Kotlin语言Web库又添一虎将:Kweb
Kweb是一个库,您可以利用它使用Kotlin编程语言轻松构建Web应用程序。从程序员的角度来看,它基本上消除了浏览器和服务器之间的分离。这意味着只操纵DOM的事件不需要进行服务器往返。由于Kweb是用Kotlin编写的,用户应该对Kotlin和Java生态系统有一定的了解。
Kweb允许您将所有业务逻辑保留在服务器端,并通过高效的websocket与web浏览器进行通信。为了有效地处理异步性,它利用了Kotlin强大的新协同机制。还允许通过在两者之间无缝传递事件来保持客户端和服务器之间的一致状态。

Kweb有什么特点?
- 使Web服务器和Web浏览器之间的障碍对程序员来说几乎是不可见的。
- 最大限度地减少服务器 - 浏览器聊天和浏览器渲染开销。
- 支持与一些功能强大的JavaScript库集成,如Semantic,这是一个专为主题设计的UI框架。
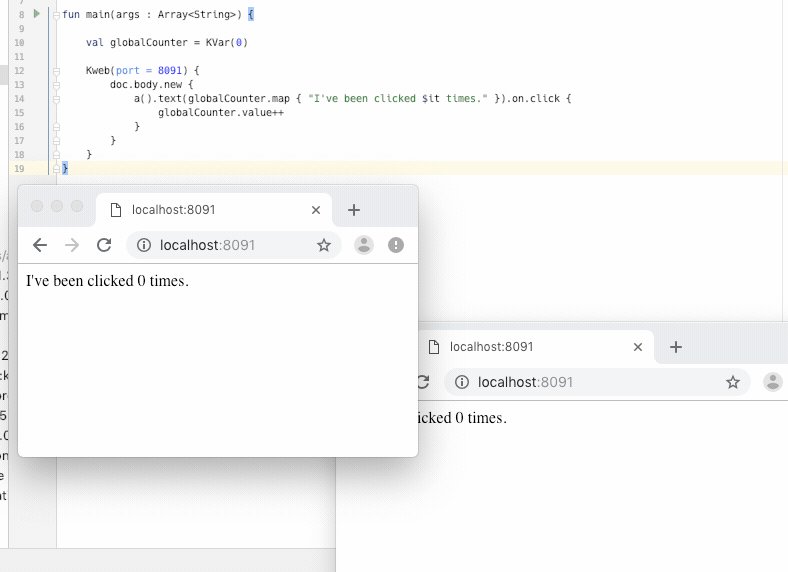
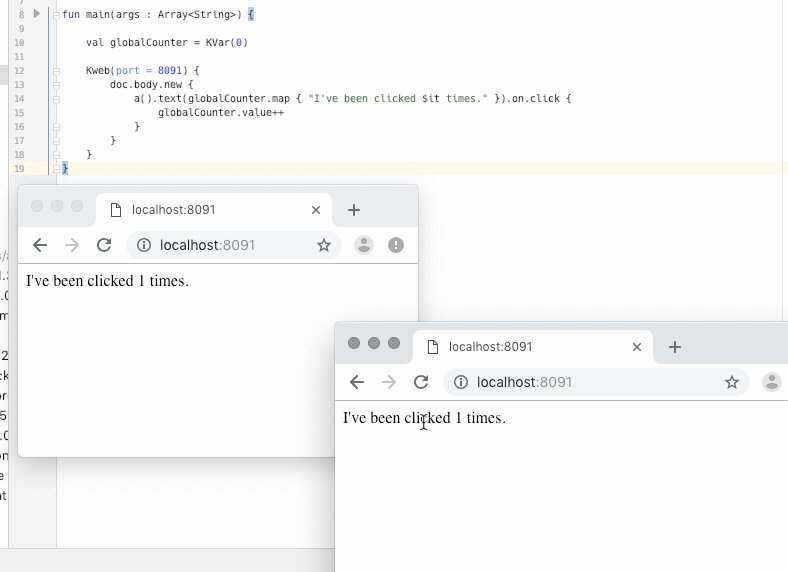
