第一篇:初识ASP.NET控件开发_第三节:“生死有序”的控件生命周期
一、Page本质是一个Control
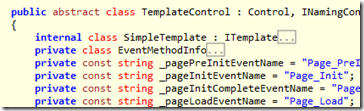
我们首先要澄清的第一个概念是页面类Page本质是一个控件类,它派生于TemplateControl类,而TemplateControl派生自Control类。既然饭我没有乱吃,自然话也不会乱讲。借田有良老师的翠花给大家上证据如下:


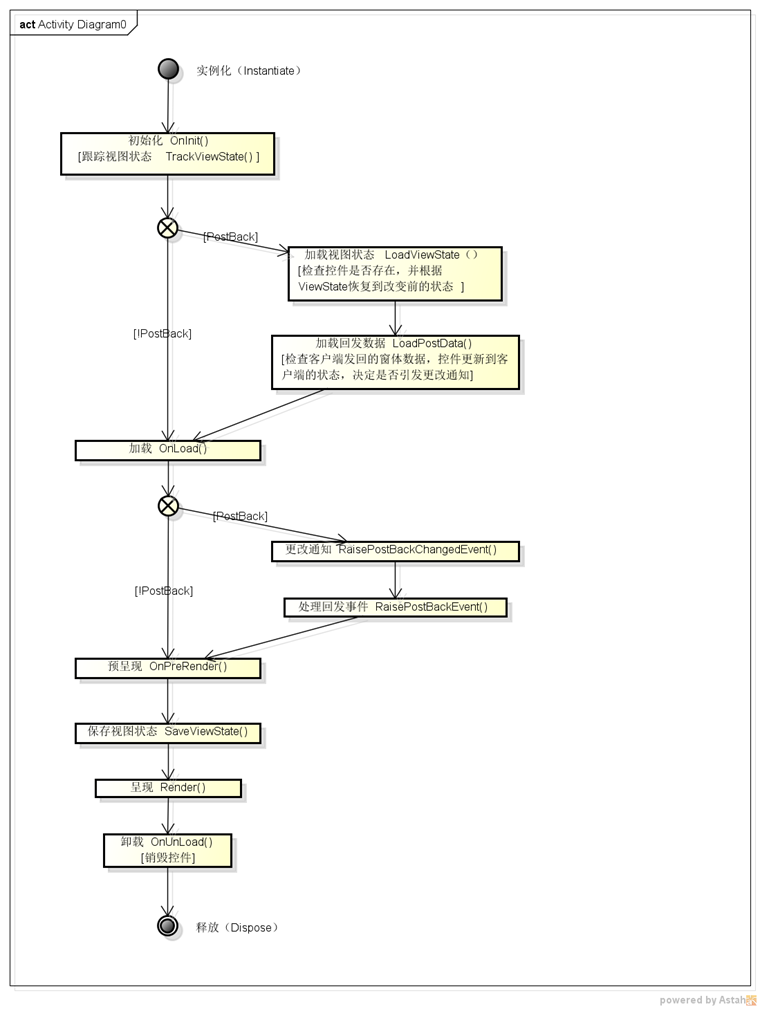
二、Control的“生死之序”

- 1.实例化(Instantiate)
我们写控件一般不要接触此活动。 - 2.初始化(Initialize)
【初始化自己,创建它的子控件(但该过程控件的状态没有加载)。触发该控件的OnInit()事件。】我们写控件一般不要接触此活动。
【跟踪视图状态(Tracking View State)* 】这个比较重要,涉及到视图状态,一般情况下不必重载此方法。 - 3.加载视图状态(Load view state)*
只会在回传过程中调用此方法,用法同上。 - 4.加载回发数据(Load postback data)*
如果你的控件生成之后要和客户端交互,那么这个方法就很重要,只会在回传过程中调用此方法。 - 5.加载(Load)
这个活动一般只是Page的OnLoad才会要去管它,我们写控件一般不要接触此方法。 - 6.更改通知(Raise changed events)*
控件生成后,数据被客户端更改过,和加载回传数据是一路的。 - 7.处理回发事件(Raise postback event)*
一般用于实现IPostBackEventHandler接口的控件的把客户端事件转化成服务器端事件。只用于回传过程。 - 8.预呈现(PerRender)**
生成前期工作,这个是很重要的一个过程,通过重载OnPreRender方法实现自定义。 - 9.保存视图状态(Save view state)*
如果所以信息都是用ViewState[xxx]这种方式来保存,不必重载,只有自定义视图状态管理时才重载此方法,当然,这里做了手脚,LoadViewState也就一定要和这里的Save方法配套。 - 10.呈现(Render)***
这个是主角,控件成生什么东东基本就由这里管了。 - 11.卸载(Unload)
- 12.释放(Dispose)
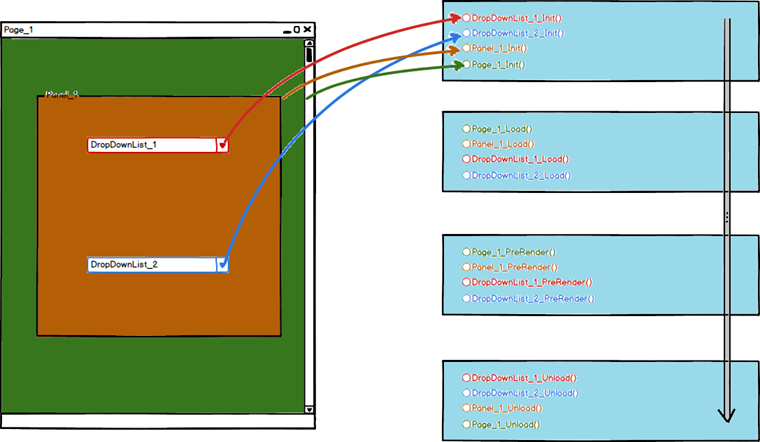
三、控件树的“合成模式(Composite)”
从设计模式的角度讲,页面模型是一个“合成模式(Composite)”,它本身是一棵由多层控件组成的结构树,顶层是Page,以下有叶有树枝,叶是不再包涵子控件的控件,枝是又包涵子控件的控件,每一层控件的"初始化\加载视图状态\加载\预呈现\保存视图状态\卸载"等方法都会调用子控件的对应方法,父控件调用子控件的方法,子又调用孙的,如此递归。
1、初始化:
internal virtual void InitRecursive(Control namingContainer)
{
this.ResolveAdapter();
if (this._controls != null)
{
if (this.flags[128])
{
namingContainer = this;
}
string collectionReadOnly = this._controls.SetCollectionReadOnly("Parent_collections_readonly");
int count = this._controls.Count;
for (int i = 0; i < count; i++)
{
Control control = this._controls[i];
control.UpdateNamingContainer(namingContainer);
if (control._id == null && namingContainer != null && !control.flags[64])
{
control.GenerateAutomaticID();
}
control._page = this.Page;
control.InitRecursive(namingContainer);
}
this._controls.SetCollectionReadOnly(collectionReadOnly);
}
if (this._controlState < ControlState.Initialized)
{
this._controlState = ControlState.ChildrenInitialized;
if (this.Page != null && !this.DesignMode && this.Page.ContainsTheme && this.EnableTheming)
{
this.ApplySkin(this.Page);
}
if (this.AdapterInternal != null)
{
this.AdapterInternal.OnInit(EventArgs.Empty);
}
else
{
this.OnInit(EventArgs.Empty);
}
this._controlState = ControlState.Initialized;
}
this.TrackViewState();
}
2、加载视图状态:
internal void LoadViewStateRecursive(object savedState)
{
if (savedState == null || this.flags[4])
{
return;
}
if (this.Page != null && this.Page.IsPostBack)
{
