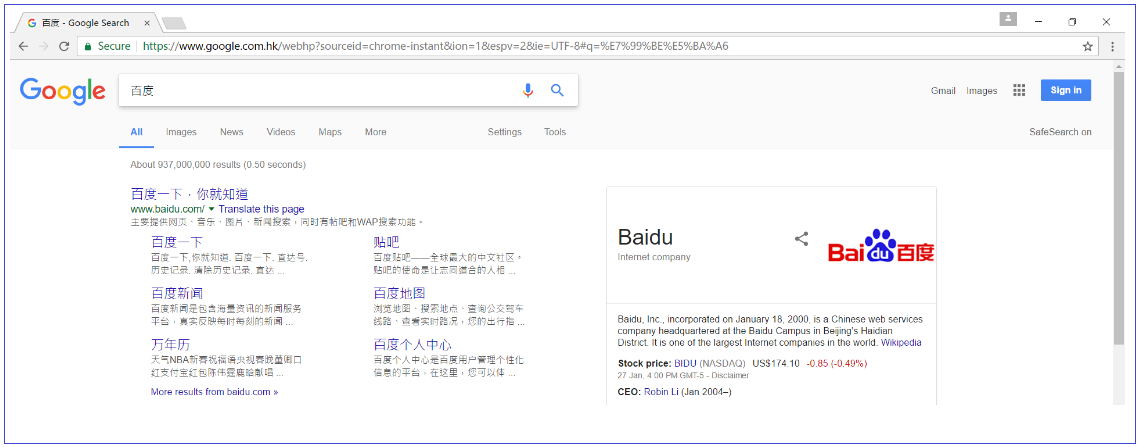
打开Google Chrome,在地址栏输入:https://www.google.com.hk/

Test2: 打开Google Chrome,在地址栏输入:百度

5、如何检测ip是否被google服务器屏蔽
a、HTTPS的服务和网址:
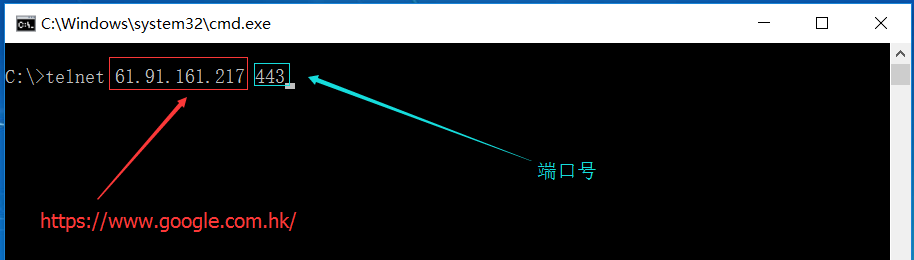
对于HTTPS方式的网址,不能用ping来检测,而要用telnet来检测,通过这个命令连接目标IP的443端口,能连接上的即为可用ip,具体方法是,“开始”-“运行”-“cmd”,
然后输入 telnet 目标IP地址 443,如果没有返回“连接失败”提示,而是出现一个黑屏,则是可用IP地址,将其添加到hosts文件即可。

对于Windows7/Windows 8用户来说,需要现在“控制面板”-“程序”-“打开或关闭Windows功能”里选择打开“Telnet客户端”才能用Telnet。
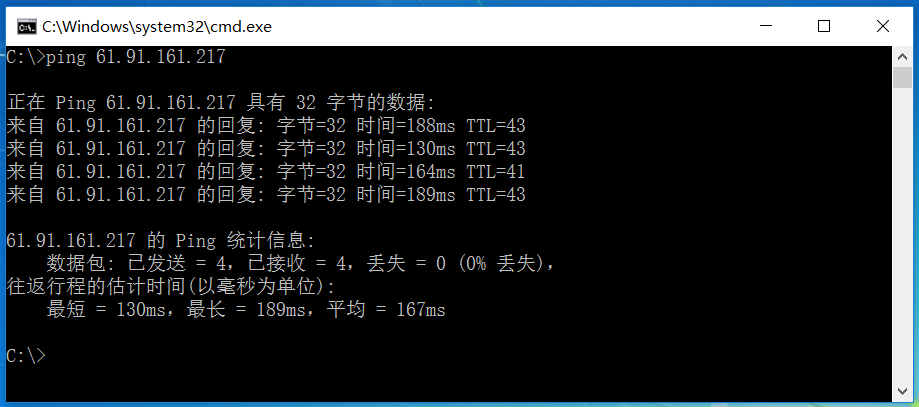
b、HTTP的服务和网址:
对于HTTP方式的网址,通常只是封了其80端口,检测方法一般是,“开始”-“运行”-“cmd”,然后输入 ping 目标IP地址,如果不返回“请求超时”的错误信息,
通常就是可用的IP地址。