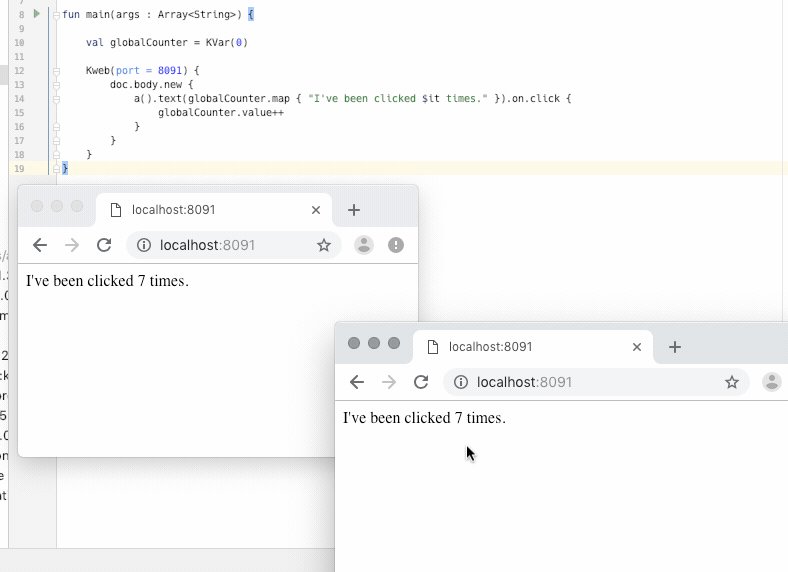
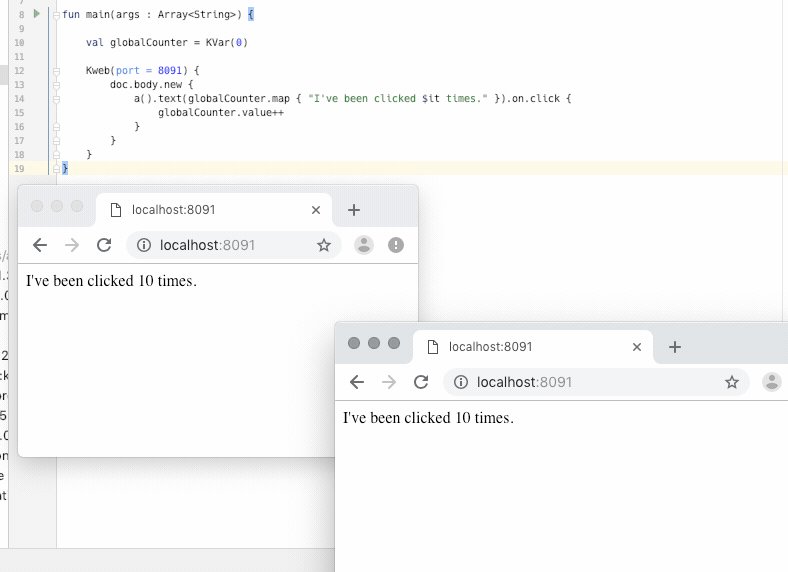
- 允许将浏览器中的DOM元素直接绑定到服务器上的状态,并通过观察者和数据映射器模式自动更新它们。
- 与Shoebox无缝集成,Shoebox是一个用于持久数据存储的Kotlin库,支持视图和观察者模式。
- 轻松添加到现有项目。
- 立即更新您的Web浏览器以响应代码更改。
- Kweb库是通过JitPack发布的,JitPack是一个用于JVM和Android项目的新型软件包存储库。
- Kweb利用了这样一个事实:在大多数Web应用程序中,逻辑发生在服务器端,而客户端不可信任。这个库还处于起步阶段,但仍然能够很好地证明该方法是可行的。
Kotlin语言Web库又添一虎将:Kweb的更多相关文章
- 用Kotlin语言重新编写Plaid APP:经验教训(I)
原文标题:Converting Plaid to Kotlin: Lessons learned (Part 1) 原文链接:http://antonioleiva.com/plaid-kotlin- ...
