thinkjs+swagger Editor
一直很好奇专门写接口同事的工作,于是趁着手边工作中的闲暇时间,特地看看神奇的接口文档怎么摆弄。
总览:
这是基于thinkjs(3.0),使用swagger editor编写,实现功能性测试的接口文档。
先了解一些必要的知识吧:
1.)什么是Swagger?
Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件;是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。(https://swagger.io/)
Swagger的目标是为REST APIs 定义一个标准的,与语言无关的接口,使人和计算机在看不到源码或者看不到文档或者不能通过网络流量检测的情况下能发现和理解各种服务的功能。当服务通过Swagger定义,消费者就能与远程的服务互动通过少量的实现逻辑。类似于低级编程接口,Swagger去掉了调用服务时的很多猜测。
2.)Swagger Editor
可以直接使用在线编辑器https://editor.swagger.io/(左边编辑,右边实时效果),方便我们直接写文档,并将其转成所需的json或者yaml格式。
3.)为什么使用?
①支持API自动生成同步的在线文档;②这些文档可用于项目内部API审核
;③方便测试人员了解API。
开始吧:
1.)建thinkjs项目:
特别说明:自从thinkjs升级到3.0后,自己就没有好好看看其中有什么变化,直至现在重新看的时候才发现3.0较2.0变化还挺大的,不仅是文件目录变化,框架底层也发生了变化,关于这些还是觉得看官网会更清晰些:https://thinkjs.org/
2.)关于swagger的一些配置
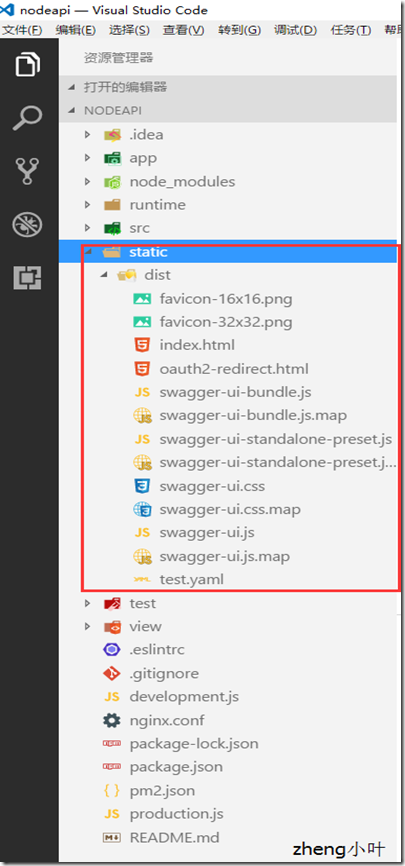
①https://github.com/swagger-api/swagger-ui中将dist文件夹copy出来,在新建项目中根目录下新建一个static文件夹,并将dist文件夹放进去

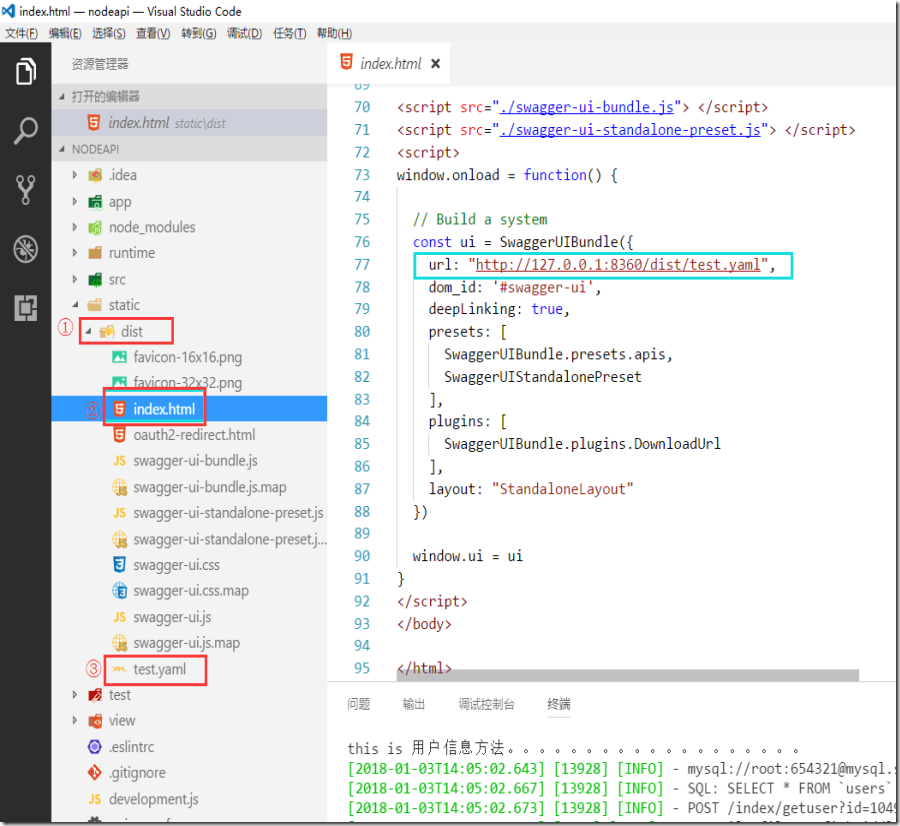
注意:其中test.yaml文件是我在swagger editor中写好的接口文档转成的yaml格式的文件,然后放在dist目录下的;因此后来的你们也要进行类似的操作,在swagger editor中写好文档,转成所需要的格式再放进dist中,然后将dist/index.html中的url改成你等文件中test.yaml文件所在路径,即

