SSMS2008插件开发(3)--部署调试SSMS2008插件
原文:SSMS2008插件开发(3)--部署调试SSMS2008插件
上一次说到VS2008中的插件开发,最终结果插件是部署在VS2008中,现在我们将插件部署到SSMS2008(Microsoft Sql Server Management Studio 2008)中。可以参考一下这里。
打开上一次的项目MySSMSAddin,右“解决方案资源管理器”中右击该项目,选择“属性”,进入该项目的属性设置界面。在“应用程序”选项卡中,将“程序集名称”改为“MySSMSAddin”,这不是必须的,但我习惯程序集名称与项目名称相同。
在“生成”选项卡中,选中“为COM互操作注册”。这样才可以向注册表中注册我们写的DLL文件。另外一个方法是增加一个安装项目,由安装项目来注册。
在“调试”选项卡中,将“启动外部程序”那项的内容改为SSMS可执行文件,该文件在SQL2008的安装目录中的100\Tools\Binn\VSShell\Common7\IDE中的Ssms.exe,要包含路径,我的机器是“C:\Program Files\Microsoft SQL Server\100\Tools\Binn\VSShell\Common7\IDE\Ssms.exe”。将“命令行参数”中的内容清空。将“工作目录”设置为SSMS.EXE所在目录,我的机器是“C:\Program Files\Microsoft
SQL Server\100\Tools\Binn\VSShell\Common7\IDE\”。
添加一些操作SSMS需要用的类库(DLL文件),SQL安装目录(C:\Program Files\Microsoft SQL Server\100\Tools\Binn\VSShell\Common7\IDE)中的SqlWorkbench.Interfaces.dll和Microsoft.SqlServer.SqlTools.VSIntegration.dll。
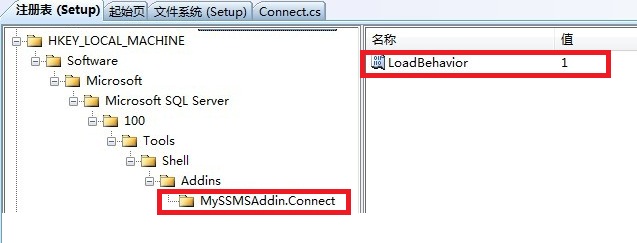
在注册表中增加如下图内容,SSMS所有的插件都需要在Addins中注册(如果没有Addins请自行添加),其中MySSMSAddin.Connect是插件的全名称,前面表示命名空间,后面表示类名。LoadBehavior为双字节值(DWORD)。下图中的内容也可以添加在HKEY_CURRENT_USER中,不过这样的话插件就只能由当前用户使用,对其他用户不可见。

此时如果打开SSMS2008,会发现报错,因为我们的DLL并没有进行注册,要注册很简单,编译一下我们的项目(MySSMSAddin)就可以,但是编译后再打开SSMS2008仍然会报错,这是因为获取SSMS2008的APPLICATION(DTE)对象和VS2008中的不一样。
打开Connect.cs,找到OnConnection方法的,将第一行的内容
public void OnConnection(object application, ext_ConnectMode connectMode, object addInInst, ref Array custom)
{
_applicationObject = (DTE2)application;
改成
public void OnConnection(object application, ext_ConnectMode connectMode, object addInInst, ref Array custom)
{
_applicationObject = (DTE2)ServiceCache.ExtensibilityModel;
注意,需要引用命名空间using Microsoft.SqlServer.Management.UI.VSIntegration;
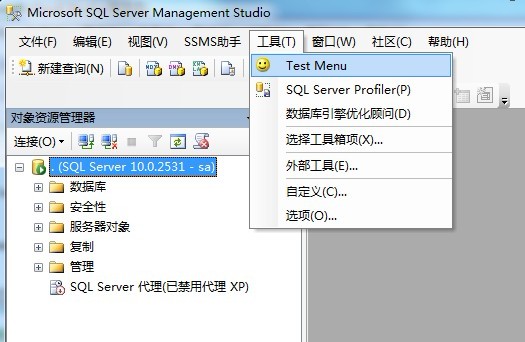
此时,运行程序,发现VS2008自动运行SSMS2008,并且没有任何错误,但是工具菜单中并没有找到“Test Menu“这个菜单项。这是因为SSMS2008加载插件的时候,其状态并不是ext_ConnectMode.ext_cm_UISetup而是ext_ConnectMode.ext_cm_Startup(关于ext_ConnectMode枚举的说明请参考这里),将OnConnection方法中的代码
if(connectMode == ext_ConnectMode.ext_cm_UISetup)
改成
if (connectMode == ext_ConnectMode.ext_cm_Startup)
现在运行程序,会发现SSMS2008的工具菜单中出现了我们定义的菜单,并且点击也会弹出“Hello World”。效果如下图:

关于调试:要调试SSMS的插件,就和正常的代码一样,在需要的地方增加断点即可。
下一次将会详细介绍SSMS2008中增加菜单、访问各种对象的方法。
这次的相关DEMO项目在我的资源中。
SSMS2008插件开发(3)--部署调试SSMS2008插件的更多相关文章
- SSMS2008插件开发(4)--自定义菜单
原文:SSMS2008插件开发(4)--自定义菜单 打开上次的项目MySSMSAddin中的Connect类,发现该类继于了两个接口:IDTExtensibility2和IDTCommandTarge ...
