安卓弹出对话框——Alertdialog(一)
首先看各种样式的对话框:
我们看到,Dialog有很多的子类实现,所以我们要定义一个对话框,使用其子类来实例化一个即可,而不要直接使用Dialog这个父类来构造。
二、AlertDialog
今天我们重点要来了解的就是AlertDialog对话框,我们看到,AlertDialog是Dialog的一个直接子类。
使用AlertDialog,我们可以显示一个标题,最多3个按钮操作,以及一组选择框或者是自己定义的弹出框。
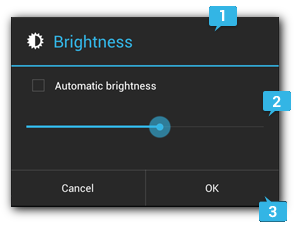
这里借用android的官方文档提供的一个图来看看AlertDialog框的组成:

①区域1那里就是定义弹出框的头部信息,包括标题名或者是一个图标。
②区域2那里是AlertDialog对话框的content部分,在这里我们可以设置一些message信息,或者是定义一组选择框,还可以定义我们自己的布局弹出框。
③区域3那里使我们的Action Buttons部分,这里我们可以定义我们的操作按钮。
说到Action Buttons这里要特别注意一下:
在AlertDialog中,定义按钮都是通过 setXXXButton 方法来完成,其中一共有3种不同的Action Buttons供我们选择:

1.setPositiveButton(CharSequence text, DialogInterface.OnClickListener listener)
这是一个相当于OK、确定操作的按钮, 2.setNegativeButton (CharSequence text, DialogInterface.OnClickListener listener)
这是一个相当于取消操作的按钮。 3. setNeutralButton (CharSequence text, DialogInterface.OnClickListener listener)
这个是相当于一个忽略操作的按钮。

我们每一种action buttons最多只能出现一个,即弹出对话框最多只能出现一个PositiveButton。
接下来我们通过一个一个的具体实例来看看我们常用的几种AlertDialog对话框。
1.弹出一个警告框,并有三个按钮可选择

我们来看看代码部分:

button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 通过AlertDialog.Builder这个类来实例化我们的一个AlertDialog的对象
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置Title的图标
builder.setIcon(R.drawable.ic_launcher);
// 设置Title的内容
builder.setTitle("弹出警告框");
// 设置Content来显示一个信息
builder.setMessage("确定删除吗?");
// 设置一个PositiveButton
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "positive: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NegativeButton
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "negative: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NeutralButton
builder.setNeutralButton("忽略", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "neutral: " + which, Toast.LENGTH_SHORT).show();
}
});
// 显示出该对话框
builder.show();
}
});

我们如果要创建一个AlertDialog对话框,需要使用AlertDialog的一个内部类,即AlertDialog.Builder来构建一个AlertDialog的对话框,然后通过setXX方法来设置我们想要显示的内容即可。
我们看到,我们一共设置了3个action buttons,每一个button都为其绑定了一个 DialogInterface.OnClickListener() 的监听事件,然后在里面通过Toast吐司对话框(这个在后面随笔中会讲解)来弹出一下我们的一些信息,which方法表示的是action button所代表的int值:
positive: -1
negative: -2
neutral: -3
我们可以知道,which=-1就表示点击的是确定按钮,-2表示点击的是取消按钮,-3表示点击的是忽略按钮。
2.下拉列表弹出框

关键代码如下:

button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("选择一个城市");
// 指定下拉列表的显示数据
final String[] cities = {"广州", "上海", "北京", "香港", "澳门"};
// 设置一个下拉的列表选择项
builder.setItems(cities, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "选择的城市为:" + cities[which], Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
});

在这里我们通过 setItems(CharSequence[] items, DialogInterface.OnClickListener listener) 方法来设置我们的一个下拉列表框。注意:因为下拉列表框或者是下拉多选框这些都是显示在Content中的,所以message和下拉列表框这些是不能够同时存在的。
我们也可以给其绑定一个DialogInterface.OnClickListener监听器,当选中一个选项时,对话框就会消失掉。这里的which代表的是下拉列表的每个选项的索引,通过这个我们可以轻松得到用户选中的是哪一个选项。

