Android 演示 ViewPager
本文内容
- 环境
- 项目结构
- 演示 1:PagerTitleStrip
- 演示 2:PagerTabStrip
- 演示 3:ViewPager 和动态 Fragment
下载 Demo
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
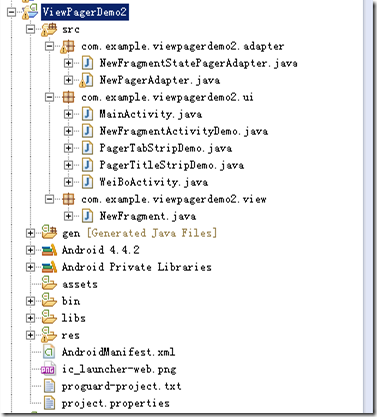
项目结构

图 1 项目结构

图 2 项目主界面
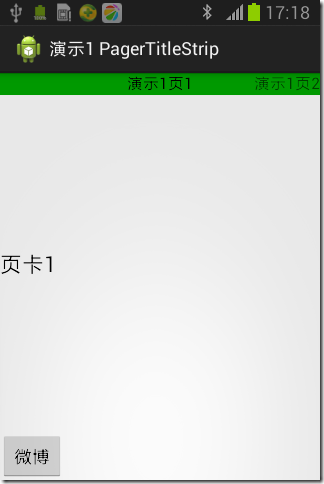
演示 1:PagerTitleStrip
演示 1 和演示 2 都是利用已有的静态的 xml 页面布局,作为 Pager 的 tab 页。通过 LayoutInflater 将 xml 布局文件,变成 View,供 ViewPager 使用。


图 3 演示 PagerTitleStrip 和点击“微博”按钮
package com.example.viewpagerdemo2.ui;
import java.util.ArrayList;
import java.util.List;
import com.example.viewpagerdemo2.R;
import com.example.viewpagerdemo2.adapter.NewPagerAdapter;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
public class PagerTitleStripDemo extends Activity {
private View view1, view2, view3;
private ViewPager viewPager;
private NewPagerAdapter pagerAdapter;
private PagerTitleStrip myPagerTitleStrip;
private List<View> viewList;
private List<String> titleList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_title);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
viewList = new ArrayList<View>();
titleList = new ArrayList<String>();
}
private void initData() {
for (int i = 1; i <= 3; i++) {
titleList.add(String.format("演示1页%s", i));
}
LayoutInflater lf = LayoutInflater.from(this);
view1 = lf.inflate(R.layout.layout1, null);
view2 = lf.inflate(R.layout.layout2, null);
view3 = lf.inflate(R.layout.layout3, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
}
private void initControl() {
viewPager = (ViewPager) findViewById(R.id.myViewPager1);
myPagerTitleStrip = (PagerTitleStrip) findViewById(R.id.myPagerTitleStrip);
pagerAdapter = new NewPagerAdapter(this, titleList, viewList);
}
private void initViewPager() {
myPagerTitleStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTitleStrip.setTextSpacing(50);
viewPager.setAdapter(pagerAdapter);
}
}
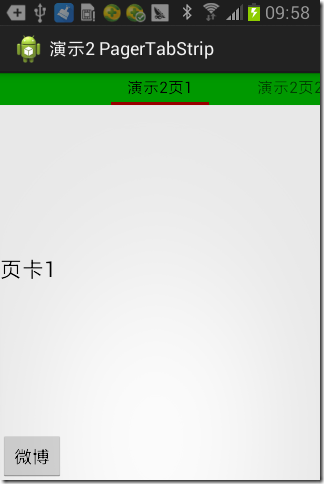
演示 2:PagerTabStrip

图 4 演示 PagerTabStrip
package com.example.viewpagerdemo2.ui;
import java.util.ArrayList;
import java.util.List;
import com.example.viewpagerdemo2.R;
import com.example.viewpagerdemo2.adapter.NewPagerAdapter;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
public class PagerTabStripDemo extends Activity {
private View view1, view2, view3;
private ViewPager viewPager2;
private NewPagerAdapter pagerAdapter;
private PagerTabStrip myPagerTabStrip;
private List<View> viewList;
private List<String> titleList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
viewList = new ArrayList<View>();
titleList = new ArrayList<String>();
}
private void initData() {
for (int i = 1; i <= 3; i++) {
titleList.add(String.format("演示2页%s", i));
}
LayoutInflater lf = LayoutInflater.from(this);
view1 = lf.inflate(R.layout.layout1, null);
view2 = lf.inflate(R.layout.layout2, null);
view3 = lf.inflate(R.layout.layout3, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
}
private void initControl() {
viewPager2 = (ViewPager) findViewById(R.id.myViewPager2);
