[Echarts]用Echarts绘制饼状图
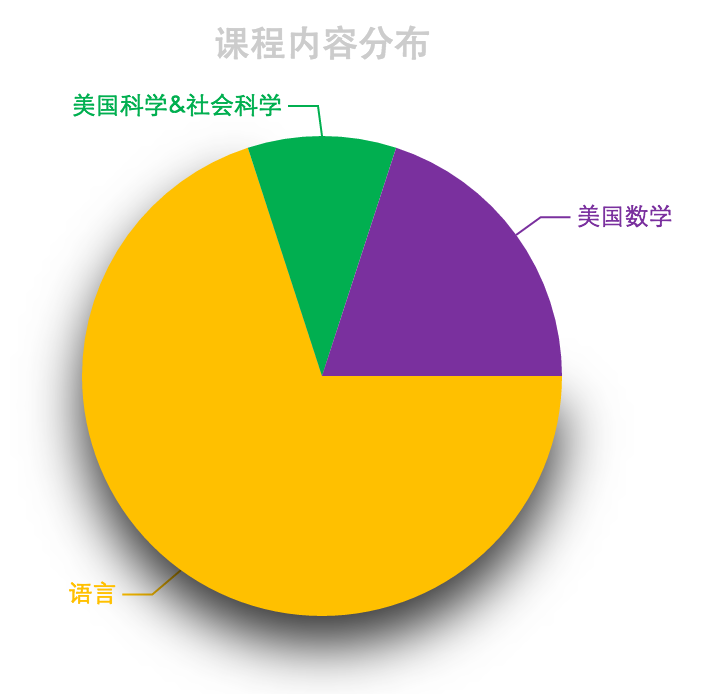
在项目网站的网页中,有这样一幅图:

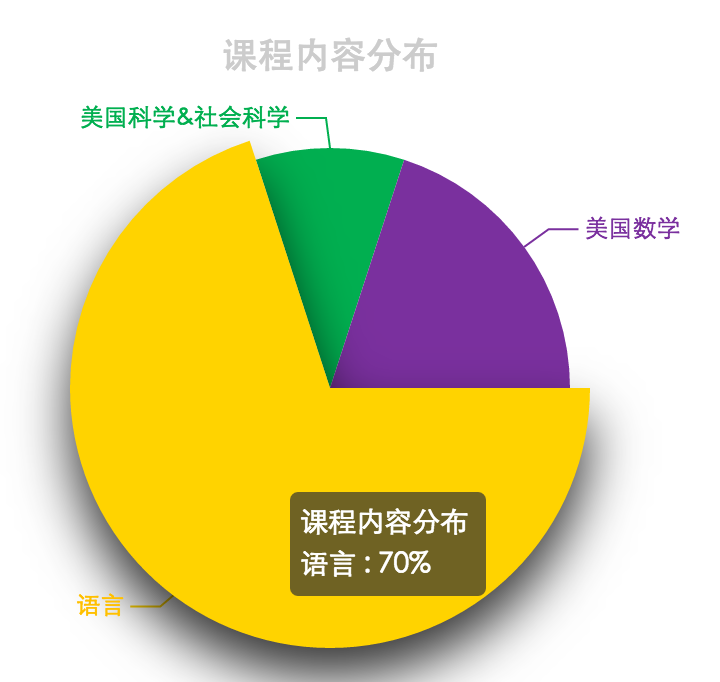
心血来潮,想使用百度Echarts来绘制一下,可是没能绘制得完全一样,Echarts饼状图的label不能在图形下面放成一行,最后的效果是这样子的:

鼠标移动到items上,可动态显示百分比:

另外,还了解到了一种特殊的饼状图:南丁格尔图,就是用扇形半径的大小来表示百分比,对于相差比较大的items,看起来会有些不平衡;
最后,上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>饼状图练习</title>
<style>
#pic1{
width:400px;
height:400px;
margin: 20px auto;
}
</style>
<script src="js/echarts.common.min.js"></script>
</head>
<body>
<div id="pic1"></div>
<script>
var myCharts1 = echarts.init(document.getElementById('pic1'));
var option1 = {
backgroundColor: 'white', title: {
text: '课程内容分布',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {d}%"
}, visualMap: {
show: false,
min: 500,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series : [
{
name:'课程内容分布',
type:'pie',
clockwise:'true',
startAngle:'0',
radius : '60%',
center: ['50%', '50%'],
data:[
{
value:70,
name:'语言',
itemStyle:{
normal:{
color:'rgb(255,192,0)',
shadowBlur:'90',
shadowColor:'rgba(0,0,0,0.8)',
shadowOffsetY:'30'
}
}
},
{
value:10,
name:'美国科学&社会科学',
itemStyle:{
normal:{
color:'rgb(1,175,80)'
}
}
},
{
value:20,
name:'美国数学',
itemStyle:{
normal:{
color:'rgb(122,48,158)'
}
}
} ],
}
]
};
myCharts1.setOption(option1);
</script>
</body>
</html>
[Echarts]用Echarts绘制饼状图的更多相关文章
- 用PNChart绘制饼状图简介
写在前面 最近做的小Demo中有一个绘制饼状图的需求.在开始实现之前上网了解了一下现有的一些绘制图形的第三方库,相应的库还是有挺多的,PNChart便是其中一个.PNChart是一个90后的中国boy ...
- 第166天:canvas绘制饼状图动画
canvas绘制饼状图动画 1.HTML <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Canvas(3)---绘制饼状图
Canvas(3)---绘制饼状图 有关canvas之前有写过两篇文章 1.Canvas(1)---概述+简单示例 2.Canvas(2)---绘制折线图 在绘制饼状图之前,我们先要理解什么是圆弧,如 ...
- canvas动态绘制饼状图,
当我们使用Echrts很Highcharts的时候,总是觉得各种统计图表是多么神奇,今天我就用现代浏览器支持的canvas来绘制饼状统计图,当然仅仅是画出图并没什么难度,但是统计图一般都有输入,根据不 ...
- [canvas]用canvas绘制饼状图
折线图之后又来饼状图啦~\(≧▽≦)/~啦啦啦 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- IOS之以UIBezierPath绘制饼状图
1.绘制的饼状图是通过多个扇形拼和而成,绘制一个扇形也是比较简单的,核心代码如下: 先画一条圆弧,再画半径,接着再画一条圆弧,最后闭合路径: UIBezierPath* aPath = [[UIBe ...
- d3绘制饼状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- matplotlib绘制饼状图
源自http://blog.csdn.net/skyli114/article/details/77508430?ticket=ST-41707-PzNbUDGt6R5KYl3TkWDg-passpo ...
- Graphic系统综合练习案例-绘制饼状图
这里用一个案例来将之前学过的关于绘制相关的东东加强巩固一下,纯绘制,木有加点击效果,先来看下最终效果: github中这种百分比饼图的效果非常非常之多,实际在项目中开发当产品有这样类似的需求时做为开发 ...
随机推荐
- NIPS 2016论文:英特尔中国研究院在神经网络压缩算法上的最新成果
NIPS 2016论文:英特尔中国研究院在神经网络压缩算法上的最新成果 http://www.leiphone.com/news/201609/OzDFhW8CX4YWt369.html 英特尔中国研 ...
- python------unicode字符串转换为其他类型
问题描述: 一下字符串转换为json类型 {u'src': u'crawl', u'cid': u'Ctengbangguoji', u'datatype': u'ItemBase', u'times ...
- Knockout 系列
由于近期要做的项目要兼容到IE6,原来的angular框架已经不能满足现在的兼容性要求. 解决方案: 1. 放弃框架,改为库 2. UI库采用 Knockout,css 3. css库 采用 boot ...
- 在阿里云ECS(CentOS6.5)上安装ftp
安装vsftpd 命令: yum install vsftpd –y 结果: 创建ftp存取文件的目录,用户名,密码 命令: useradd -d /home/ftp -g ftp -s /sbin/ ...
- lpc1768的rit使用
LPC1768在系统滴答定时器和通用定时器之外还引入了一个定时器,叫做重复定时器RIT,该定时器只能用于定时操作,带有一个中断,我个人的感觉,这似乎是为了延时函数设计的一个定时器 那么使用该定时器时遵 ...
- Android L(5.0)源码之开放的图形库接口——OpenGL ES
最近在研究android 5.0的gallery模块,学习了相关的知识点,准备写点博客总结一下,有时间了会补充完整
- SD卡初始化以及命令详解
SD卡是嵌入式设备中很常用的一种存储设备,体积小,容量大,通讯简单,电路简单所以受到很多设备厂商的欢迎,主要用来记录设备运行过程中的各种信息,以及程序的各种配置信息,很是方便,有这样几点是需要知道的 ...
- [转]20个令人惊叹的桌面Docker容器
大家好,今天我们会列出一些运行在Docker容器中的很棒的桌面软件,我们可以在自己的桌面系统中运行它们.Docker 是一个开源项目,提供了一个可以打包.装载和运行任何应用的轻量级容器的开放平台.它没 ...
- C语言-switch语句
switch (表达式的值) { case 1: 语句1 break; case 2: 语句2 break; case 3: 语句3 break; case 4: 语句4 break; ...... ...
- ubuntu内核的编译安装
原创声明:转载请注明出处. 一.操作环境: 1.ubuntu版本 2.linux原有内核版本 3.要安装的linux内核版本 linux-3.16.39 二.新内核的编译和安装 1.首先下载linux ...
