[UWP小白日记-8]一些零碎的东西
设置启动窗口大小
直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大
public MainPage()
{
//设定窗口启动显示大小
ApplicationView.PreferredLaunchViewSize = new Size(800, 600);
ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize;
this.InitializeComponent();
}
截取双精度浮点数的整数部分,而不会自动进位。
double d = 1.88415;
Math.Truncate(d)
//结果为 1 ,而不会是2。
自定义PivotHeader
天撸真是折腾,对于萌新来说,UWP控件的XAML样式啊、状态啊,动画啊,简直是噩梦。那么长的XAML看得头晕眼花+_+
<Pivot.HeaderTemplate>
<DataTemplate x:Name="NavigationBar">
<Grid Width="{Binding Width}"
Margin="0"
Padding="0"
HorizontalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Text}"
FontSize="15"
HorizontalAlignment="Center"/>
<SymbolIcon x:Name="triangleSymbolIcon"
Symbol="Play"
Grid.Row="1"
Margin="0"
Opacity="0"
HorizontalAlignment="Center"
RenderTransformOrigin="0.5,0.5">
<SymbolIcon.RenderTransform>
<CompositeTransform x:Name="SymbolIconCompositeTransform"
Rotation="-90"/>
</SymbolIcon.RenderTransform>
</SymbolIcon>
</Grid>
</DataTemplate>
</Pivot.HeaderTemplate>
double Widths = ApplicationView.GetForCurrentView().VisibleBounds.Width / 3; //应为我这只有3个头所以用获取的屏幕实际宽度除以3来设置每个头的宽度
pivot.DataContext=new {Text="xxx",Width=Widths}; //结果不显示
本来想设置pivot.DataContext的,结果不显示,只能如下使用了
pivotItem.Header=new {Text="xxx",Width=Widths}; //关于new{}这是个匿名实例
这下能正常显示了,但是不管在模拟器还是真机上都有显示问题、
还得改下pivotHeaderItem这个样式,把其中的margin 和padding都改为0就正常了。
在扒Pivot的时候发现个好玩的东西 每个pivotitem中的子控件依次滑动进入item
同组的控件会同时滑入,不同组的会依次滑入
<TextBlock Pivot.SlideInAnimationGroup="1"/>
UWP中设置手机端的状态栏
一定要记住要添加 windows mobile for UWP这个包,不然无法获取到状态栏
如果你是mobile 和PC都适配那么你得家平台判断。否则会异常
//PC需要判断一下平台
if (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile")
{
#region 显示顶部通知栏
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar"))
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.BackgroundColor = Colors.CadetBlue; // 背景色
statusBar.ForegroundColor = Colors.White; // 前景色
statusBar.BackgroundOpacity = 1; // 透明度
}
#endregion
}
else
{
this.InitializeComponent();
}
全屏模式
ApplicationView.GetForCurrentView().TryEnterFullScreenMode();
退出全屏
ApplicationView.GetForCurrentView().ExitFullScreenMode();
FontIcon在C#后台代码注意
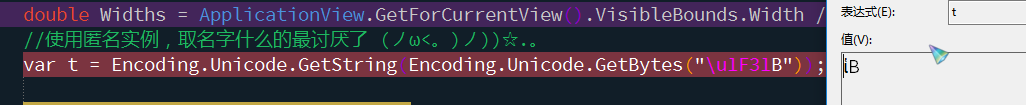
在后台代码里要注意\uE154这种图标,如果你的图标字符代码大于4位的话会被截断,如下图:


\u这种写法只能取到4位,超过就直接当字符串读取了。
那要怎么使用呢?
\U0001F575
没错就是改成大写的U,然后加3个0。


如何精确定位ScrollViewer中控件的位置
在这里非常感谢MSDN版主shao.meng的帮助。
var d = test2.TransformToVisual(scrollViewer.Content as UIElement);
var p = d.TransformPoint(new Point(0, 0));
scrollViewer.ChangeView(p.X, null, null);
test2:是要定位的控件。
scrollViewer:就是ScrollViewer控件。
new Point(0,0)要定位控件的哪个点,这里的场景是来定位在scrollViewer中的水平位置,那么只要获取x的值就OK了
https://msdn.microsoft.com/zh-cn/library/dn252763.aspx
巨硬已经为我们实现了滚动动画了,默认是开启的。第四个参数就是设置动画是否开启的。
UWP中怎么获取匿名实例中的值
下面是我一个在写的记账APP的弹出菜单,应为菜单不会再动了所以写死。
起名字简直崩溃%>_<%;
new[] {
new { Text="密码",Width=Widths,Glyph="\uE1F7",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="夜间模式",Width=Widths,Glyph="\uE82F",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="备份",Width=Widths,Glyph="\uE753",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="设置",Width=Widths,Glyph="\uE115",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")}
};
这个东西是绑定到一个listbox上的,在GetProperty()方法中填入上面定义的各个属性的名称即可。
如下代码放在listbox的SelectionChanged事件中
var tempItem = (sender as ListBox).SelectedValue;
var temp= tempItem.GetType().GetProperty("Text").GetValue(tempItem, null);
怎么在XAML中定义元素的访问级别?
大家在码字中肯定发现,在一个page中定义了一个控件,但是在另外一个page就访问不了,提示有一定的访问级别,一说这东西都知道是私有的。
那我们怎么办呢?
大家可能码字时没注意,控件都有这个
x:FieldModifier="internal"
这玩意就是改元素的访问级别的。
当然还有可以使用
new MainPage().FindName(name) as XXX
怎么让一些控件随着ScrollViewer的滚动显示和隐藏呢?