3.弹出一个下拉单选框


button3.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择性别");
final String[] sex = {"男", "女", "未知性别"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉单选框的数据集合
* 第二个参数代表索引,指定默认哪一个单选框被勾选上,1表示默认'女' 会被勾选上
* 第三个参数给每一个单选项绑定一个监听器
*/
builder.setSingleChoiceItems(sex, 1, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "性别为:" + sex[which], Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{ }
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{ }
});
builder.show();
}
});

注意:在弹出下拉单选框时,当我们选中一个选项,对话框是不会消失的,我们需要点击action button才能让对话框消失。

4.弹出一个下拉多选框


button4.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("爱好");
final String[] hobbies = {"篮球", "足球", "网球", "斯诺克"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉多选框的数据集合
* 第二个参数代表哪几个选项被选择,如果是null,则表示一个都不选择,如果希望指定哪一个多选选项框被选择,
* 需要传递一个boolean[]数组进去,其长度要和第一个参数的长度相同,例如 {true, false, false, true};
* 第三个参数给每一个多选项绑定一个监听器
*/
builder.setMultiChoiceItems(hobbies, null, new DialogInterface.OnMultiChoiceClickListener()
{
StringBuffer sb = new StringBuffer(100);
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
{
if(isChecked)
{
sb.append(hobbies[which] + ", ");
}
Toast.makeText(MainActivity.this, "爱好为:" + sb.toString(), Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{ }
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{ }
});
builder.show();
}
});

我们看到在设置下拉多选框时使用的是setMultiChoiceItems方法,其各个参数的含义,在上面代码中已经阐述了。
同样,对于下拉多选框,当我们选中其中一个选项时,对话框是不会消失的,只有点击了action button才会消失。

5.自定义弹出对话框
对于自定义弹出对话框,我们就需要自己指定一个自定义的布局文件了,我们就给出一个最简单的输入用户名和密码的两个EditText:
dialog.xml

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username"/> <EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:hint="password"
android:inputType="textPassword"/> </RelativeLayout>


关键代码:

button5.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请输入用户名和密码");
// 通过LayoutInflater来加载一个xml的布局文件作为一个View对象
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null);
// 设置我们自己定义的布局文件作为弹出框的Content
builder.setView(view); final EditText username = (EditText)view.findViewById(R.id.username);
final EditText password = (EditText)view.findViewById(R.id.password); builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
String a = username.getText().toString().trim();
String b = password.getText().toString().trim();
// 将输入的用户名和密码打印出来
Toast.makeText(MainActivity.this, "用户名: " + a + ", 密码: " + b, Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{ }
});
builder.show();
}
});

我们看到,通过自定义弹出框,我们首先需要写一个xml的布局文件,然后在里面定义我们的布局,我们不需要在布局文件里定义Button按钮,可以通过 AlertDialog.Builder 来设置 action buttons。
通过 View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null); 我们可以将我们的布局文件加载进来,得到一个View对象,然后通过 AlertDialog.Builder 的setView方法来设置我们的自定义弹出框