object obj = null;
Pair pair = savedState as Pair;
object first;
ArrayList arrayList;
if (pair != null)
{
first = pair.First;
arrayList = (ArrayList)pair.Second;
}
else
{
Triplet triplet = (Triplet)savedState;
first = triplet.First;
obj = triplet.Second;
arrayList = (ArrayList)triplet.Third;
}
try
{
if (obj != null && this.AdapterInternal != null)
{
this.AdapterInternal.LoadAdapterViewState(obj);
}
if (first != null)
{
this.LoadViewState(first);
}
if (arrayList != null)
{
if (this.LoadViewStateByID)
{
this.LoadChildViewStateByID(arrayList);
}
else
{
this.LoadChildViewStateByIndex(arrayList);
}
}
}
catch (InvalidCastException)
{
throw new HttpException(SR.GetString("Controls_Cant_Change_Between_Posts"));
}
catch (IndexOutOfRangeException)
{
throw new HttpException(SR.GetString("Controls_Cant_Change_Between_Posts"));
}
}
this._controlState = ControlState.ViewStateLoaded;
}
internal void LoadChildViewStateByID(ArrayList childState)
{
int count = childState.Count;
for (int i = 0; i < count; i += 2)
{
string text = (string)childState[i];
object obj = childState[i + 1];
Control control = this.FindControl(text);
if (control != null)
{
control.LoadViewStateRecursive(obj);
}
else
{
this.EnsureOccasionalFields();
if (this._occasionalFields.ControlsViewState == null)
{
this._occasionalFields.ControlsViewState = new Hashtable();
}
this._occasionalFields.ControlsViewState[text] = obj;
}
}
}
3、加载:
internal virtual void LoadRecursive()
{
if (this._controlState < ControlState.Loaded)
{
if (this.AdapterInternal != null)
{
this.AdapterInternal.OnLoad(EventArgs.Empty);
}
else
{
this.OnLoad(EventArgs.Empty);
}
}
if (this._controls != null)
{
string collectionReadOnly = this._controls.SetCollectionReadOnly("Parent_collections_readonly");
int count = this._controls.Count;
for (int i = 0; i < count; i++)
{
this._controls[i].LoadRecursive();
}
this._controls.SetCollectionReadOnly(collectionReadOnly);
}
if (this._controlState < ControlState.Loaded)
{
this._controlState = ControlState.Loaded;
}
}
4、预呈现:
internal virtual void PreRenderRecursiveInternal()
{
if (!this.Visible)
{
this.flags.Set(16);
}
else
{
this.flags.Clear(16);
this.EnsureChildControls();
if (this.AdapterInternal != null)
{
this.AdapterInternal.OnPreRender(EventArgs.Empty);
}
else
{
this.OnPreRender(EventArgs.Empty);
}
if (this._controls != null)
{
string collectionReadOnly = this._controls.SetCollectionReadOnly("Parent_collections_readonly");
int count = this._controls.Count;
for (int i = 0; i < count; i++)
{
this._controls[i].PreRenderRecursiveInternal();
}