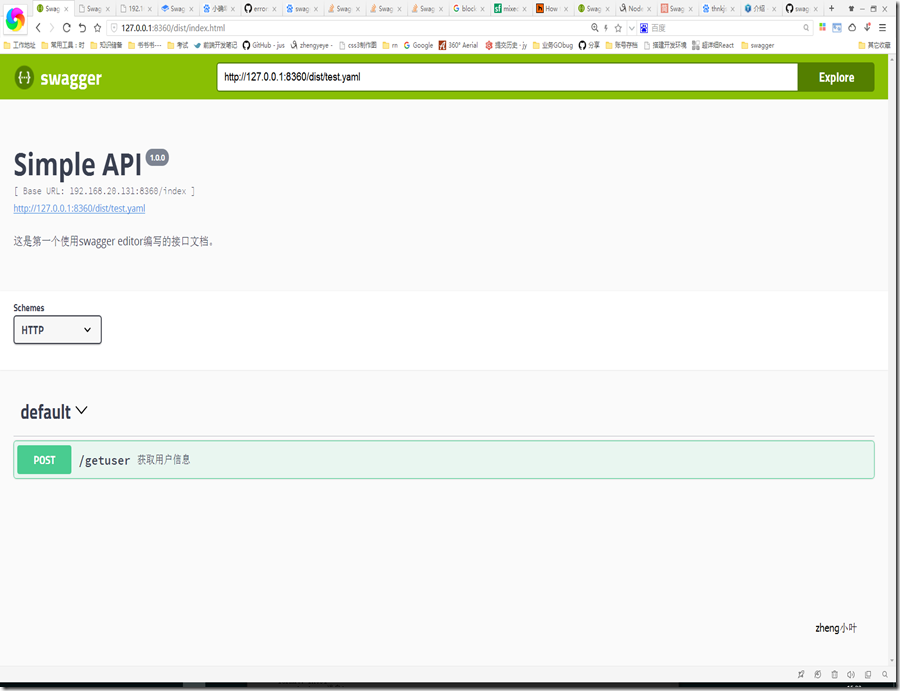
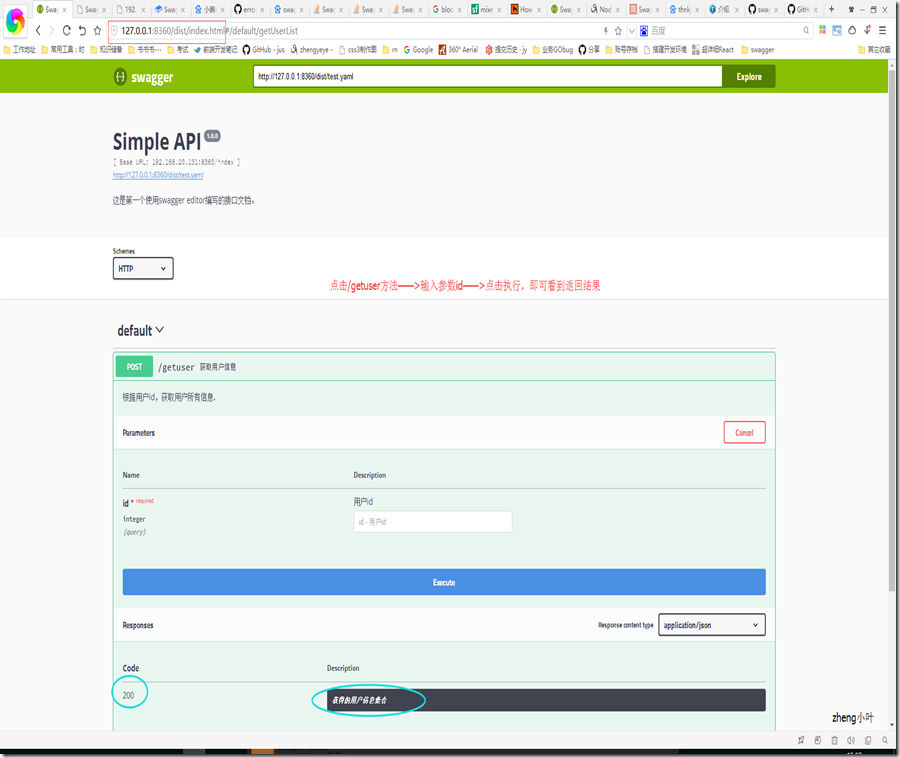
然后浏览器访问:(http://ip:8360/dist/test.yaml)便可以看见你的接口文档;(http://127.0.0.1:8360/dist/index.html)就可以看见带有swagger ui 的效果啦:

疑难杂症:
其实回头想想,做出这样的效果并不算难,但就是因为自己了解的太少。而在进行跨域访问的时候,还需要安装另外一个组件:https://github.com/koajs/cors,在src/config/middleware.js中:
const cors = require('@koa/cors');
...
{
handle: cors,
options: {}
},
...