c、获取最新hosts ip地址:https://laod.cn/hosts/2017-google-hosts.html
三、Google Chrome架构
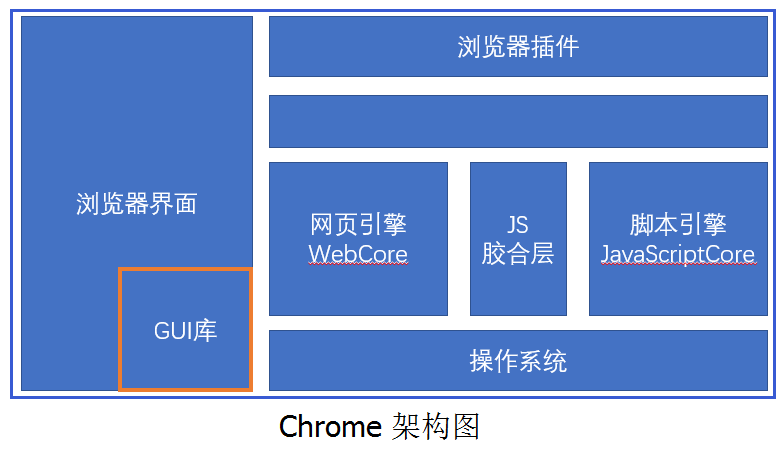
1、Chrome架构图

2、模块功能介绍
a、WebKit引擎:浏览器内核,即浏览器采用的渲染引擎,决定了浏览器如何显示网页的内容以及页面的格式信息。包含一个网页引擎WebCore
和一个脚本引擎JavaScriptCore。
b、WebCore引擎:排版引擎,负责取得网页的内容、整理信息、以及计算网页的显示方式,然后输出至显示器或打印机。
c、JavaScript引擎:专门处理JavaScript脚本的软件程序。Chrome使用V8 JavaScript引擎,它将JavaScript编译成了机器码,以提升性能。
d、JS胶合层:实现WebKit和JavaScript的集合。
e、GUI库:调用GUI库的函数就可以绘制出边框、按钮等图形。实现图形用户界面。
f、浏览器界面:浏览器的图形化外观,实现人机交互。
g、浏览器插件:对浏览器的功能起到补充作用,大量的不同功能的插件可以是用户有更加舒适便捷的体验。
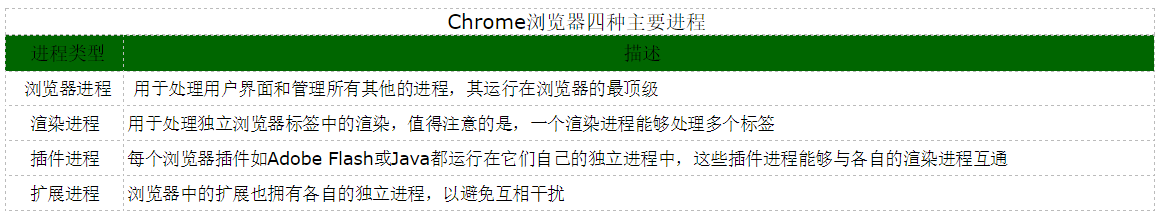
3、多进程架构
a、Chrome浏览器四种主要进程

