windows phone (21) Grid元素的Background和Clip
原文:windows phone (21) Grid元素的Background和Clip

Grid是唯一可以在内部定制单元格的panel类,我们可以在grid中定制单元格,然后通过grid.row和grid.column定位grid包含的元素在哪个位置,功能比较强大,用到的时候比较多,且看他的属性:【作者:神舟龙】
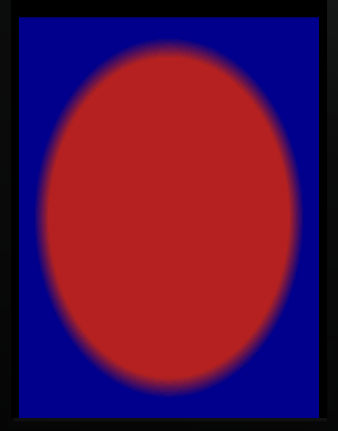
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="" Margin="12,0,12,0" > <Grid.Background> <RadialGradientBrush> <GradientStop Offset="0.9" Color="DarkBlue"></GradientStop> <GradientStop Offset="0.8" Color="Firebrick"></GradientStop> </RadialGradientBrush> </Grid.Background> </Grid>
它的显示效果:

Clip
xaml代码:
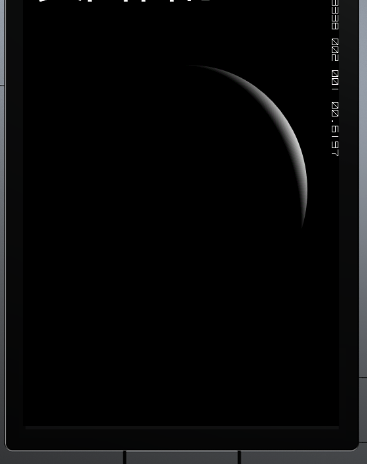
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="" Margin="12,0,12,0" > <Grid.Background> <RadialGradientBrush> <GradientStop Offset="0.9" Color="White"></GradientStop> <GradientStop Offset="0.8" Color="Black"></GradientStop> </RadialGradientBrush> </Grid.Background> <Grid.Clip> <EllipseGeometry Center="240 250" RadiusX="" RadiusY=""></EllipseGeometry> </Grid.Clip> </Grid>
效果:

话说这样的效果还不错,只不过他不能通过修改参数实现天狗吃月的全过程,上面出现的效果是无意中做出了的;
Geometry 类
为用于定义几何形状的对象提供基类,所以EllipseGeometry,GeometryGroup等所继承它的类都可以,比如我们使用RectangelGeoMetry获取矩形剪辑区域
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="" Margin="12,0,12,0" > <Grid.Background> <RadialGradientBrush> <GradientStop Offset="0.1" Color="Purple"></GradientStop> <GradientStop Offset="0.2" Color="Blue"></GradientStop> </RadialGradientBrush> </Grid.Background> <Grid.Clip> <RectangleGeometry > <RectangleGeometry.Rect> <Rect X="" Y="" Width="" Height=""></Rect> </RectangleGeometry.Rect> </RectangleGeometry> </Grid.Clip> </Grid>
效果:

我们可以从隐藏文件添加一些其他的元素:
// 构造函数 public MainPage() { InitializeComponent(); LayoutDesign(); } private void LayoutDesign() { TextBlock DeptListHeading = new TextBlock(); DeptListHeading.Text = "Department"; ListBox DeptList = new ListBox(); DeptList.Items.Add("Finance"); DeptList.Items.Add("Marketing"); DeptList.Items.Add("Human Resources"); DeptList.Items.Add("Payroll"); DeptList.Items.Add(DeptListHeading); this.ContentPanel.Children.Add(DeptList); }
效果:

这篇比较基础
windows phone (21) Grid元素的Background和Clip的更多相关文章
- 背水一战 Windows 10 (21) - 绑定: x:Bind 绑定, x:Bind 绑定之 x:Phase, 使用绑定过程中的一些技巧
[源码下载] 背水一战 Windows 10 (21) - 绑定: x:Bind 绑定, x:Bind 绑定之 x:Phase, 使用绑定过程中的一些技巧 作者:webabcd 介绍背水一战 Wind ...
- 与众不同 windows phone (21) - Device(设备)之摄像头(拍摄照片, 录制视频)
原文:与众不同 windows phone (21) - Device(设备)之摄像头(拍摄照片, 录制视频) [索引页][源码下载] 与众不同 windows phone (21) - Device ...
- windows phone (18) Border元素
原文:windows phone (18) Border元素 Border类是对某一个对象的周围边框,背景,或者同时绘制两者,首先看一个简单的例子进行分析[作者:神舟龍] xaml文件: <!- ...
- windows phone (24) Canvas元素A
原文:windows phone (24) Canvas元素A Canvas元素表示定制一个区域,并可以通过相对坐标定义子元素位置,在一下情况下Canvas是不可见的 Height 属性等于 0. W ...
- windows phone (25) Canvas元素B
原文:windows phone (25) Canvas元素B ZIndex 这也是一个附加属性,表示canvas的children集合内的子元素的显示顺序,在canvas中的元素默认情况下是后面的 ...
- windows phone (23) ScrollViewer元素
原文:windows phone (23) ScrollViewer元素 ScrollViewer类表示可包含其他可见元素的可滚动区域,一般会用在屏幕的宽度和高度不够用时,作为一种延伸使用,参考书上称 ...
- windows phone (20) Image元素
原文:windows phone (20) Image元素 之前有说道wp目前支持的图片格式为png和jpeg ,我们可以通过设置Source属性设置图片源,下面要说的是Iamge元素的部分属性,这就 ...
- windows phone (22) 隐藏元素
原文:windows phone (22) 隐藏元素 在wp中我们也会用到隐藏某个元素,已达到某种效果,刚刚从文章看到了,分享一下[作者:神舟龙] Visibility 此属性能非常方便的实现隐藏某个 ...
- 不可或缺 Windows Native (21) - C++: 继承, 组合, 派生类的构造函数和析构函数, 基类与派生类的转换, 子对象的实例化, 基类成员的隐藏(派生类成员覆盖基类成员)
[源码下载] 不可或缺 Windows Native (21) - C++: 继承, 组合, 派生类的构造函数和析构函数, 基类与派生类的转换, 子对象的实例化, 基类成员的隐藏(派生类成员覆盖基类成 ...
随机推荐
- Block Internet connection
https://www.board4allcz.eu/showthread.php?t=625547
- windows线程同步的总结
一 线程 1)如果你正在编写C/C++代码,决不应该调用CreateThread.相反,应该使用VisualC++运行期库函数_beginthreadex,退出也应该使用_endthreadex.如果 ...
- Jenkins: 使用Jenkins搭建持续集成(CI)环境
http://www.cnitblog.com/luckydmz/archive/2012/01/03/77007.html 首先从官网http://jenkins-ci.org/下载 Java We ...
- [C#基础] 泛型
为什么泛型? 在泛型中,最重要的应用便是集合类,因此我们模拟一个简单的集合类 对于上述示例,可以有如下应用 从上可看出,自定义的代码太丑陋了,只能用于string类型. 当然我们可以用object作为 ...
- Ajax请求URL后加随机数原理
原文:Ajax请求URL后加随机数原理 例如: $.ajax({ type: "GET", url: "login.action?ran=& ...
- ThinkPhp学习03
原文:ThinkPhp学习03 一.ThinkPHP 3 的输出 (重点) a.通过 echo 等PHP原生的输出方式在页面中输出 b.通过display方法输出 想分配变量可以使用as ...
- CentOS7 下linux不能上网解决方法,centos7 eth0 没有ip,IP突然丢失
CentOS7 下linux不能上网解决方法 在CentOS VMware下安装好linux后,发现有时不能直接联网,特分享下总结出来的经验,希望对新手有用 工具/原料 XP系统 VMware.Wo ...
- 常用的JQuery数字类型验证正则表达式
var regexEnum = { intege:"^-?[1-9]//d*$", //整数 intege1:"^[1-9]//d*$", ...
- 肯德基champs各个字母代表什么_百度知道
肯德基champs各个字母代表什么_百度知道 肯德基champs各个字母代表什么
- Everything You Wanted to Know About Machine Learning
Everything You Wanted to Know About Machine Learning 翻译了理解机器学习的10个重要的观点,增加了自己的理解.这些原则在大部分情况下或许是这样,可是 ...
