Windows Phone开发(30):图形
图形如矩形、椭圆、路径等都从Shape类派生,它们一般表示规则或不规则图形,这些图形都是简单的二维图形,我相信大家都能理解的。
例一:矩形。
请看下面的XAML代码。
<Rectangle RadiusX="20" RadiusY="35"
Fill="Blue"
Canvas.Left="32" Canvas.Top="28"
Width="200" Height="156"/>
图形比较适合在Canvas中定位,所以一系列图形的示例我都会放到Canvas中,对于Canvas的布局方式,我前面的文章中已经介绍过了。
Rectangle类表示一个矩形,RadiusX表示矩形圆角在X轴上的半径,RadiusY一样道理,Fill即填充画刷。
Rectangle类还是比较好理解,毕竟它简单。
下面我们再来看一个带轮廓的,并且用渐变画刷填充的矩形。
<Rectangle Canvas.Left="12" Canvas.Top="210"
Stroke="Green"
Height="112" Width="223"
StrokeThickness="8.5">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FF408764" Offset="0"/>
<GradientStop Color="Gold" Offset="0.65"/>
<GradientStop Color="#FFC697E0" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Stroke是轮廓的画刷,StrokeThickness是轮廓的大小,这些属性是从Shape类派生的,因此通用于所有子类。
例二:椭圆。
Ellipse表示椭圆,同样包括正圆这一特例(高度和宽度相等),这个类的使用也是非常简单,它的所有属性都是从共同基类Shape继承而来的。
请看下面的例子。
<Ellipse Canvas.Left="25" Canvas.Top="370"
Width="145" Height="135"
Stroke="Blue"
StrokeThickness="3.8"
Fill="Silver"/>
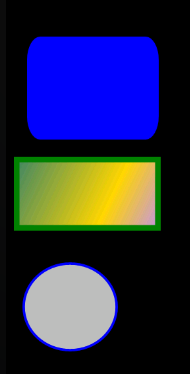
下图显示以上例子的运行效果。

例三:用Line绘制线段。
严格上讲,应该叫线段,因为直线是没有端点,无限延展的,而Line是有两个端点的,即开始点和结果点。
Line的使用也是很简单的,就是两个点(4个坐标),请看实例。
<Grid>
<Line X1="60" Y1="35"
X2="480" Y2="450"
Stroke="Yellow"
StrokeThickness="9.2"/>
</Grid>
Line放在Grid中效果比较明显,因为Canvas中要设置Left,Top等属性,这样会干扰X1,Y1,X2,Y2的设置。
运行效果如下图所示。

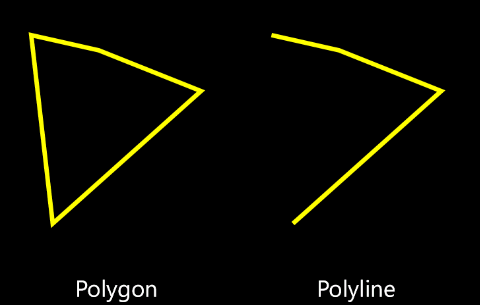
例四:Polygon和Polyline
我们看到,这两个家伙长得很像,应该是亲兄弟。
它们具有相同的属性。
Points:就是构成该图形的所有点的集合。
这两个家伙可能你觉得有些头晕,文档的解释可能你看不懂,但是,看不懂不等于不能用,没关系,我们先来比较一下这两兄弟有啥不同。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Column="0" Grid.Row="1" Text="Polygon" HorizontalAlignment="Center" Margin="0,20" FontSize="35"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="Polyline" HorizontalAlignment="Center" Margin="0,20" FontSize="35"/>
<Polygon Grid.Column="0" Grid.Row="0"
Margin="50"
Stroke="Yellow"
StrokeThickness="6.8"
Stretch="Fill">
<Polygon.Points>
<Point X="2" Y="6"/>
<Point X="65" Y="37"/>
<Point X="160" Y="120"/>
<Point X="22" Y="390"/>
</Polygon.Points>
</Polygon>
<Polyline Grid.Column="1" Grid.Row="0"
Margin="50"
Stroke="Yellow"
StrokeThickness="6.8"
Stretch="Fill">
<Polyline.Points>
<Point X="2" Y="6"/>
<Point X="65" Y="37"/>
<Point X="160" Y="120"/>
<Point X="22" Y="390"/>
</Polyline.Points>
</Polyline>
</Grid>