myPagerTabStrip = (PagerTabStrip) findViewById(R.id.myPagerTabStrip);
pagerAdapter = new NewPagerAdapter(this, titleList, viewList);
}
private void initViewPager() {
myPagerTabStrip.setTabIndicatorColor(getResources().getColor(
R.color.red));
myPagerTabStrip.setDrawFullUnderline(false);
myPagerTabStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTabStrip.setTextSpacing(50);
viewPager2.setAdapter(pagerAdapter);
}
}
官方文档,对 PagerTabStrip 和 PagerTitleStrip 描述是,“PagerTabStrip is an interactive indicator of the current, next, and previous pages of a
ViewPager.” 而“PagerTitleStrip is a non-interactive indicator of the current, next, and previous pages of aViewPager. ”简单来说,PagerTabStrip 和 PagerTitleStrip 都能实现滑动切换 Tab 页,但是 PagerTabStrip 还通过点击 Tab 的标签实现 Tab 页的切换;而 PagerTitleStrip 则不能。
下面是演示 1 和演示 2 共用的 PagerAdapter。代码如下所示:
package com.example.viewpagerdemo2.adapter;
import java.util.List;
import com.example.viewpagerdemo2.R;
import com.example.viewpagerdemo2.ui.WeiBoActivity;
import android.app.Activity;
import android.content.Intent;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
public class NewPagerAdapter extends PagerAdapter {
private Activity activity;
private List<String> listTitle;
private List<View> listView;
private Button button;
private Intent intent;
public NewPagerAdapter(Activity activity, List<String> title,
List<View> view) {
this.activity = activity;
this.listTitle = title;
this.listView = view;
}
@Override
public int getCount() {
return listTitle.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(listView.get(position));
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public CharSequence getPageTitle(int position) {
return listTitle.get(position);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(listView.get(position));
button = (Button) container.findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
intent = new Intent(activity, WeiBoActivity.class);
activity.startActivity(intent);
}
});
return listView.get(position);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
}
ViewPager 控件都要配合一个 ***Adapter,这个 Adapter 或是 Android 提供,或是你新建 Adapter,并继承系统提供的 Adapter,然后调用 ViewPager.setAdapter 方法。
new 一个 Adapter 时,大都是将 Activity 和 adapter 构造自己需要的数据传递给他。
你会发现一个规律:只要有数据,控件就可以自己构造自己。通过 override 相应的方法,控件就知道自己的某个部分,应该利用你提供数据中的那个(些)数据。
演示 3:ViewPager 和动态 Fragment
动态 Fragment 在实际情况中,较为常用。

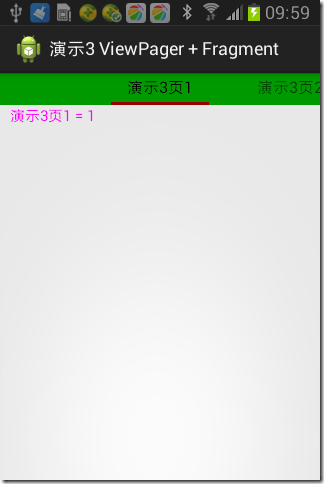
图 5 ViewPager 和动态 Fragment
package com.example.viewpagerdemo2.ui;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.example.viewpagerdemo2.R;
import com.example.viewpagerdemo2.adapter.NewFragmentStatePagerAdapter;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
public class NewFragmentActivityDemo extends FragmentActivity {
private ViewPager mPager;
private NewFragmentStatePagerAdapter mAdapter;
private PagerTabStrip myPagerTabStrip;
private List<Map<String, String>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
list = new ArrayList<Map<String, String>>();
}
private void initData() {
