下拉选择框 Spinner的用法。
代码如下:
package com.lixu.xialakuang; import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.TextView; public class MainActivity extends Activity {
TextView tv2;
TextView tv3; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); final String[] start = this.getResources().getStringArray(R.array.start);
final String[] target = this.getResources().getStringArray(R.array.target); Spinner spinner1 = (Spinner) findViewById(R.id.sp1);
Spinner spinner2 = (Spinner) findViewById(R.id.sp2); tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3); tv2.setTextSize(20);
tv3.setTextSize(20); MyAdapterr mMyAdapterr = new MyAdapterr(this, -1, target); MyAdapterr mMyAdapter = new MyAdapterr(this, -1, start); spinner1.setAdapter(mMyAdapter); spinner2.setAdapter(mMyAdapterr); spinner1.setOnItemSelectedListener(new OnItemSelectedListener() { @Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
tv2.setText(target[arg2]);
} @Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
spinner2.setOnItemSelectedListener(new OnItemSelectedListener() { @Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
tv3.setText(start[arg2]);
} @Override
public void onNothingSelected(AdapterView<?> arg0) {
}
}); } private class MyAdapterr extends ArrayAdapter {
LayoutInflater flater;
private Context context;
private String[] target;
int[] image = { R.drawable.beijing, R.drawable.chengdu, R.drawable.guangzhou, R.drawable.hangzhou,
R.drawable.wuhan, R.drawable.xian, R.drawable.shenzhen }; @Override
public int getCount() { return target.length;
} public MyAdapterr(Context context, int resource, String[] target) {
super(context, resource, target);
this.context = context;
this.target = target;
this.image = image;
flater = LayoutInflater.from(context);
} // 设置最上面选中列表的view
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.list, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.iv1);
iv.setImageResource(image[position]); TextView tv = (TextView) convertView.findViewById(R.id.tv1);
tv.setBackgroundColor(Color.RED); tv.setText(target[position]);
return convertView;
} // 设置下拉列表的 view 如果不写这个方法会报 Resources$NotFoundException: Resource ID
// #0xffffffff这个错误 @Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.list, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.iv1);
iv.setImageResource(image[position]); TextView tv = (TextView) convertView.findViewById(R.id.tv1); tv.setBackgroundColor(Color.GREEN);
tv.setText(target[position]);
return convertView;
}
} private class MyAdapter extends ArrayAdapter { LayoutInflater flater;
private Context context;
private String[] start;
int[] image = { R.drawable.beijing, R.drawable.chengdu, R.drawable.guangzhou, R.drawable.hangzhou,
R.drawable.wuhan, R.drawable.xian, R.drawable.shenzhen }; @Override
public int getCount() { return start.length;
} public MyAdapter(Context context, int resource, String[] target) {
super(context, resource, target);
this.context = context;
this.start = start;
flater = LayoutInflater.from(context);
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.list, null); ImageView iv = (ImageView) convertView.findViewById(R.id.iv1);
iv.setImageResource(image[position]); TextView tv = (TextView) convertView.findViewById(R.id.tv1);
tv.setBackgroundColor(Color.RED);
tv.setText(start[position]); return convertView;
} @Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.list, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.iv1);
iv.setImageResource(image[position]);
TextView tv = (TextView) convertView.findViewById(R.id.tv1); tv.setText(start[position]);
tv.setBackgroundColor(Color.GREEN); return convertView;
}
}
}
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:id="@+id/iv1"
android:layout_width="50dp"
android:layout_height="50dp" /> <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="10dp"
android:textSize="20sp" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources> <string-array name="start">
<item>北京</item>
<item>成都</item>
<item>广州</item>
<item>杭州</item>
<item>武汉</item>
<item>西安</item>
<item>深圳</item>
</string-array>
<string-array name="target">
<item>北京</item>
<item>成都</item>
<item>广州</item>
<item>杭州</item>
<item>武汉</item>
<item>西安</item>
<item>深圳</item>
</string-array> </resources>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lixu.xialakuang.MainActivity" > <TextView
android:id="@+id/tv2"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_alignParentTop="true"
android:gravity="center" /> <TextView
android:id="@+id/tv3"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/tv2"
android:gravity="center" /> <LinearLayout
android:id="@+id/linearlayout"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_below="@+id/tv2"
android:layout_centerHorizontal="true"
android:orientation="horizontal" > <Spinner
android:id="@+id/sp1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" /> <Spinner
android:id="@+id/sp2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout> </RelativeLayout>
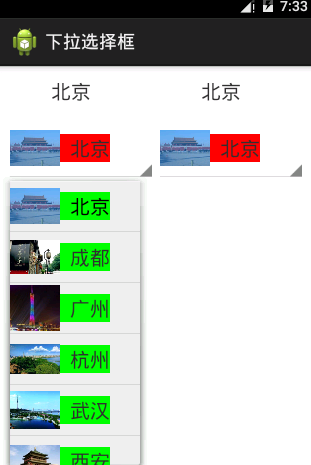
运行效果图:

下拉选择框 Spinner的用法。的更多相关文章
- android下拉选择框spinner
spinner是什么东西呢?有点像下拉菜单,其实是一个弹出窗口,但是是可以进行进一步操作的弹出窗口.你点击那个三角形的符号,弹出一个窗口,通常是列表,然后进行操作. 它在xml文件中的定义和其它控件没 ...