总结:到这里,基本上将AlertDialog详细的讲解完了,本篇随笔主要讲解了Dialog弹出框的基本概念以及详细讲解了AlertDialog这个弹出框,包括定义一个基本的弹出警告框、下拉列表框、下拉多选框等等。后续的随笔将会继续记录学习Android的点点滴滴。
安卓弹出对话框——Alertdialog(一)的更多相关文章
- 安卓弹出对话框——Alertdialog
在Android开发当中,在界面上弹出一个Dialog对话框使我们经常需要做的,本篇随笔将详细的讲解Dialog对话框这个概念,包括定义不同样式的对话框. 一.Dialog 我们首先来看看androi ...
- 安卓弹出对话框——AlertDialog(二)
在Android中,启动一个对话框有三种方式: 1.定义一个新的activity,并将其主题设置为对话框风格 2.使用AlertDialog类,并且显示它 3.使用 Android的Dialog类的子 ...
- 【Andriod-AlertDialog控件】 弹出对话框AlertDialog用法
Result: Code: import android.app.Activity; import android.app.AlertDialog; import android.content.Di ...
- AlertDialog.Builder弹出对话框
在Android中,弹出对话框使用AlertDialog.Builder方法. new AlertDialog.Builder(MainActivity.this).setTitle("本机 ...
- Android 手机卫士--弹出对话框
在<Android 手机卫士--解析json与消息机制发送不同类型消息>一文中,消息机制发送不同类型的信息还没有完全实现,在出现异常的时候,应该弹出吐司提示异常,代码如下: private ...
- service里面弹出对话框
如何在service里面弹出对话框先给一个需求:需要在service里面监听短信的接收,如果接收到短信了,弹出一个dialog来提示用户打开. 看看效果图:(直接在主桌面上弹出) service中弹出 ...
- Android 使用弹出对话框,报Unable to add window错误
今天在使用Android弹出对话框的时候,报了一个unable to add window错误,我的代码如下 new AlertDialog.Builder(getApplicationContext ...
- ViewPagerWithImageDemo【ViewPager如何判断滑动到第一页和最后一页以及弹出对话框功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录viewpager滑动的时候弹出对话框的功能(关键功能是滑动弹出对话框后,隐藏对话框的时候当前页可以还原到原位置),顺便判断首页 ...
- 10.JAVA之GUI编程弹出对话框Dialog
在上节基础上添加对话框显示错误信息. 代码如下: /*弹出对话框显示错误信息,对话框一般不单独出现,一般依赖于窗体.*/ /*练习-列出指定目录内容*/ import java.awt.Button; ...
随机推荐
- Django: 配置和静态文件
运行django-admin.py startproject [project-name] 命令会生成一系列文件,在django 1.6版本以后的settings.py文件中有以下语句: # Buil ...
- compileSdkVersion,buildToolsVersion还有targetSdkVersion要一致,从而避免build的时候报错
Android Studio里的app的build.gradle文件: android { compileSdkVersion 24 buildToolsVersion "24.0.0&qu ...
- Python的import嵌套
[root@fuel ~]# vi /var/lib/docker/devicemapper/mnt/4da57a0078c9d3f32e819373b67de41da37c34a27ee03f740 ...
- 修改Python文件日志输出位置
Python logging模块介绍:http://blog.chinaunix.net/uid-26000296-id-4372063.html [root@fuel ~]# vi /var/lib ...
- Android提高第十二篇之蓝牙传感应用
请问淘宝上买的单片机蓝牙模块与安卓/android手机通讯的时候需要设置UUID吗? 2013-02-15 09:39 在世张辽 | 浏览 2769 次 想用安卓手机和单片机通过蓝牙模块通讯, ...
- EasyUI中dialog中嵌入form细节问题记录
当代码如下: function myClear() { $("#add_form").form("reset"); $("#add_dialog&qu ...
- xmlns=""
用dom4j把两个手上的element撮合到一起,dom4j就会在被加的元素上写上xmlns="",当时我也没在意,后来用户要求去掉,查了一下还不是那么容易,原来xml本身对nam ...
- ios 中在容器中移除单个控件的两个方法Subview
我们知道[parentView removeFromSuperView]; 会把全部的view都移除.以下我们可以通过给subView设一个tag,然后遍历所有的subView,找到目标subVie ...
- 电池和Adapter切换电路改进实验(转)
源:电池和Adapter切换电路改进实验 目的:很多单电池的机器在大负载的情况下,如把背光开到最亮,运行3D游戏,此时拔DC电源很容易出现机器死机,或花屏现象: 原因:Q5的导通时间不够,希望通过G极 ...
- javascript 函数的基础知识
1. Why JavaScript functions always return a value? I'm taking a course in JavaScript programming, an ...
