微信小程序-隐藏和显示自定义的导航
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同。
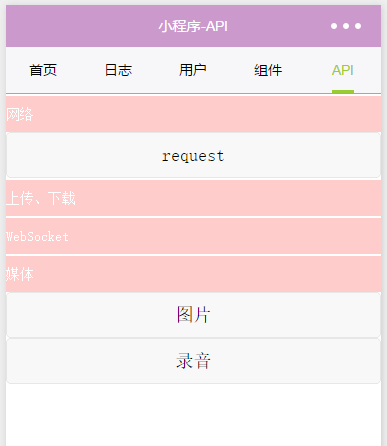
实现类似导航的隐藏显示,如图效果:

点击网络显示或隐藏网络中包含的内容。其他类似。
如果是jquery很方便实现,能直接操作document。在微信小程序中实现思路是:在逻辑层定义变量,通过setData赋值。
方法一:通过变量直接赋值,给每一个要控制显示的view定义变量
.wxml 代码:
<!--index.wxml-->
<view class="navView" bindtap="tigger" data-num="1">视图容器</view>
<view class="classname" hidden="{{view1}}">
<button bindtap="opentype" data-type="view">view</button>
<button bindtap="opentype" data-type="movable">movable</button>
</view> <view class="navView" bindtap="tigger" data-num="2">基础内容</view>
<view class="classname" hidden="{{view2}}">
<button bindtap="opentype" data-type="icon">icon</button>
<button bindtap="opentype" data-type="text">text</button>
<button bindtap="opentype" data-type="progress">progress</button>
</view> <view class="navView" bindtap="tigger" data-num="3">表单组件</view>
<view class="classname" hidden="{{view3}}">
<button bindtap="opentype" data-type="button">button</button>
<button bindtap="opentype" data-type="checkbox">checkbox</button>
<button bindtap="opentype" data-type="form">form</button>
<button bindtap="opentype" data-type="input">input</button>
<button bindtap="opentype" data-type="label">label</button>
<button bindtap="opentype" data-type="picker">picker</button>
<button bindtap="opentype" data-type="textarea">textarea</button>
</view>
.js对应代码:
data: {
view1: true,
view2: true,
view3: true
},
opentype: function (e) {
var url = e.currentTarget.dataset.type
url = url + '/' + url
wx.navigateTo({
url: url
})
},
tigger: function (e) {
var num = e.currentTarget.dataset.num
if (num == 1) {
this.setData({
view1: !this.data.view1
})
} else if (num == 2) {
this.setData({
view2: !this.data.view2
})
} else if (num == 3) {
this.setData({
view3: !this.data.view3
})
}
}
通过data-num="1" 这中传值方式,设置对应的view1的值。
这种方法能够实现效果,但是在添加了新的view之后需要修改js代码,所以不是最优的方法。
方法二:
.wxml 代码:
<!--index.wxml-->
<view class="navView" bindtap="tigger" data-num="0">网络</view>
<view class="classname" hidden="{{showArr[0]}}">
<button bindtap="opentype" data-url="network/request/request">request</button>
</view> <view class="navView" bindtap="tigger" data-num="1">上传、下载</view>
<view class="classname" hidden="{{showArr[1]}}">
<button bindtap="opentype" data-url="uploadFile">uploadFile</button>
<button bindtap="opentype" data-url="downloadFile">downloadFile</button>
</view> <view class="navView" bindtap="tigger" data-num="2">WebSocket</view>
<view class="classname" hidden="{{showArr[2]}}">
<button bindtap="opentype" data-url="connectSocket">connectSocket</button>
<button bindtap="opentype" data-url="downloadFile">OnSocketOpen</button>
</view> <view class="navView" bindtap="tigger" data-num="3">媒体</view>
<view class="classname" hidden="{{showArr[3]}}">
<button bindtap="opentype" data-url="uploadFile">图片</button>
<button bindtap="opentype" data-url="downloadFile">录音</button>
</view>
.js对应代码:
// index.js
var statusArrs = [false]
Page({
/**
* 页面的初始数据
*/
data: {
showArr: statusArrs
},
opentype: function (e) {
var url = e.currentTarget.dataset.url
url = '../' + url
wx.navigateTo({
url: url
})
},
//显示隐藏
tigger: function (e) {
var that = this;
var num = e.currentTarget.dataset.num
statusArrs[num] = !statusArrs[num]
that.setData({
showArr: statusArrs
})
}
})
方法二这种方式就简单实现了不修改js代码,添加了新的view也能控制隐藏显示。
一点小技巧分享。
微信小程序-隐藏和显示自定义的导航的更多相关文章
- 微信小程序(18)-- 自定义头部导航栏
最近做的项目涉及相应的页面显示相应的顶部标题,所以就需要自定义头部导航了. 首先新建一个顶部导航公用组件topnav,导航高度怎么计算? 1.wx.getSystemInfo 和 wx.getSyst ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- 微信小程序API交互的自定义封装
目录 1,起因 2,优化成果 3,实现思路 4,完整代码 1,起因 哪天,正在蚂蚁森林疯狂偷能量的我被boss叫过去,告知我司要做一个线上直播公开课功能的微信小程序,博主第一次写小程序,复习了下文档, ...
