JQuery+CSS3实现封装弹出登录框效果
上次发了一篇使用Javascript来实现弹出层的效果,这次刚好用了JQuery来实现,所以顺便记录一下:
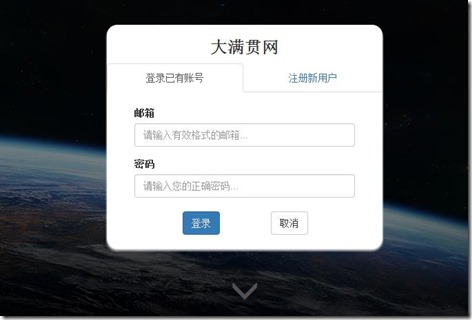
因为这次使用了Bootstrap来做一个项目,但是由于不使用Bootstrap自带的JS插件,所以这个弹出登录框就自己实现封装来调用,做出来的效果其实和Bootstrap自带的效果差不多。OK,看一下效果图:

其实很简单,首先是html结构:
<div id="mask"></div> <!-- 半透明遮罩层 -->
<div id="login">
<h3>弹出层标题</h3>
<div class="loginCon">
表单内容
</div>
</div>
然后先设置一下css样式:
#mask{
background-color:#000;
opacity:0.5;
filter: alpha(opacity=50);
position:absolute;
left:;
top:;
z-index:9998;
display:none;
}
#login{
position:fixed;
width:400px;
z-index:9999;
background-color:#fff;
border-radius:15px;
box-shadow:0 3px 4px #eee;
display:none;
}
应该很容易理解吧,一般先将样式设置好,然后再添加display:none;将其默认隐藏,然后,我们通过JQuery来获取并计算遮罩层的宽高和登录框的水平垂直居中位置的top/left值。
这里我将实现登录框效果封装成一个函数:
//弹出层
function openDialog(id,className)
{
var mask = $('#mask');
var login = $('#'+id);
var sWidth = $(document.body).outerWidth(true); //获取窗口文档body的总宽度,包括border和padding
var sHeight = $(document.body).outerHeight(true); //获取窗口文档body的总高度,包括border和padding
var cHeight = $(window).height(); //获取浏览器窗口的可视区高度
var lWidth = login.width(); //登录框的宽度
var lHeight = login.height(); //登录框的高度
var left = (sWidth - lWidth) / 2; //计算登录框的left值:等于总宽度减去登录框宽度再除以2
var top = (cHeight - lHeight) / 2; //计算登录框的top值:等于可视区高度减去登录框高度再除以2
mask.css({
'display': 'block',
'width': sWidth + 'px',
'height': sHeight + 'px'
});
login.css({
'display': 'block',
'top': top + 'px',
'left': left + 'px'
}).addClass('animated zoomInDown'); //添加动画类 $('.' + className).click(function () {
close();
});
mask.click(function () {
close();
}); //隐藏遮罩层和登录框
function close() {
mask.css('display', 'none');
login.css('display', 'none');
}
return false;
}
其中,函数参数中 id 指的是登录框的id值,而 className 是关闭按钮的类名,为什么不是id值而是类名呢,我的考虑是一个登录框可能不止一个关闭取消按钮,所以用类名更直接。
接下来就是通过事件调用此函数:
//登录注册
$('#btnLogin').click(function () {
openDialog('login', 'close');
return false;
});
点击你设置的登录注册按钮来实现弹出层效果,传入你的登录框ID值 和 取消关闭按钮的类名即可,至于怎么命名就看你用于什么了,这里实现的是登录框。
这里当点击登录按钮的时候,我添加了动画效果,让登录框出来的时候是弹出来的。我使用的是animate.css里的一个效果 zoomInDown,但由于我只用这一个效果,所以不需要引入整个animate.css文件,直接拿里面zoomInDown对应的样式规则就行,如果zoomInDown效果的代码为:
@-webkit-keyframes zoomInDown {
0% {
opacity:;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
}
60% {
opacity:;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
}
}
@keyframes zoomInDown {
0% {
opacity:;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190);
}
60% {
opacity:;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1);
}
}
.zoomInDown {
-webkit-animation: zoomInDown 1s both;
animation: zoomInDown 1s both;
}
这些效果自己写确实比较耗时,所以直接拿来用确实很方便。自己想要什么效果可以去animate.css动画库那里选一个喜欢的,然后拿对应的代码即可。
OK,这样就实现一开始的效果了。
JQuery+CSS3实现封装弹出登录框效果的更多相关文章
- 基于jQuery鼠标点击弹出登陆框效果
基于jQuery鼠标点击弹出登陆框效果.这是一款扁平样式风格的jQuery弹出层登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <input type=" ...