4、Chrome主要组件结构

注释:想要更充分了解,请参照这篇文章:http://m.sanwen8.cn/p/425ZArL.html
四、Google Chrome基本操作
1、安装Google Chrome。如果您英文较好,建议安装英文版。(so easy,飘过)
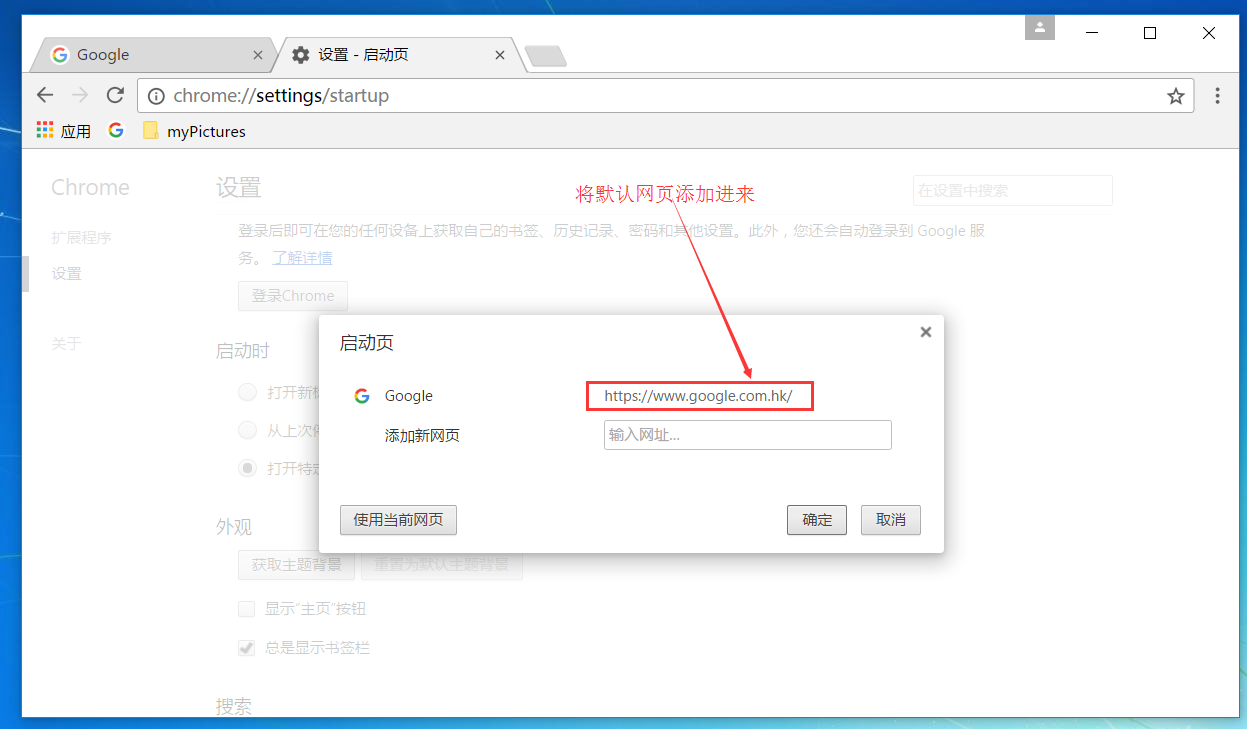
2、在使用中文版和英文版Chrome时,是有细微区别的。英文版可以直接在地址栏输入您想要输入的内容。然而中文版的必须首先
在地址栏输入:https://www.google.com.hk,在弹出新页面中,再输入您想要输入的信息,当然,为了快速方便,您可以这样设置您
的浏览器,指定new tag 默认网页。