- 释放Android的函数式能量(I):Kotlin语言的Lambda表达式
原文标题:Unleash functional power on Android (I): Kotlin lambdas 原文链接:http://antonioleiva.com/operator-o ...
- Kotlin 语言高级安卓开发入门
过去一年,使用 Kotlin 来为安卓开发的人越来越多.即使那些现在还没有使用这个语言的开发者,也会对这个语言的精髓产生共鸣,它给现在 Java 开发增加了简单并且强大的范式.Jake Wharton ...
- Kotlin语言学习笔记(5)
委托模式(Delegation) 类的委托 interface Base { fun print() } class BaseImpl(val x: Int) : Base { override fu ...
- Erlang的Web库和框架
ChicagoBoss,Nitrogen ,Zotontic,BeepBeep,ErlyWeb,Erlang Boss. 转自:http://bbs.chinaunix.net/thread-3764 ...
- Android Kotlin —— 语言结合
2017 Google I/O 大会开始就宣布,将Kotlin语言作为安卓开发的一级编程语言. Kotlin 是一个基于 JVM 的新的编程语言,由 JetBrains 开发. Ko ...
- GO语言web框架Gin之完全指南
GO语言web框架Gin之完全指南 作为一款企业级生产力的web框架,gin的优势是显而易见的,高性能,轻量级,易用的api,以及众多的使用者,都为这个框架注入了可靠的因素.截止目前为止,github ...
- 用Kotlin语言重新编写Plaid APP:经验教训(II)
原文标题:Converting Plaid to Kotlin: Lessons learned (Part 2) 原文链接:http://antonioleiva.com/plaid-kotlin- ...
- Standard C 语言标准函数库介绍
全面巩固所知所学,往精通方向迈进! Standard C 语言标准函数库速查 (Cheat Sheet) from:http://ganquan.info/standard-c/function/ C ...
随机推荐
- Kibana在Linux上安装部署及使用说明
Kibana安装及使用说明 Kibana是一个针对Elasticsearch的开源分析及可视化平台,用来搜索.查看交互存储在Elasticsearch索引中的数据. 官方地址:https://www. ...
- Timer应用之Interval优化
开发中, 有时有这种场景,使用 Timer 的 Timer_Elapsed 间隔 执行(如:从数据库)获取数据 与 现有 应用服务器中的 静态变量数据(起到缓存的目的)做 对比 ,若有改变,则 更新 ...
- Docker镜像制作
使用docker原始源为centos制作一个nginx镜像 pull一个centos镜像 docker pull centos 运行进入容器 docker run -it centos 容器内安装wg ...
- windows10下笔记本电脑外接显示器设置
笔记本屏幕小,故外接一个显示器,方便使用. 我的电脑没有VGA接口,有HDMI接口,所以我买了一个HDMI到VGA接口转换器. 直接把外界显示器安装到笔记电脑上,如下图所示 接下来是屏幕设置 打开系统 ...
- octomap的简介
装载自高翔博士的博客:https://www.cnblogs.com/gaoxiang12/p/5041142.html 什么是octomap? RGBD SLAM的目的有两个:估计机器人的轨迹,并建 ...
- POJ_3368_Frequent values
Frequent values Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 19998 Accepted: 7180 ...
- CVPixelBuffer
https://www.cnblogs.com/psklf/p/7700834.html https://stackoverflow.com/questions/16475737/convert-ui ...
- ArcGIS earth 1.0 beta体验报告——给我一个按钮我将转动整个地球
随着Esri研发中心的ArcGIS earth 1.0 beta版本的全新发布,声势浩大,很多人为之好奇静待观摩其阵容.抽出五分钟体验,良心用户,必得出炉一份体验报告了. -------------- ...
- Zero-Copy技术
概述 考虑这样一种常用的情形:你需要将静态内容(类似图片.文件)展示给用户.那么这个情形就意味着你需要先将静态内容从磁盘中拷贝出来放到一个内存buf中,然后将这个buf通过socket传输给用户,进而 ...
- js-jquery-SweetAlert2【一】使用
概述:SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌入HTML标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了5种 ...