But:有个问题:把thinkjs项目用vscode打开后,编译就出错,但是不影响运行(自己有点强迫症,每次看见这样就很想解决掉,无奈又没找出问题,也许恰巧你能解决,3ky~)

结尾:
兴趣是最好的老师。因为喜欢,所以写起来也是满满的喜悦。最后感谢一直不吝赐教的晁州大神(http://www.cnblogs.com/vipzhou/)——昔日好同事,今日好朋友。

2018,新一年的开始——叶叶Yeah开启疯狂奔跑模式吧!
thinkjs+swagger Editor的更多相关文章
- swagger editor使用
swagger editor使用 swagger是一套开源的API设计工具,包括Swagger UI,Swagger Editor等. Swagger Editor 其中Swagger Editor是 ...
- Error generating Swagger server (Python Flask) from Swagger editor
1down votefavorite http://stackoverflow.com/questions/36416679/error-generating-swagger-server-pyt ...
- window安装swagger editor
1.下载 nodejs,并安装 2. 下载swagger editor并安装 2.1 git clone https://github.com/swagger-api/swagger-editor.g ...
- Swagger UI及 Swagger editor教程 API文档搭配 Node使用
swagger ui 是一个在线文档生成和测试的利器,目前发现最好用的.为啥好用呢?打开 demo,支持API自动生成同步的在线文档些文档可用于项目内部API审核方便测试人员了解 API这些文档可作为 ...
- Swagger Editor Linux安装(全新环境)
查看内核版本 cat /proc/version cat /etc/redhat-release 查看系统是32位还是64位方法总结getconf LONG_BIT 安装相关工具 yum instal ...
- Web开发笔记 #07# Swagger Editor
Swagger Editor是一款可以用yaml格式进行RESTful API设计.可视化.测试的工具,并且能够实时看到自动生成的文档.效果大概是这样的↓ 根据官方网站介绍,如果是团队的话,建议用在线 ...
- Swagger Editor 本地搭建
看了很多文章,怎么本地安装都比较乱,一番折腾,最后终于成功本地搭建Swagger Editor,记录如下(Windows 7): 进入命令行: (1)cd E:\Learning\AWS (2)git ...
- Swagger Editor本地安装
一:安装Node JS 二:下载源码swagger-editor源码,解压 下载地址:https://github.com/swagger-api/swagger-editor 三:在解压目录下运行进 ...
- 查看API工具 https://editor.swagger.io/
The base URL for the API is: https://api.cloud.nalantis.com/api/ The OpenAPI documentation is ava ...
随机推荐
- 【转】Android开发,按手机上的back键时程序最小化而不退出
@Override public boolean dispatchKeyEvent(KeyEvent event) { // menuUtils.createTwoDispatcher(event); ...
- 安装OpenSSL缺失Microsoft Visual C++ 2008 Redistributables的解决方案
在安装OpenSSL的时候通常会提示以下错误: "The Win32 OpenSSL Installation Project setup has detected that the fol ...
- Ogre 监听类与渲染流程
Ogre中有许多监听类,我们可以简单理解成C#中的事件,这些类作用都不小,说大点可能改变流程,说小点修改参数等,下面列举一些常用的监听类. FrameListener:由Ogre中的Root负责维护, ...
- e795. 获得和设置JSlider的值
// To create a slider, see e794 创建JSlider组件 // Get the current value int value = slider.getValue(); ...
- (转)simple-framework(MaliSDK框架分析)
出自:http://blog.csdn.net/u013467442/article/details/46940501 simple-framework(Mali SDK框架分析) 1.所有的定义及 ...
- POJ 3481 Double Queue(STL)
题意 模拟银行的排队系统 有三种操作 1-加入优先级为p 编号为k的人到队列 2-服务当前优先级最大的 3-服务当前优先级最小的 0-退出系统 能够用stl中的map 由于map本身 ...
- C# 让枚举返回字符串
下面的手段是使用给枚举项打标签的方式,来返回字符串 分别定义一个属性类,一个枚举帮助类 /// <summary> /// 自定义属性 /// </summary> [Attr ...
- Oracle备份与恢复介绍(物理备份与逻辑备份) 分类: Oracle 2015-07-27 22:59 15人阅读 评论(0) 收藏
算是挺全的了,有命令有真相 原文链接:http://blog.chinaunix.net/uid-354915-id-3525989.html 一.Oracle备份方式分类: Oracle有两类备份方 ...
- miRbase 数据库简介
miRbase 是miRNA 的数据库,目前最新版本为 release 21, 共有28645 条 miRNA, 第22 版已经完成,即将发布,22版新增了10000 个miRNA, 大多来源于新的 ...
- Centos7 安装redis服务
Redis的安装 1.先安装gcc编译器,否则make的时候会报错 yum -y install gcc 2.下载redis安装包,解压编译安装 $ wget http://download.redi ...