3、基本操作(此部分内容较简单,适合程序员与非程序员,由于简单,所以我就没有截图)
a、在当前页面打开页面标签
方法1:点击Chrome右上角“ ”—>在弹出对话框中选择“打开新的标签页”。
”—>在弹出对话框中选择“打开新的标签页”。
方法2:直接点击地址栏上的“角朝右的平行四边形”,如下图所示。
b、在当前窗口打开新的窗口。
点击Chrome右上角“ ”—>在弹出对话框中选择“打开新的标签页”。
”—>在弹出对话框中选择“打开新的标签页”。
c、匿名访问,不存在历史纪录。
点击Chrome右上角“ ”—>在弹出对话框中选择“打开新的隐身窗口”。
”—>在弹出对话框中选择“打开新的隐身窗口”。
d、打开历史纪录。
点击Chrome右上角“ ”—>在弹出对话框中选择“历史纪录”,也可选择"ctr+h"快速打开。
”—>在弹出对话框中选择“历史纪录”,也可选择"ctr+h"快速打开。
e、查看下载内容。
点击Chrome右上角“ ”—>在弹出对话框中选择“下载内容”,也可选择"ctr+d"快速打开。
”—>在弹出对话框中选择“下载内容”,也可选择"ctr+d"快速打开。
f、书签。书签主要有:为该网页添加书签、显示书签栏(在Chrome地址栏下显示)、书签管理器、导入书签(可以导入其他浏览器书签如IE,Firefox等)
和设置(下面会将到)。
点击Chrome右上角“ ”—>在弹出对话框中选择“书签”,也可选择"ctr+b"快速打开。
”—>在弹出对话框中选择“书签”,也可选择"ctr+b"快速打开。
g、缩放。
点击Chrome右上角“ ”—>在弹出对话框中选择“缩放” 。
”—>在弹出对话框中选择“缩放” 。
h、打印
点击Chrome右上角“ ”—>在弹出对话框中选择“打印” 。
”—>在弹出对话框中选择“打印” 。
i、投射。将PC上内容投射到目标位置,如电视,桌面等
点击Chrome右上角“ ”—>在弹出对话框中选择“投射” 。
”—>在弹出对话框中选择“投射” 。
j、查找。在当前页面查找指定内容。
点击Chrome右上角“ ”—>在弹出对话框中选择“查找” ,也可以选择“ctr+f”快速查找。
”—>在弹出对话框中选择“查找” ,也可以选择“ctr+f”快速查找。
k、更多工具(包括:当前网页另存为;添加到桌面;清除浏览数据;扩展程序(比较重要);任务管理器;开发者工具)
点击Chrome右上角“ ”—>在弹出对话框中选择“更多工具” 。
”—>在弹出对话框中选择“更多工具” 。
l、设置(登录:登录后即可在您的任何设备上获取自己的书签、历史记录、密码和其他设置。此外,您还会自动登陆到Google
服务;启动时:设置启动时相关信息;外观;搜索;其他人;默认浏览器;隐私设置;密码和表单;网络内容;网络;语言;
下载内容;HTTPS/SSL;Google云打印;无障碍;系统;重置设置)。
点击Chrome右上角“ ”—>在弹出对话框中选择“设置” 。
”—>在弹出对话框中选择“设置” 。
m、帮助。
点击Chrome右上角“ ”—>在弹出对话框中选择“帮助” 。
”—>在弹出对话框中选择“帮助” 。
n、退出
点击Chrome右上角“ ”—>在弹出对话框中选择“退出” 。
”—>在弹出对话框中选择“退出” 。
五、开发时,使用Chrome高效调试。
1、打开Chrome调试面板三种方式。
方法1:在目标页面,“右键”—>"检查"。
方法2:在目标页面,按F12。
方法3:快捷键 ctr+shift+i。
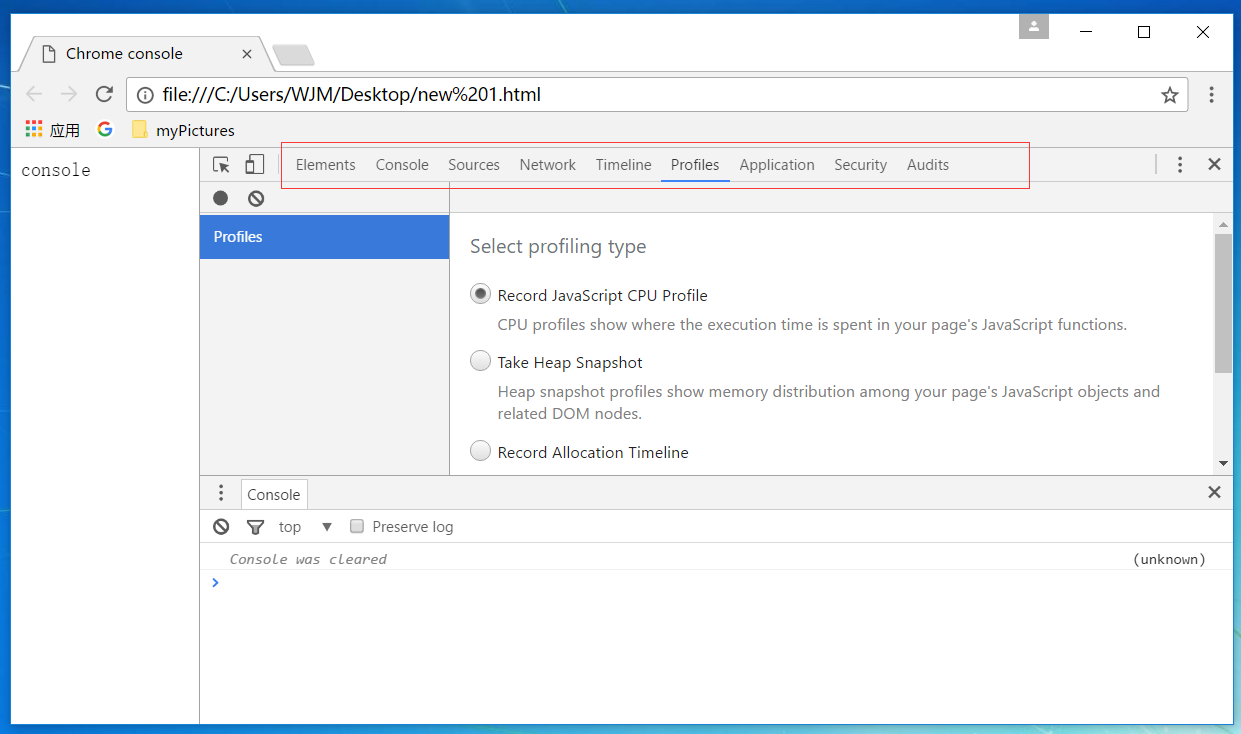
2、Chrome调试面板主要轮廓图。

