Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后
大概viewport可以理解为三种
1。layout viewport ,也就是这个浏览器默认的viewport
2。visual viewport , 浏览器可视区域viewport
3。 ideal viewport ,移动设备的理想viewport
通俗点讲,pc端css中的1px并不会等于移动端,原理很简单,举个例子说
通过chrome浏览器可以知道,一个Iphone 6 plus是414*736,而pc端的页面动辄几千px以上,所以css中的1px并不等于设备的1px
这也就意味着设备的1px等于多个csspx,也就是1px:Npx的关系
具体的解释我就不多说了,想要深入理解,可以跳转移动前端开发之viewport的深入理解
下面讲怎么设置viewport
<meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0">
为了达到理想移动设备viewport,可以用meta标签对viewport进行控制
而meta标签内可以有很多的属性,具体如下
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
那么要得到ideal viewport就必须把默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了
那么通过各大网友的测试,宽度都是竖屏时ideal viewport的宽度
但是这句话并不是所有浏览器都兼容的,那么为了使浏览器都有一个ideal viewport,content="initial-scale=1通过这句话使缩放比例为1
ideal viewport的效果就能正常实现了,这里我也是知其然而不知其所以然,具体的内容也可以通过跳转移动前端开发之viewport的深入理解我就不多解释了
下面上一个简单的移动端布局
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0">
- <script>
- //通过window.screen.width获取屏幕的宽度
- var offWidth = window.screen.width / 30; //这里用宽度/30表示1rem取得的px
- document.getElementsByTagName("html")[0].style.fontSize = offWidth + 'px'; //把rem的值复制给顶级标签html的font-size
- </script>
- <style>
- /*偷个懒就直接全局初始化了*/
- * {
- padding: 0;
- margin: 0;
- }
- /* 布局需求,上下都间隔*/
- div {
- margin: 0.833333333rem 0;
- }
- /* 去处a标签的下划线*/
- a {
- text-decoration: none;
- }
- .one {
- width: 30rem;
- /*100/720*30*/
- height: 4.166666667rem;
- /*图片宽750,高100*/
- background: url("./img/head.png");
- background-size: contain;
- }
- .two {
- width: 30rem;
- /*400/720*30*/
- height: 16.6666667rem;
- /*图片宽750,高400*/
- background: url("./img/top1.jpg");
- background-size: contain;
- }
- .three {
- width: 30rem;
- height: 5.875rem;
- /*图片宽750,高141*/
- background: url("./img/top2.jpg");
- background-size: contain;
- }
- .four {
- width: 28.33333333rem;
- height: 13.16666667rem;
- /*图片宽750,高316*/
- background: url("./img/top3.jpg") no-repeat;
- background-size: contain;
- margin-left: 0.833333333rem;
- position: relative;
- }
- span {
- position: absolute;
- display: block;
- width: 8.33333333rem;
- height: 2rem;
- line-height: 2rem;
- text-align: center;
- background: #fff;
- right: 0.833333333rem;
- bottom: 0.833333333rem;
- font-size: 0.95833333rem;
- color: red;
- cursor: pointer;
- }
- .five {
- width: 28.33333333rem;
- height: 13.16666667rem;
- /*图片宽750,高316*/
- background: url("./img/top4.jpg") no-repeat;
- background-size: contain;
- margin-left: 0.833333333rem;
- }
- </style>
- </head>
- <body>
- <div class="one"></div>