this._controls.SetCollectionReadOnly(collectionReadOnly);
}
}
this._controlState = ControlState.PreRendered;
}
5、保存视图状态:
internal object SaveViewStateRecursive(ViewStateMode inheritedMode)
{
if (this.flags[4])
{
return null;
}
bool flag;
if (this.flags[8388608])
{
if (this.flags[16777216])
{
flag = true;
inheritedMode = ViewStateMode.Enabled;
}
else
{
flag = false;
inheritedMode = ViewStateMode.Disabled;
}
}
else
{
flag = (inheritedMode == ViewStateMode.Enabled);
}
object obj = null;
object obj2 = null;
if (flag)
{
if (this.AdapterInternal != null)
{
obj = this.AdapterInternal.SaveAdapterViewState();
}
obj2 = this.SaveViewState();
}
ArrayList arrayList = null;
if (this.HasControls())
{
ControlCollection controls = this._controls;
int count = controls.Count;
bool loadViewStateByID = this.LoadViewStateByID;
for (int i = 0; i < count; i++)
{
Control control = controls[i];
object obj3 = control.SaveViewStateRecursive(inheritedMode);
if (obj3 != null)
{
if (arrayList == null)
{
arrayList = new ArrayList(count);
}
if (loadViewStateByID)
{
control.EnsureID();
arrayList.Add(control.ID);
}
else
{
arrayList.Add(i);
}
arrayList.Add(obj3);
}
}
}
if (this.AdapterInternal != null)
{
if (obj2 != null || obj != null || arrayList != null)
{
return new Triplet(obj2, obj, arrayList);
}
}
else
{
if (obj2 != null || arrayList != null)
{
return new Pair(obj2, arrayList);
}
}
return null;
}
6、卸载:
internal virtual void UnloadRecursive(bool dispose)
{
Page page = this.Page;
if (page != null && page.RequiresControlState(this))
{
page.UnregisterRequiresControlState(this);
this.RareFieldsEnsured.RequiredControlState = true;
}
if (this.flags[2097152])
{
this._id = null;
this.flags.Clear(2097152);
}
if (this._controls != null)
{
string collectionReadOnly = this._controls.SetCollectionReadOnly("Parent_collections_readonly");
int count = this._controls.Count;
for (int i = 0; i < count; i++)
{
this._controls[i].UnloadRecursive(dispose);
}
this._controls.SetCollectionReadOnly(collectionReadOnly);
}
if (this.AdapterInternal != null)
{
this.AdapterInternal.OnUnload(EventArgs.Empty);
}
else
{
this.OnUnload(EventArgs.Empty);
}
if (dispose)
{
this.Dispose();
}
if (this.IsReloadable)
{
this._controlState = ControlState.Constructed;
}
}
四、从InitRecursive、LoadRecursive、PreRenderRecursiveInternal、UnloadRecursive函数看事件的触发顺序

第一篇:初识ASP.NET控件开发_第三节:“生死有序”的控件生命周期的更多相关文章
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 深入理解javascript对象系列第一篇——初识对象
× 目录 [1]定义 [2]创建 [3]组成[4]引用[5]方法 前面的话 javascript中的难点是函数.对象和继承,前面已经介绍过函数系列.从本系列开始介绍对象部分,本文是该系列的第一篇——初 ...