3、对Chrome DevTools 调试面板简要介绍

六、总结
本篇博文简要介绍了FQ国外网站、Chrome 搜索引擎使用、Chrome安装和基本操作、Chrome 基本架构、多线程等,总体来说比较偏向于理论,下篇博文重点介绍实际操作。
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。
详解googe Chrome浏览器(理论篇)的更多相关文章
- 详解google Chrome浏览器(理论篇)
注解:各位读者,经博客园工作人员反馈,hosts涉及违规问题,我暂时屏蔽了最新hosts,若已经获取最新hosts的朋友们,注意保密,不要外传.给大家带来麻烦,对此非常抱歉!!! 开篇概述 1.详解g ...
- 详解Google Chrome浏览器(操作篇)(一)
开篇概述 在上篇博客中详解Google Chrome浏览器(理论篇)一文中,主要讲解了Chrome 搜索引擎使用.Chrome安装和基本操作.Chrome 基本架构.多线程等原理性问题,这篇将重点讲解 ...
- 详解Google Chrome浏览器(操作篇)(下)
开篇概述 由于最近忙于公司产品的架构与研发,已经三个多月没有写博客了,收到有些朋友的来信,问为什么不及时更新博客内容呢,他们说他们正期待着某些内容.对此,非常抱歉,那么我在此也给各位朋友一些承诺,从即 ...
- 详解Google Chrome浏览器(操作篇)(上)
开篇概述 在上篇博客中详解Google Chrome浏览器(理论篇)一文中,主要讲解了Chrome 搜索引擎使用.Chrome安装和基本操作.Chrome 基本架构.多线程等原理性问题,这篇将重点讲解 ...
- window.open()参数详解及对浏览器的兼容性
因为篇幅,window.open()浏览器的兼容性请点击 这里 Part1:参数详解 window.open(url,name,param) url:即将打开的子窗口的地址:比如 "http ...
- selenium用法详解以chrome为例
selenium 是一套完整的web应用程序测试系统,包含了测试的录制(selenium IDE),编写及运行(Selenium Remote Control)和测试的并行处理(Selenium Gr ...
- CSS选择符详解之关系选择符篇
原文:http://www.chinaz.com/web/2012/1017/278553.shtml 相信大家都对CSS选择符都不陌生,选择符包含:元素选择符.关系选择符.属性选择符.伪类选择符.伪 ...
- Linux 虚拟网络设备 veth-pair 详解,看这一篇就够了
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. 前面这篇文章介 ...
- Spark 性能相关参数配置详解-压缩与序列化篇
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化. 由于篇 ...
随机推荐
- Lua学习系列(一)
从现在开始,打算学习一门新的脚本语言-lua. 1.什么是lua? a) lua1 • Lua 1.0 was implemented as a library, in less then 6000 ...
- 用 JS 点击左右按钮 使图片切换 - 最精简版-ljx2380000-ChinaUnix博客
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- CDOJ 1270 Playfair
模拟题,代码写得比较乱... #include<cstdio> #include<cstring> #include<cmath> #include<queu ...
- kafka第六篇---多个进程读不齐
问题: 4台kafka组成的集群,多余5个进程读的话,造成偏移不齐. 解决办法: 用小于4个进程执行,如果执行够快,就可以追得上
- ios 添加PCH文件
- javascript DOM 学习总结 (1)
摘自javascript DOM编程艺术 1.首先介绍DOM的三个字母的含义: 1.1 D 如果没有document(文档),DOM 也无从谈起,当创建了一个网页并把他加载到web浏览器中时,DOM ...
- iOS开发——Localizable.strings
这篇写的不多,但是绝对诚意满满.不会像别人一样,要不不详细,要不罗里吧嗦一堆. 1.创建Localizable.strings文件 Command+N—>iOS—>Resource—> ...
- stm32 DMA数据搬运 [操作寄存器+库函数](转)
源:stm32 DMA数据搬运 [操作寄存器+库函数] DMA(Direct Memory Access)常译为“存储器直接存取”.早在Intel的8086平台上就有了DMA应用了. ...
- Eclipse发布Maven项目到远程服务器
pom.xml中的配置依赖有两种: 一.tomcat-maven.plugin <plugin> <groupId>org.codehaus.mojo</groupId& ...
- MVC分页控件的使用
1. 引用 using Webdiyer.WebControls.Mvc; 2. using Webdiyer.WebControls.Mvc; ) { )); } 3.数据来源 public cla ...