- <div class="two"></div>
- <div class="three"></div>
- <div class="four">
- <a href=""><span>25元起</span></a>
- </div>
- <div class="five"></div>
- </body>
- </html>
可以看到,我每个div里面都使用的rem这个代替了px单位
没错就是用这两句句话来进行改变的
var offWidth = window.screen.width / 30;
document.getElementsByTagName("html")[0].style.fontSize = offWidth + 'px';
就拿第一个div里的height和width来举例
width: 30rem;
100/720*30
height: 4.166666667rem;
图片宽750,高100
由于给的图里面第一块是720px宽,100px的高,web端我可以直接这么写,但是手机上肯定不行啊,因为屏幕只有这么宽
缩放比例必须是正好才行
通过window.screen.width,就已经获取了屏幕宽,那么/30就是宽度分成30份,既然我宽度是满屏,那么width=30rem
宽度有了,720是30rem,那么100是多少rem很好求了,完全是数学问题,100/720*30得到4.1666666667无限循环小数
本着小数越多就越精确的原则,我们取到小数点后面的9位,当然你喜欢20位也可以,不过好像浏览器并不支持
其他的div里的width和height也是以此类推,就不再重复说明了
还有一个图片显示的问题,要想图片按比例缩放,就要用到background-size:contain
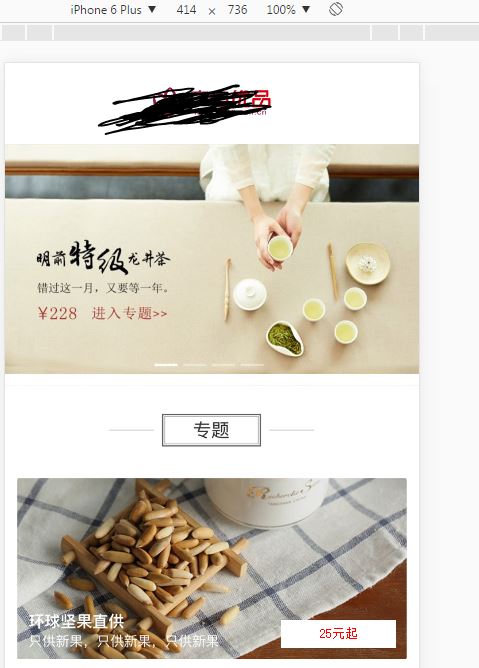
效果如下

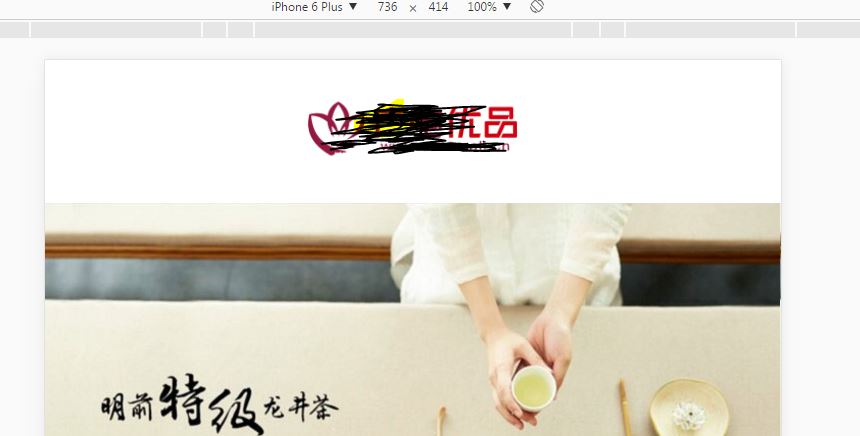
我们可以翻转以下,看看宽度是不是满屏的,如图

更新一下咯。真机测试发现横屏是不能铺满的,具体原因,最近没时间,等有空的时候再找一下原因
Html5移动端页面自适应布局详解(阿里rem布局)的更多相关文章
- Html5移动端页面自适应布局详解(rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- Html5移动端页面自适应百分比布局
按百分比布局,精度肯定不会有rem精确 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
TableLayout跟TableRow 是一组搭配应用的布局,TableLayout置底,TableRow在TableLayout的上方,而Button.TextView等控件就 ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
随机推荐
- AE基础知识之地图浏览
地图浏览:(放大缩小平移全图) //全局变量 public enum enumToolFlag { None ZoomOut, ZoomIn, Pan, } enumToolFlag flag = e ...
- 记录最近在使用sprintf构造字符串时遇到的一个问题
直接上代码: #include "stdio.h" #include "string.h" int main() { char szTmp[20] = {0}; ...
- HTML + Javascript开发AIR应用
HTML + Javascript开发AIR应用 目录 背景什么是AIR?环境准备运行效果开发过程目录结构应用程序描述符HTML页面调试备注 背景返回目录 断断续续用Winform和WPF开发过一些小 ...
- 一键保存网页为PDF
一键保存网页为PDF_V1.2 福利来了,“一键保存网页为PDF”发布以来最给力的功能来了: 1.支持大部分浏览器了(添加书签方式),测试IE8\IE9.谷歌.火狐可用: 2.转换组件“ephtm ...
- 如何对软件开发工具 WebBuilder 进行安装?
WebBuilder是一款开源的可视化Web应用开发和运行平台.基于浏览器的集成开发环境,采用可视化的设计模式,支持控件的拖拽操作,能轻松完成前后台应用开发:高效.稳定和可扩展的特点,适合复杂企业级应 ...
- pthread_create多线程执行顺序诡异现象
多线程执行顺序诡异现象谈,你不知道的pthread_create 引文:学而时习之,不亦说乎.总是忙于具体项目,业务功能的实现:关于编程本身的技能都要有些生疏了,于是就选择了几个专题做了一次温习,重点 ...
- 如何隐藏Cognos Viewer
做BI项目很多时候需要跟Portal做集成,可以将整个BI Portal放到企业门户或者只是存放一些固定的报表.由于Cognos默认运行会带出Cognos Viewer,这样就跟门户不太协调. 有几种 ...
- hdu 1998 奇数阶魔方(找规律+模拟)
应该不算太水吧. 17 24 1 8 15 23 5 7 14 16 4 6 13 20 22 10 12 19 21 3 11 18 ...
- Android call setting 源码分析
看下篇之前,请先读这三篇文章: Android GSM驱动模块(rild)详细分析(一)基本架构及初始化 Android GSM驱动模块(rild)详细分析(二)request流程 Android G ...
- codeforces 6A. Triangle
A. Triangle time limit per test 2 seconds memory limit per test 64 megabytes input standard input ou ...