- 微信小程序省市区联动,自定义地区字典
最近在做一个项目的时候遇到了这么一个问题,就是省市区的联动呢,我们需要自定义字典来设置,那么微信小程序自带的省市区选择就不能用了,经过三根烟的催化,终于写出来了.下面献上代码示例. 首先是在utils ...
- 微信小程序animation有趣的自定义动画
这几天在看代码时遇到了一些问题:关于微信小程序的animation自定义动画自己没有系统的学习过 做动画需要我们将一个复杂的动作过程,拆解为一步一步的小节过程 微信中已经为我们写好了端口我们只需要实例 ...
- 微信小程序学习笔记四 自定义组件
1. 自定义组件 类似Vue或react中的自定义组件 小程序允许我们使用自定义组件的方式来构建页面 1.1 创建自定义组件 类似于页面, 一个自定义组件由json wxml wxss js 4个文件 ...
- 微信小程序tabBar 不显示底部菜单的原因和解决方法
1,书写,正确书写时tabBar,不要写成tabbar!!! 2,当创建新工程时,app.json中Pages配置是这样的 ,,[图1], 注意:微信小程序里面的json文件时不能注释的,图中只是给读 ...
- 微信小程序各类型的自定义组件篇
由于本人最近在开发小程序项目,期间对小程序有花点时间去研究,同时也找了网上大牛的一些案例,在这里分享部分自定义组件,部分代码是copy大牛案例的,有对小程序有兴趣的伙伴拿走,不谢! 源码下载地址:ht ...
- 微信小程序隐藏滚动条
全局wxss中添加以下样式,可以隐藏所有的滚动条: 包括使用scroll-view组件或者使用overflow-y:scroll;而出现的滚动条: 无论竖向横向滚动条都可隐藏: ::-webkit-s ...
随机推荐
- 常用maven命令总结
常用Maven命令: mvn -v //查看版本 mvn archetype:create //创建 Maven 项目 mvn compile //编译源代码 mvn test-compile //编 ...
- luogu P4396 [AHOI2013]作业
目录 题目 思路 错误&&傻叉 代码 题目 luogu 思路 每次都是插入比之前所有数字大的数,所以之前的答案就不会改变 用fhq-treap求出原序列,然后用树状数组依次算出每个值得 ...
- Asp.net简单概念知识
1. 简述 private. protected. public. internal 修饰符的访问权限.答 . private : 私有成员, 在类的内部才可以访问. protected ...
- NSwag enum
https://github.com/RSuter/NJsonSchema/wiki/JsonSchemaGenerator#integer-vs-string-enumerations Intege ...
- 全网最详细Apache Kylin1.5安装(单节点)和测试案例
转:http://blog.itpub.net/30089851/viewspace-2121221/ 微视频链接: Apache Kylin初识 1.版本(当前实验版本组合,版本一定要兼容 ...
- 如何加速tomcat启动速度
在tomcat启动的时候,我们可以做一些优化设置来使得tomcat的启动更快速,下面是一些常见的优化加速启动的方法建议(以tomcat-7.+为例说明). 1. Jars包 1.1.将一些不必要的j ...
- Windows下搭建FTP服务器
一.什么是ftp? FTP 是File Transfer Protocol(文件传输协议)的英文简称,而中文简称为“文传协议”.用于Internet上的控制文件的双向传输.同时,它也是一个应用程序(A ...
- HDU 6141 I am your Father!(最小树形图+权值编码)
http://acm.hdu.edu.cn/showproblem.php?pid=6141 题意: 求最大树形图. 思路: 把边的权值变为负值,那么这就是个最小树形图了,直接套模板就可以解决. 有个 ...
- UVa 1605 联合国大楼
https://vjudge.net/problem/UVA-1605 题意:有n个国家,要求设计一栋楼并为这n个国家划分房间,要求国家的房间必须连通,且每两个国家之间必须有一间房间是相邻的. 思路: ...
- 用 Excel 生成和管理 Markdown 表格--转载
Markdown 作为一种轻量级的标记语言,用来进行简单的文本排版,确实方便快捷.但 Markdown 标记语言的属性,也使得其在表格处理上略显繁琐且不直观.而 Excel 几乎就是表格的代名词,借助 ...