for (int i = 1; i <= 3; i++) {
Map<String, String> cat = new HashMap<String, String>();
cat.put("name", "演示3页" + i);
cat.put("content", String.format("%s", i));
list.add(cat);
}
}
private void initControl() {
mPager = (ViewPager) findViewById(R.id.myViewPager2);
myPagerTabStrip = (PagerTabStrip) findViewById(R.id.myPagerTabStrip);
mAdapter = new NewFragmentStatePagerAdapter(
getSupportFragmentManager(), list);
}
private void initViewPager() {
myPagerTabStrip.setTabIndicatorColor(getResources().getColor(
R.color.red));
myPagerTabStrip.setDrawFullUnderline(false);
myPagerTabStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTabStrip.setTextSpacing(50);
mPager.setAdapter(mAdapter);
}
}
自定义 Adapter,如下所示:
package com.example.viewpagerdemo2.adapter;
import java.util.List;
import java.util.Map;
import com.example.viewpagerdemo2.view.NewFragment;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.view.ViewGroup;
public class NewFragmentStatePagerAdapter extends FragmentStatePagerAdapter {
List<Map<String, String>> list;
public NewFragmentStatePagerAdapter(FragmentManager fm,
List<Map<String, String>> list) {
super(fm);
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position).get("name");
}
// 初始化每个页卡选项
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
NewFragment ff = (NewFragment) super.instantiateItem(arg0, position);
ff.setThings(list.get(position), position);
return ff;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return new NewFragment();
}
}
FragmentStatePagerAdapter 和 FragmentPagerAdapter 的区别是,FragmentStatePagerAdapter 在当前只会存在前一个 Fragment,其他 Fragment 会销毁,适合加载多数据;而FragmentPagerAdapter 是所有 Fragment 都存在,所以不太适合加载大量的数据 如图片什么的,很容易内存溢出。
每个 ViewPager 里的 Fragment,如下所示:
package com.example.viewpagerdemo2.view;
import java.util.Map;
import com.example.viewpagerdemo2.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class NewFragment extends Fragment {
private Map<String, String> ee;
private int position;
public void setThings(Map<String, String> ee, int position) {
this.ee = ee;
this.position = position;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
View v = inflater.inflate(R.layout.fragment_pager, container, false);
((TextView) v.findViewById(R.id.myTitle)).setText(ee.get("name")
+ " = " + ee.get("content"));
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView() {
System.out.println("onDestroyView = " + position);
super.onDestroyView();
}
@Override
public void onDestroy() {
System.out.println("onDestroy = " + position);
super.onDestroy();
}
}
Android 演示 ViewPager的更多相关文章
- android下ViewPager的使用,带下部选项栏的切换动画
(文章针对类似我这种初学者,大神看到不要嘲笑) 演示 我的规矩是先上GIF动画效果(Linux下用转的GIF,清晰度还可以但是不知道为什么放博客上,界面会这么大): 代码: android中有View ...
- Android利用ViewPager实现滑动广告板
•android-support-v4.jar,这是谷歌官方 给我们提供的一个兼容低版本Android设备的软件包,里面包囊了只有在Android3.0以上可以使用的api.而ViewPager就是其 ...
- Android 演示 Android ListView 和 github XListView(3-3)
本文内容 环境 项目结构 演示 1:简单 XListView 演示 2:XListView + Fragment 演示 3:XListView + ViewPager + Fragment 本文三个演 ...