看到了吧,一个是闭合的,一个是不闭合的,如果看不清楚,自己动手,丰衣足食。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
意见,博 客编辑器经常死掉,点发布没响应,望 CSDN早点修复漏洞。
Windows Phone开发(30):图形的更多相关文章
- Delphi - 让Delphi10.2在Windows下开发的图形界面程序运行在64位Linux中!
FmxLinux官网:https://fmxlinux.com/ 参考: http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Linux_Applica ...
- Windows Phone开发(34):路径标记语法
原文:Windows Phone开发(34):路径标记语法 如果你觉得前面所讨论的绘制各种几何图形的方法过于复杂,那么,今天我们也来一次"减负"吧.当然,我们是很轻松的,本教程是不 ...
- Windows Phone开发(29):隔离存储C
原文:Windows Phone开发(29):隔离存储C 本文是隔离存储的第三节,大家先喝杯咖啡放松,今天的内容也是非常简单,我们就聊一件东东--用户设置. 当然了,可能翻译为应用程序设置合适一些,不 ...
- Windows Phone开发(18):变形金刚第九季——变换
原文:Windows Phone开发(18):变形金刚第九季--变换 变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识.怎么?被我的话吓怕了?不用怕,尽管我们未必能够理 ...
- Windows Phone开发-开发环境和结构
Windows Phone 7.1的开发工具发布了,一直对WP7很关注,现在终于可以开始学习了.其实09年就学习过silverlight,看过3的SDK文档,当时因为工作,断断续续也没有坚持下来,所以 ...
- Kinect for Windows SDK开发入门(一):开发环境配置
[译]Kinect for Windows SDK开发入门(一):开发环境配置 前几天无意中看到微软发布了Kinect for windows sensor,进去看了一下Kinect应用的例子,发现K ...
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
- Windows 10开发基础——文件、文件夹和库(一)
原文:Windows 10开发基础--文件.文件夹和库(一) 主要内容: 1.枚举查询文件和文件夹 2.文本文件读写的三种方法——创建写入和读取文件 3.获得文件的属性 枚举查询文件和文件夹 先了解一 ...
- Windows Phone开发(42):缓动动画
原文:Windows Phone开发(42):缓动动画 前面在讨论关键帧动画的时候,我有意把几个带缓动动画的关键帧动画忽略掉,如EasingColorKeyFrame.EasingDoubleKeyF ...
随机推荐
- c/c++ 直接使用动态库 dlopen
c/c++ 直接使用动态库 dlopen 把各个版本编译成动态库,××.so ,提供统一的接口进行调用.这里使用的工具是dlxx系列函数 dlopen void *dlopen(const char ...
- OCA读书笔记(5) - 管理ASM实例
Objectives:Describe the benefits of using ASMManage the ASM instanceCreate and drop ASM disk groupsE ...
- script:查看历史sql执行信息
script:查看历史sql执行信息 SELECT * FROM (SELECT '1.v$sql'||'实例号:'||GV$SQL.inst_id source, ...
- IDFA的值什么时候会发生改变
在何种情况下 , 应用的IDFA值会发生改变? 近期工作中须要获得一个能够唯一地标示每个不同应用的ID,之前的苹果UDID已经不让使用了. 那么我们须要使用新的IDFA来引用.可是在某些情况下这个ID ...
- Swift - 设置UIView的背景色和背景图片
1,使用UIColor的内置颜色设置背景色 1 2 var page = UIView() page.backgroundColor = UIColor.greenColor() 2,设置自定义颜色 ...
- WinDbg分析DMP文件方法完全攻略
前言:在C++实际开发过程中,开发出来的程序,一般情况下由开发人员进行单元测试,然后移交给测试人员进行测试.在开发人员测试出现的bug,我们可以直接在本地进行调试.如果测试人员测试出崩溃级别的bug, ...
- [Android]Volley源代码分析(店)应用
通过前面的谈话,我相信你有Volley有了一定的了解了原理.本章将给出一些我们的应用程序都可以在样品中直接使用,第一样品是 NetworkImageView类,事实上NetworkImageView顾 ...
- 真实世界里的钢铁侠-特斯拉汽车创始人埃隆·马斯克(Elon Musk)
真实世界里的钢铁侠--特斯拉汽车公司和SpaceX公司总裁马斯克(31岁).当我们得意于「站在山上踢几块石头下去」或是「站在风口上的猪」的成功理论的时候,我们真的成功了吗?我们到底创造了什么?改变了什 ...
- 在Activity中为什么要用managedQuery()
刚開始接触android的时候,每次用数据库都会犹豫使用哪种方式,一种是getContentResolver().query(...),还有一种是managedQuery(...),后来习惯了使用前一 ...
- PropertiesDemo
import org.apache.commons.configuration.ConfigurationException; import org.apache.commons.configurat ...
