kendoui仪表盘和柱状图 示例
一说到kendeodui我相信大家一定不陌生,这套js在画图方面效果也不错。
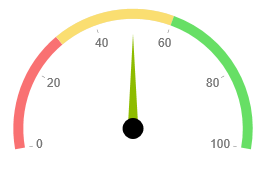
现在来看一看 仪表盘和柱状图的效果吧:


html和js代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>kendoui DEmo</title>
<link type="text/css" rel="stylesheet" href="kendoui/styles/kendo.common.min.css" />
<link type="text/css" rel="stylesheet" href="kendoui/styles/kendo.dataviz.metro.min.css" /> <script type="text/javascript" src="kendoui/js/jquery.min.js"></script>
<script type="text/javascript" src="kendoui/js/kendo.all.min.js"></script> </head>
<body>
<div> <div class="js-gauge" style=" width:250px; height:200px"></div>
<div class="js-chart" style=" width:750px; height:600px"></div>
</div>
<script type="text/javascript">
var ranges = [{
from: ,
to: ,
color: "#F97172"
}, {
from: ,
to: ,
color: "#FADE71"
}, {
from: ,
to: ,
color: "#67DF65"
}]; $(".js-gauge").kendoRadialGauge({
theme: 'metro',
pointer: {
value: ,
cap: {
size: 0.1,
color: "black"
}
},
scale: {
minorUnit: ,
majorTicks: {
size:
},
startAngle: -,
endAngle: ,
max: ,
labels: {
visible: true,
position: "inside",
},
rangeSize: ,
ranges: ranges
}
}); $(".js-chart").kendoChart({
theme: 'metro',
legend: {
position: "top"
},
seriesDefaults: {
type: "column"
},
series: [{
name: "Accomplishment",
color: "#67DF65",
axis: "number",
data: [3.907, 7.943, 7.848, 9.284, 9.263, 9.801, 3.890, 8.238, 9.552, 6.855],
tooltip: {
visible: true,
format: "{0:p1}",
template: "#= series.name #: #= kendo.toString(value,'n2') #"
}
}, {
type: "line",
color: "#B565DF",
axis: "percent",
name: "Validated Pipeline Coverage Ratio",
data: [0.988, 0.733, 0.994, 0.464, 0.52, 0.939, 0.333, 0.245, 0.339, 0.727],
tooltip: {
visible: true,
format: "{0:p1}",
template: "#= series.name #: #= kendo.toString(value,'p2') #"
}
}],
valueAxis: [{
name: 'number',
labels: {
format: "{0:n1}"
},
line: {
visible: false
}
}, {
name: 'percent',
labels: {
format: "{0:p1}"
},
line: {
visible: false
}
}],
categoryAxis: {
categories: ['Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio'],
line: {
visible: true
},
labels: {
rotation: -
},
axisCrossingValues: [, ]
},
tooltip: {
}
});
</script>
</body>
</html>
相关代码下载http://download.csdn.net/detail/dz45693/7647501
kendoui仪表盘和柱状图 示例的更多相关文章
- 工控图表控件ProEssentials创建3D柱状图示例代码
使用ProEssentials可以创建3D柱状图,柱状图的形式包括线框.实体和阴影. 类似于Graph control,3D柱状图只需要YData. Subsets定义沿z轴有多少行,Points定义 ...
- Qwt 折线图 波形图 柱状图示例效果
Qwt 目录下有不少 example,为了快速找到想要研究使用的例子,特意把所有例子的示例效果截图下来窗口标题即是 example 下的目录名称
- [DevExpress]ChartControl之柱状图示例
关键代码: using System; using System.Data; using System.Windows.Forms; using CSharpUtilHelpV2; using Dev ...
- echarts柱状图 渐变色
效果图: var xAxisData = []; var data = []; for (var i = 9; i < 16; i++) { xAxisData.push('5月' + i + ...
- JFreeChart 之柱状图
JFreeChart 之柱状图 一.JFreeChart 简介 JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets ...
- Echarts 背景渐变柱状图
var dom = document.getElementById("container"); var myChart1 = echarts.init(dom); var app ...
- pyecharts使用
安装 pyecharts 兼容 Python2 和 Python3.目前版本为 0.1.2 pip install pyecharts 入门 首先开始来绘制你的第一个图表 from pyecharts ...
- 数据分析——pyecharts
导入类库 from pyecharts import Pie, Bar, Gauge, EffectScatter, WordCloud, Map, Grid, Line, Timeline impo ...
- Python数据可视化系列-02-pyecharts可视化非常cool
pyecharts介绍 pyecharts网站 Pyecharts生成的图像,动态效果非常cool.在HTML上展示很是perfect.matplotlib用于科研,但是pyecharts用于展示和讲 ...
随机推荐
- 安装redis出现的问题
这个问题是我在腾讯云上安装redis时出现的错误, 1.在执行make命令时出现的错误 解决方案,没有安装gcc 什么是gcc: GCC是一个用于linux系统下编程的编译器是一个用于编程开发的自由编 ...
- Android-Start方式和Bind方式混合开启Service
Android-Start方式和Bind方式混合开启Service 需求如下 需要开发一个音乐APP,需要满足以下的需求: 当退出所有的Activity后仍然能够播放音乐 能够控制音乐的播放比如说,暂 ...
- ArduinoYun教程之Arduino编程环境搭建
ArduinoYun教程之Arduino编程环境搭建 Arduino编程环境搭建 通常,我们所说的Arduino一般是指我们可以实实在在看到的一块开发板,他可以是Arduino UNO.Arduino ...
- HDU3439 Sequence
今天下午学习了二项式反演,做了一道错排的题,开始了苦逼的经历. 显然答案是C(︀n,k)︀*H(n − k).其中H(i)为长度为i的错排序列 然后经过课件上一番二项式反演的推导 我就写了个扩展卢卡斯 ...
- COGS NIOP联赛 图论相关算法总结
最小生成树 Kruskal+ufs int ufs(int x) { return f[x] == x ? x : f[x] = ufs(f[x]); } int Kruskal() { int w ...
- [Java]JavaScript在这里学习
在这里学习JavaScript >> JS 教程 >> JavaScript 高级教程
- Codeforces Round #258 (Div. 2) E. Devu and Flowers 容斥
E. Devu and Flowers 题目连接: http://codeforces.com/contest/451/problem/E Description Devu wants to deco ...
- hdu 5783 Divide the Sequence 贪心
Divide the Sequence 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5783 Description Alice has a seq ...
- HDU 4741 Save Labman No.004 (2013杭州网络赛1004题,求三维空间异面直线的距离及最近点)
Save Labman No.004 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- android adb命令 unable to connect to 192.168.1.155:5555
如果使用有线网络无法用adb connect命令连接设备的话,可以选择使用无线wifi来连接. 首先在android设备上装一个叫做Adb Wireless的软件,打开wifi,然后打开adb wir ...