- SSMS2008插件开发(2)--Microsoft Visual Studio 2008插件开发介绍
原文:SSMS2008插件开发(2)--Microsoft Visual Studio 2008插件开发介绍 由于开发SSMS2008插件是通过VS2008进行的,有必要先介绍一下VS2008的插件开 ...
- SSMS2008插件开发(1)--介绍
原文:SSMS2008插件开发(1)--介绍 SSMS2008就是Microsoft Sql Server Management Studio 2008的简称.许多人叫做SQL2008或SQL SER ...
- 【 VS 插件开发 】三、Vs插件简单功能的实现
[ VS 插件开发 ]三.Vs插件简单功能的实现
- 使用pycharm进行远程开发部署调试设置 与 远程部署调试是否必须使用远程主机的解释器?
远程开发部署调试目的: 配置pycharm远程部署调试主要用于本地代码与远程服务器上的代码进行同步,使得本地代码经过修改后,可以很容易的同步到远程服务器上.同时设置pycharm的解释器为远程服务器的 ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- 在idea中用tomcat远程部署调试
适用于生产环境下的调试. 1.catalina配置 在服务器的bin下创建setenv.sh,内容如下 1099是jmx,最后是服务器ip 2.启动tomcat ./catalina.sh jpda ...
- vuejs-devtools浏览器调试chrome插件
vuejs-devtools浏览器调试chrome插件(360极速浏览器也可以安装,需要FQ)https://chrome.google.com/webstore/detail/vuejs-devto ...
- 【eclipse插件开发实战】 Eclipse插件开发6——eclipse在线翻译插件Translator开发实例详解
Eclipse插件开发6--eclipse在线翻译插件Translator开发实例详解 在上一篇文章中讲到了一个简单的eclipse插件开发实例,主要是对插件工程的基本创建步骤进行了讲解,这篇文章当中 ...
随机推荐
- java它 ------ 图形界面(两)
<img src="http://img.blog.csdn.net/20150604093446275?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi ...
- 轻狂写的桌面日历秀NSIS脚本供大家参考学习
原文 轻狂写的桌面日历秀NSIS脚本供大家参考学习 现在共享桌面日历秀的NSIS脚本,以便交流学习.此脚本实现的功能如下: 7-Zip打开看不到内容.自动读取原安装路径,如果有则不允许更改.取得编译日 ...
- 【IOS开发笔记01】学生管理系统(上)
端到端的机会 虽然现在身处大公司,但是因为是内部创业团队,产品.native.前端.服务器端全部坐在一起开发,大家很容易做零距离交流,也因为最近内部有一个前端要转岗过来,于是手里的前端任务好像可以抛一 ...
- 【IOS 开发】Object-C 入门 Xcode 环境具体解释
作者 : 韩曙亮 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/38424965 一. Xcode 环境安装 与 project ...
- Android对于静默安装和卸载
在一般情况下,Android系统安装apk会有一个安装界面,用户可以单击确定或取消apk设备. 但在实际的项目需求中,有一种需求.就是希望apk在后台安装(不出现安装界面的提示),这样的安装方式称为静 ...
- @using (Html.BeginForm())参数示例
原文:@using (Html.BeginForm())参数示例 1.指定表单提交方式和路径等 @using (Html.BeginForm("Index", "Home ...
- 最近ubuntu 14.04 cpu高入住故障排除
最近linux始终使用cpu实现全值, 双核cpu这始终是一个核心100%,还有的正常核.top这一发现输入法框架fcitx加载,直接kill它,不能用于发现狗输入法,令: fcitx fcitx-q ...
- Xcode5和6共处,如何发布应用程序存储
怎样你和我一样手贱安装了Xcode6,同一时候又须要公布应用到商店时,你会发现打好的包是通只是审核的. 验证报错: unable to validate application archives of ...
- 玩转Linux之- CentOS 7.0,启用iptables防火墙
原文 玩转Linux之- CentOS 7.0,启用iptables防火墙 CentOS 7.0默认使用的是firewall作为防火墙,这里改为iptables防火墙. 1.关闭firewall:sy ...
- 有一定基础的 C++ 学习者该怎样学习 Windows 编程?
人的心理有个奇异的特性:一项知识一旦学会之后,学习过程中面临的困惑和不解非常快就会忘得干干净净,似乎一切都是自然而然,本来就该这种.因此,关于「怎样入门」这类问题,找顶尖高手来回答,未必能比一个刚入门 ...
