JS-DOM操作应用高级(一)
表格应用--tBodies tHead tFoot rows cells
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTab=document.getElementById('tab1');
// alert(oTab.getElementsByTagName('tbody')[0].getElementsByTagName('tr')[1].getElementsByTagName('td')[1].innerHTML);
alert(oTab.tBodies[0].rows[1].cells[1].innerHTML);
}
</script>
</head> <body>
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>blue</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>26</td>
</tr>
</tbody>
</table>
</body>

隔行变色,选中高亮
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTab=document.getElementById('tab1');
var oldColor=''; for(var i=0;oTab.tBodies[0].rows.length;i++)
{
oTab.tBodies[0].rows[i].onmouseover=function ()
{
oldColor=this.style.background;
this.style.background='yellow';
}
oTab.tBodies[0].rows[i].onmouseout=function ()
{
this.style.background=oldColor;
}
if(i%2)
{
oTab.tBodies[0].rows[i].style.background='';
}
else
{
oTab.tBodies[0].rows[i].style.background='green';
}
}
}
</script>
</head> <body>
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>blue</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>26</td>
</tr>
</tbody>
</table>
</body>

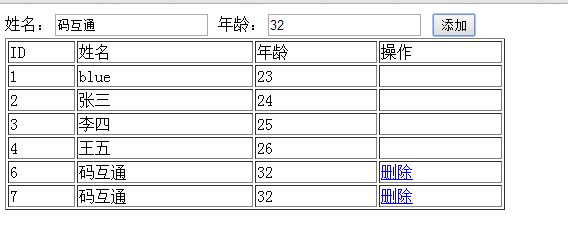
添加、删除一行,还有id号的处理(一般ID号不复用,删除了就不再用了)
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTab=document.getElementById('tab1'); var oBtn=document.getElementById('btn1');
var oName=document.getElementById('name');
var oAge=document.getElementById('age');
var id=oTab.tBodies[0].rows.length+1; oBtn.onclick=function ()
{
var oTr=document.createElement('tr'); var oTd=document.createElement('td');
oTd.innerHTML=id++;
oTr.appendChild(oTd); var oTd=document.createElement('td');
oTd.innerHTML=oName.value;
oTr.appendChild(oTd); var oTd=document.createElement('td');
oTd.innerHTML=oAge.value;
oTr.appendChild(oTd); var oTd=document.createElement('td');
oTd.innerHTML='<a href="javascript:;">删除</a>';
oTr.appendChild(oTd); oTd.getElementsByTagName('a')[0].onclick=function ()
{
oTab.tBodies[0].removeChild(this.parentNode.parentNode);
} oTab.tBodies[0].appendChild(oTr);
}
}
</script>
</head> <body>
姓名:<input id="name" type="text"/>
年龄:<input id="age" type="text"/>
<input id="btn1" type="button" value="添加"/>
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>blue</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>24</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>25</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>26</td>
<td></td>
</tr>
</tbody>
</table>
</body>

JS-DOM操作应用高级(一)的更多相关文章
- JS DOM操作(创建、遍历、获取、操作、删除节点)
创建节点 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="u ...
- js dom 操作
JS的DOM操作 1DOM是文档对象模型,这种模型为树模型:文档是指标签文档,对象是指文档中每个元素:模型是指抽象化的东西. 2间隔与延迟间隔执行一段代码(函数):window.setInterv ...
- JS—DOM操作
节点分为三类: 1.元素节点:标签<div></div> 2.文本节点:标签内的纯文本. 3.属性节点:标签内的属性,id或class 查找元素: getElementById ...
- 学习blus老师js(5)--DOM操作应用高级
一.表格应用 - 1 获取 tBodies.tHead.tFoot.rows.cells 一个表格可以有很多tbody,所以tBodies是数组: 一个表格只能有一个thead和tfoot,所以tHe ...
- 第七节 DOM操作应用-高级
表格应用: 获取:tBodies.tHead.tFoot.rows.cells <!DOCTYPE html> <html lang="en"> <h ...
- js——DOM操作(一)
DOM:Document Object Model 文档对象模型 文档:html页面 文档对象:页面中元素 文档对象模型:定义 为了能够让程序(js)去操作页面中的元素 DOM会把文档看作是一棵树 ...
- JS DOM操作(一) 对页面的操作
DOM ——文档对象模型(Document Object Model)是表示和处理一个HTML或XML文档的常用方法. 在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标 ...
- JS DOM操作 函数 事件 阻止事件冒泡
一 函数 1.字符串函数 s.tolowerCase( ): -- 变小写 s.toupperCase( ): -- 变大写 s.substr( 2 , 8 ): -- 截取 ...
- JS DOM操作(五) Window.docunment对象——操作元素
定位: var a = document.getElementByIt( "id" ) 同辈元素 var b = a.nextSibling; -- 找 a ...
- JS DOM操作(二) Window.docunment对象——操作样式
一 对元素的定位 在 js 中可以利用 id.class.name.标签名进行元素的定位 id.class 用在客户端 name 用在服务端 用 id 定位 -- ...
随机推荐
- HDU 1242 Rescue(BFS),ZOJ 1649
题目链接 ZOJ链接 Problem Description Angel was caught by the MOLIGPY! He was put in prison by Moligpy. The ...
- 亲身体验:Vultr超高性价比VPS评测教程
最具性价比的vps是哪家?综合考虑vps稳定性.机房速度.vps硬件配置,美国linode一度是vps市场里的王牌:digitalocean vps迅速介入云主机市场,SSD固态硬盘性能秒杀竞争对手, ...
- Chapter 14_5 _ENV和load
load在加载代码块时,通常使用全局环境去初始化代码块的_ENV上值. 然而,load选项的第四个参数给出的值就是供_ENV用的.(loadfile函数参数也是一样) 举一个有关初始化的例子,假如我们 ...
- HTML转PDF
1)使用工具转换.如:wkhtmltopdf 2)Chrome浏览器打印功能中,有另存为PDF格式文件.(推荐最便捷)
- 运行CImg库笔记
1. 在程序代码中加入 #include "CImg.h" using namespace cimg_library; 2. (1)Mac下 出现错误“无X11/Xlib.h”,: ...
- install font
哪些字体包含国际音标呢? 在微软的Windows与Office的2000或以上版本中分别带有Lucida Sans Unicode和Arial Unicode MS两种字体(以下分别简称LSU和AUM ...
- hadoop namespace
As underscore(_) is not allowed. It may be the problem if your other configuration are ok. Your conf ...
- 关于perl闭包(个人理解)
我个人理解,就是当一个变量超出作用域时,应是消失了,不见了的,但你还能访问它,这就是闭包. # #看下面的例子. #!/usr/bin/env perl -w use strict; { my $va ...
- WebService使用入门(包括发布服务,调用服务)
WebService是基于SOAP协议的,全称是Simple Object Access Protocol(简单对象访问协议). SOAP不是什么神奇的东西,等于HTTP+XML,即在HTTP协议的基 ...
- mysql、sqlserver数据库常见数据类型对应java中的的类型探究
由于本次测试表的结构不涉及到主键的自增长,所以mysql.sqlserver建表语句相同: CREATE TABLE testType ( id INT NOT NULL DEFAULT 0, gen ...