- android开发3:四大基本组件的介绍与生命周期
android开发3:四大基本组件的介绍与生命周期 Android四大基本组件分别是Activity,Service服务,Content Provider内容提供者,BroadcastReceiver ...
- [ASP.NET Core 3框架揭秘] 依赖注入[8]:服务实例的生命周期
生命周期决定了IServiceProvider对象采用怎样的方式提供和释放服务实例.虽然不同版本的依赖注入框架针对服务实例的生命周期管理采用了不同的实现,但总的来说原理还是类似的.在我们提供的依赖注入 ...
- go [第一篇]初识
[第一篇] 简介 Go 是一个开源的编程语言,它能让构造简单.可靠且高效的软件变得容易. Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发 ...
- 我们一起学习WCF 第一篇初识WCF(附源码供对照学习)
前言:去年由于工作需要我学习了wcf的相关知识,初期对wcf的作用以及为何用怎么样都是一知半解,也许现在也不是非常的清晰.但是通过项目对wcf的运用在脑海里面也算有了初步的模型.今天我就把我从开始wc ...
- Spring之旅第一篇-初识Spring
一.概述 只要用框架开发java,一定躲不过spring,Spring是一个轻量级的Java开源框架,存在的目的是用于构建轻量级的J2EE应用.Spring的核心是控制反转(IOC)和面向切面编程(A ...
- iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期
一.导航控制器出栈 1.initWithRootViewController本质 UIViewController *vc = [[OneViewController alloc] init]; // ...
- spring总结之一(spring开发步骤、bean对象的管理、bean生命周期)
###spring 1.概念:开源,轻量级,简化开发的企业级框架. 开源:免费,发展快. 轻量级:占内存小. 简化开发:通用的功能封装,提高程序员的开发效率.--------------------- ...
随机推荐
- javascript数组操作大全-原创
//1.join() 方法用于把数组中的所有元素放入一个字符串,并通过指定的分隔符进行分隔. //语法:stringObject.join(a)这是它的语法 //a指定分隔符的任意字符串 //返回值: ...
- Fibre Channel address weaknesses
http://searchitchannel.techtarget.com/feature/Fibre-Channel-address-weaknesses Figure 2.1 Five layer ...
- 通过jdbc获取数据库中的表结构 主键 各个表字段类型及应用生成实体类
http://www.cnblogs.com/lbangel/p/3487796.html 1.JDBC中通过MetaData来获取具体的表的相关信息.可以查询数据库中的有哪些表,表有哪些字段,字段的 ...
- XWindow、Server、Client和QT、GTK之间的关系
X WINDOW X Window从逻辑上分为三层:X Server.X Client和X协议.最底层的X Server(X服务器)主要处理输入/输出信息并维护相关资源,它接受来自键盘.鼠标的操作并将 ...
- C# ACCESS数据库链接
private void button1_Click(object sender, EventArgs e) { string strConnection = "Provide ...
- Linux下通用打印系统CUPS使用教程
昨天研究了一下关于在Linux下实现打印操作的相关内容,整理记录如下: 1.什么是CUPS CUPS(Common UNIX Printing System,即通用Unix打印系统)是FedoraCo ...
- 【超精简JS模版库/前端模板库】原理简析 和 XSS防范
使用jsp.php.asp或者后来的struts等等的朋友,不一定知道什么是模版,但一定很清楚这样的开发方式: <div class="m-carousel"> < ...
- 索引快速扫描(index fast full scan)
一.索引快速扫描(index fast full scan) 索引快速全扫描(INDEX FAST FULL SCAN)和索引全扫描(INDEX FULL SCAN)极为类似,它也适用于所有类型的B ...
- oracle 批量删除表数据的4种方式
1.情景展示 情景一: 删除PRIMARY_INDEX_TEST表中,MINDEX_ID字段为空的数据 情景二: 删除VIRTUAL_CARD_TEST表中的脏数据 2.解决方案 情景一的解决方案 ...
- 【Linux】处理数据文件
当存在大量数据的时候,通常很难处理这些信息及提取有用信息.Linux提供了一系列的命令行工具来处理这些数据. 1.排序数据 Linux:/usr/local/sbin # cat file2 1 0. ...