- java、easyui-combotree树形下拉选择框
最近一直在研究这个树形的下拉选择框,感觉非常的有用,现在整理下来供大家使用: 首先数据库的表架构设计和三级菜单联动的表结构是一样,(父子关系) 1.下面我们用hibernate建一下对应的额实体类: ...
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- ul+jquery自定义下拉选择框
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框)
[源码下载] 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框) 作者:webabcd 介绍背水一战 Wind ...
随机推荐
- 认识电脑的开机流程与主引导分区(MBR)
在前篇随笔中,已经谈到了CMOS与BIOS,CMOS是记录各项硬件参数(包括系统时间.设备的I/O地址.CPU的电压和频率等)且嵌入到主板上面的存储器,BIOS是一个写入到主板上的韧体(韧体是写入到硬 ...
- Qt Designer中文入门教程
Qt Designer窗口布局Layouts提供了四种布局方法,他们是: Vertical Layout 纵向布局Horizontal Layout 横向布局Grid Layout 栅格布局Form ...
- BZOJ4887: [Tjoi2017]可乐 矩阵快速幂
Description 加里敦星球的人们特别喜欢喝可乐.因而,他们的敌对星球研发出了一个可乐机器人,并且 放在了加里敦星球的1号城市上.这个可乐机器人有三种行为:停在原地,去下一个相邻的 城市,自爆. ...
- UVa 437 巴比伦塔
https://vjudge.net/problem/UVA-437 这道题和HDU的Monkey and Banana完全一样. #include<iostream> #include& ...
- .NET Core2.0应用IdentityServer4
IdentityServer4能解决什么问题 假设我们开发了一套[微博程序],主要拥有两个功能:[登陆验证].[数据获取] 随后我们又开发了[简书程序].[知乎程序],它们的主要功能也是:[登陆验证] ...
- 【Python】【有趣的模块】【Bobo】
[python web框架之 bobo的安装配置] [Mac] 我的Mac环境,python3.5 1. 安装bobo : >>> pip3 install bobo 2. 配 ...
- Java中的垃圾回收机制
1. 垃圾回收的意义 在C++中,对象所占的内存在程序结束运行之前一直被占用,在明确释放之前不能分配给其它对象:而在Java中,当没有对象引用指向原先分配给某个对象的内存时,该内存便成为垃圾.JVM的 ...
- 安装 mysql8.0.13 (Ubuntu 16.04 desktop amd64)
1.下载mysql deb https://dev.mysql.com/downloads/mysql/ #移动到/usr/local/src/目录,解压 sudo mv mysql-server_8 ...
- 转载:Nginx负载均衡的5种策略
nginx可以根据客户端IP进行负载均衡,在upstream里设置ip_hash,就可以针对同一个C类地址段中的客户端选择同一个后端服务器,除非那个后端服务器宕了才会换一个. nginx的upstre ...
- 《F4+2—团队项目设计完善&编码测试》
1:根据OOD详细设计工作要点,修改完善团队项目系统设计说明书和详细设计说明 a.软件系统设计说明书的完善 将测试启动准则,测试结束准则,测试暂停/中止标准加到了测试计划中.将把在测试中会 ...