- Android中ViewPager实现滑动条及与Fragment结合的实例教程
ViewPager类主要被用来实现可滑动的视图功能,这里我们就来共同学习Android中ViewPager实现滑动条及与Fragment结合的实例教程,需要的朋友可以参考下 自主实现滑动指示条先上一个 ...
- Android中viewPager的一两点使用
Android中viewPager的一两点使用 viewPager是谷歌官方提供的一种方便实现页面滑动效果的控件,可以直接使用也可以和fragment联合使用.这里只简单说下直接使用. 使用viewP ...
- Android中ViewPager+Fragment取消(禁止)预加载延迟加载(懒加载)问题解决方案
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/53205878本文出自[DylanAndroid的博客] Android中Vie ...
- android之ViewPager
在android中ViewPager是非常常用的控件.它在android.support.v4.view.ViewPager下.你们自己可以进http://developer.android.com/ ...
- Android listview viewpager解决冲突 滑动
Android listview viewpager滑动 跳动 冲突解决 ListView中嵌套ViewPage有或者滑动手势冲突解决 在listview 上使用 addHeaderView 在第 ...
- Android 使用ViewPager实现左右循环滑动图片
ViewPager这个小demo实现的是可以左右循环滑动图片,下面带索引,滑到最后一页在往右滑动就要第一页,第一页往左滑动就到最后一页,先上效果图,用美女图片是我一贯的作风,呵呵 1. 首先看一 ...
随机推荐
- Revit API创建详图视图
start //创建详图视图 Transaction ts = new Transaction(doc, "http://greatverve.cnblogs.com"); ts. ...
- HDU 1075 What Are You Talking About (strings)
What Are You Talking About Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 102400/204800 K ...
- 在ASP.NET MVC中使用Knockout实践01,绑定Json对象
本篇体验在ASP.NET MVC下使用Knockout,将使用EF Code First创建数据库.最后让Knockout绑定一个Json对象. 创建一个领域模型. namespace MvcAppl ...
- YII框架分析笔记2:组件和事件行为管理
Yii是一个基于组件.用于开发大型 Web 应用的高性能 PHP 框架.CComponent几乎是所有类的基类,它控制着组件与事件的管理,其方法与属性如下,私有变量$_e数据存放事件(evnet,有些 ...
- Android之循环显示图像的Android Gallery组件
转自:http://www.blogjava.net/nokiaguy/archive/2010/08/23/329721.html Gallery组件主要用于横向显示图像列表,不过按常规做法.Gal ...
- 好用的批量改名工具——文件批量改名工具V2.0 绿色版
我找了一个绿色免安装的软件来实现批量改名要求 下载地址:http://www.orsoon.com/Soft/14049.html#xiazai 添加图片后,开始改名.通过输入a#就可以将这些图片进行 ...
- 解决 Attempting to destroy the window while drawing!
当对Dialog进行关闭时,如果有大量的操作,比如动画.绘图什么的,就可能出现这样的错误 Attempting to destroy the window while drawing! 比如,我在自定 ...
- Android反编译工具的用法
Android的APK文件时可以反编译的,通过反编译我们就能查看到大体的代码,帮助学习.反编译仅仅提供的是学习的方式,禁止使用该技术进行非法活动. 其实就是两个命令: 1:运行(WIN+R)-> ...
- C#零基础入门08:代码规范
一:前言 没有规矩,不成方圆.在代码的世界中,尤其这样.作为程序员,我们不想让我们的代码写出去之后被人耻笑:看,连个换行都换的这么不专业.作为开发主管,我们则不想我们的组员写出来的代码各类风格都有,五 ...
- Secondary NameNode 的作用
https://blog.csdn.net/xh16319/article/details/31375197 很多人都认为,Secondary NameNode是NameNode的备份,是为了防止Na ...