- 基于Jquery 简单实用的弹出提示框
基于Jquery 简单实用的弹出提示框 引言: 原生的 alert 样子看起来很粗暴,网上也有一大堆相关的插件,但是基本上都是大而全,仅仅几句话可以实现的东西,可能要引入好几十k的文件,所以话了点时间 ...
- 第一百三十三节,JavaScript,封装库--弹出登录框
JavaScript,封装库--弹出登录框 封装库,增加了两个方法 yuan_su_ju_zhong()方法,将获取到的区块元素居中到页面,chuang_kou_shi_jian()方法,浏览器窗口事 ...
- win10锁屏或睡眠一段时间后弹不出登录框
win10锁屏或睡眠一段时间后弹不出登录框 文:铁乐与猫 通常发生在win10更新到10周年版后发生,也就是会卡在登录状态,但不见输入登录框. 我出现这种情况的时候不是很严重,一般等久些也能出现,但问 ...
- 【JavaScript 12—应用总结】:弹出登录框
导读:上篇博客中,做好了个人中心的下拉菜单,这次,将做每个网站都会有的一个登录功能,以此类推,可以做出别的想要的弹出框,如错误提示啦,或者注册. 一.实现分析 首先:和下拉菜单一样,需要通过CSS样式 ...
- Javascript封装弹出框控件
1.首先先定义好弹出框的HTML结构 <div class="g-dialog-contianer"> <div class="dialog-windo ...
- JQuery+CSS3实现Ajax加载时loading效果
之前通过Ajax请求加载数据的时候,在数据还没有呈现出来前,为了更好的用户体验,总会弄个loading告诉用户其实内容正在加载,而不是网站崩了.但是貌似之前使用gif图片的情况比较多,可能是为了兼容各 ...
- jquery css3问卷答题卡翻页动画效果
这个选项调查的特效以选项卡的形式,每答完一道题目自动切换到下一条,颇具特色.使用jQuery和CSS3,适合HTML5浏览器. 效果展示 http://hovertree.com/texiao/jqu ...
- CSS3实现的苹果网站搜索框效果
在线演示 本地下载 用CSS3相关属性生成的动态搜索框效果.
随机推荐
- Delphi 数据类型列表 good
Delphi 数据类型列表 分类 范围 字节 备注 简单类型 序数 整数 Integer -2147483648 .. 2147483647 4 有符号32位 Cardinal 0 .. 429496 ...
- ThinkPhp学习06
原文:ThinkPhp学习06 一.简单学习修改用户信息模块 1.编写UserAction.class.php <?php class UserAction extends Action{ pu ...
- Java 反射机制[Method反射]
Java 反射机制[Method反射] 接着上一篇Java 反射机制[Field反射],通过调用Person类的setName方法将obj的name字段的Value设置为"callPerso ...
- 新发现IM项目Rabbitim(使用msys或者cygwin编译安装),FileZilla(wxWidget开发)
https://github.com/KangLin/rabbitim/blob/master/docs/INSTALL.md https://github.com/KangLin/rabbitim ...
- SVNKit getFileFromSVN
/* * ==================================================================== * Copyright (c) 2004-2011 ...
- 积累的VC编程小技巧之组合框
1.如何正确的得到ComBox的指针 CComboBox *mComb = (CComboBox*)GetDlgItem(IDC_DuanCB); CComboBox *mComb = (CCombo ...
- android之JSON 进行网络数据交换
什么是JSON JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同一时候也易于机器解析和生成,很适合于server与client的交互. J ...
- [LeetCode]Swap Nodes in Pairs 成对交换
Given a linked list, swap every two adjacent nodes and return its head. For example, Given 1->2-& ...
- Android开发 - ActivityLifecycleCallbacks用法初探
ActivityLifecycleCallbacks是什么? Application通过此接口提供了一套回调方法,用于让开发人员对Activity的生命周期事件进行集中处理. 为什么用Activity ...
- UNIX高级环境编程1
UNIX高级环境编程1 故宫角楼是很多摄影爱好者常去的地方,夕阳余辉下的故宫角楼平静而安详. 首先,了解一下进程的基本概念,进程在内存中布局和内容. 此外,还需要知道运行时是如何为动态数据结构(如链表 ...