我看到好多APP中都有这个实现,当时就想这是怎么实现的呢,最开始难住我的是我在后台CS中怎么知道和设置前台UI的显示和隐藏呢。就想XMAL是视觉树的样子,那么我就拿到他它的视觉树就好了。
撸了半天找到这个
VisualStateManager
它里面有个GotoState();通过它就能很好的控制其他UI元素的显示和隐藏了
他就是用来管理视觉树状态的,既然我要通过ScrollViewer的滚动来隐藏和显示其他的UI元素。
在ScrollViewer_ViewChanged事件中判断好偏移的方向和偏移是不是大于某个值就OK了。
[UWP小白日记-8]一些零碎的东西的更多相关文章
- [UWP小白日记-9]页面跳转过度动画(二)
又打算动手写了 [UWP小白日记-6]页面跳转过度动画 上次写的,这次随着学习的进度使用新的玩法. 最近在搞GIT的学习,结果把好好的项目玩坏,都不知道当时是怎么想的拿在写的APP来玩GIT,害我重写 ...
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- [UWP小白日记-12]使用新的Composition API来实现控件的阴影
前言 看了好久官方的Windows UI Dev Labs示例好久才有点心得,真是头大.(其实是英语幼儿园水平(⊙﹏⊙)b) 真的网上关于这个API的资料可以说几乎没有. 正文 首先用这东西的添加WI ...
- [UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情. 网上好多验证都是在输入完成后再验证,我的想法是在输入的时候就限制输入,这样我就不用再写代码来验证了 应为是手机端,所以不用判断其他非法字符,直 ...
- [UWP小白日记-7]转换MVA学院的XML字幕为SRT (二)
瞎扯淡 上个版本,非常蠢用来N多的循环导致非常卡性能烂得不行,这次使用XmlDocument类来读取XML字幕 其实根本不用各种扒XML字幕,好吧我这是学习使用XmlDocument类,嗯就是这个样子 ...
- [UWP小白日记-6]页面跳转过度动画
前言 在学习中发现页面导航默认是没有过度动画的,直接就导航过去太粗暴了( ̄へ ̄),于是打算上动画结果不言而喻自己进了坑完全不懂动画,然后就是各种疯狂(´・_・`)的搜索资料看了后终于有点头绪. 再后来 ...
- [UWP小白日记-5]转换MVA学院的XML字幕为SRT
开源地址:第二版开源地址GIT 暂时用不了了,在最新的WIN10 10586.494系统上回闪退,正在酝酿第二版 O(∩_∩)O哈哈~ 新版已经完工:第二版 地方MVA上好多教程,但是微软的所有中国网 ...
- [UWP小白日记-3]记账项目-1
学了一段时间的UWP,来个项目试试手. 本来是想边做边学MVVMLight的结果感觉MVVM对于萌新来说太高难,以后再把这个项目改造成MVVMLight框架的项目. 下面进入正题. 中间那快空白打算放 ...
- [UWP小白日记-2]SQLite数据库DOME
数据库说简单点就是增删改查,但是对新手来说也是要爆肝的.作为一个新手爆肝无数次啊, 血的教训啊现在UWP的教程又少,说多了都是泪.留下来免得以后又爆肝.还有:一定要写注释!一定要写注释!一定要写注释! ...
随机推荐
- Dev的GridView中如何自动生成行号
这里提供一个方法,使用简单,只需将GridView传入,即可自动生成行号 public static void SetRowNumberIndicator(GridView gridView) { g ...
- 临时对象与NRV技术
<More Effective C++>中讲到,在C++中真正的临时对象是看不见的,它们不出现在你的源代码中.建立一个没有命名的非堆(non-heap)对象会产生临时对象,这种未命名的对象 ...
- Smarty数学运算
数学运算可以直接应用到变量 Example 3-5. math examples 例 3-5.数学运算的例子 {$foo+1} {$foo*$bar} {* some more complicat ...
- Ubuntu下安装Python绘图库Matplotlib的方法
在安装好Python的基础上, sudo apt-get install python-numpy sudo apt-get install python-scipy sudo apt-get ins ...
- .NET代码自动编译发布
.NET代码自动编译发布 因本人一直使用.NET开发,在做项目的时候,每次都要涉及到各个环境的部署问题,手工操作容易出错,并且重复劳动多,所以一直在寻找一个能实现自动化部署的方案. 废话不多讲,先 ...
- lex与yacc快速入门
lex与yacc快速入门 [原创] 声明:原创文章,转载注明出处http://www.cnblogs.com/lucasysfeng/ 联系作者:lucasysfeng@gmail.com 第一节.l ...
- C#中一些易混淆概念总结
C#中一些易混淆概念 这几天一直在复习C#基础知识,过程中也发现了自己以前理解不清楚和混淆的概念.现在给大家分享出来我的笔记: 一,.NET平台的重要组成部分都是有哪些 1)FCL (所谓的.NET框 ...
- printf code
printf背后的故事 2014-01-14 21:54 by Florian, 41 阅读, 0 评论, 收藏, 编辑 printf背后的故事 说起编程语言,C语言大家再熟悉不过.说起最简单的代码, ...
- Helper Method
ASP.NET MVC 小牛之路]13 - Helper Method 我们平时编程写一些辅助类的时候习惯用“XxxHelper”来命名.同样,在 MVC 中用于生成 Html 元素的辅助类是 Sys ...
- win32多线程-异步过程调用(asynchronous Procedure Calls, APCs)
使用overlapped I/O并搭配event对象-----win32多线程-异步(asynchronous) I/O事例,会产生两个基础性问题. 第一个问题是,使用WaitForMultipleO ...
