web前端----jQuery属性操作
知识点总结
1、属性
属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性)、 attr(属性名|属性值)
- 一个参数是获取属性的值,两个参数是设置属性值
- 点击加载图片示例
removeAttr(属性名)
-删除属性的值
prop(属性名|属性值)
- 属性的返回值的是布尔类型
- 单选,反选,取消的例子
removeProp(属性名)
-删除属性的值 循环:each(两种循环示例)
- $.each(数组/对象, function(i, v){})
- $("div").each(function(){})
CSS类
- addClass 添加类属性
- removeClass 移除类属性
- toggleClass 开关|切换(有就移除,没有就添加)
灯泡的例子
HTML代码/文本/值
没有参数就是获取对应的值,
有参数就设置对应的值
- .html() 添加html标签 .html("<span>啦啦啦。</span>")
- .text() 添加文本 .text("啦啦啦。")
- .val()
input :一个参数,获取的是input框里面的值
checkbox :一个参数,获取的是value的值
select :
单选:获取值
多选:得到的是一个数组,设置的时候也要是数组
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行复制操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
示例:全选、反选、取消
一、属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性示例</title>
</head>
<body>
<img src="Bootstrap_i1.png" alt="">
<table border="">
<tbody>
<tr>
<td>1</td>
<td>武侠</td>
<td>销售部</td>
</tr>
<tr>
<td>2</td>
<td>哎哎呀</td>
<td>财经部</td>
</tr>
</tbody>
</table>
<form action="">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="radio">
<select name="" id="">
<option value="">甘肃</option>
<option value="">兰州</option>
<option value="">永登</option>
<option value="">天水</option>
<option value="">庆阳</option>
</select>
</form>
<script src="jquery-3.2.1.min.js"></script>
<script>
// $("img").attr("src","Bootstrap_i3.png");
// $("table").attr("aaa");
// $("table").attr("aaa","按时");
</script>
</body>
</html>
示例
二、示例图片
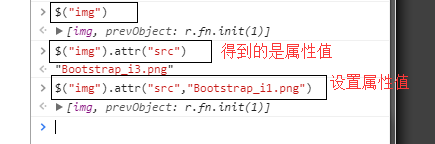
1、attr
(1)得到属性和设置属性值

(2)设置自定义属性值

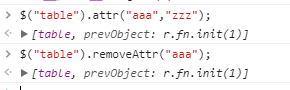
2、removeAttr

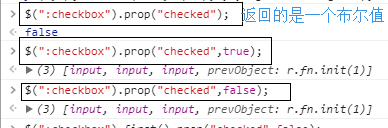
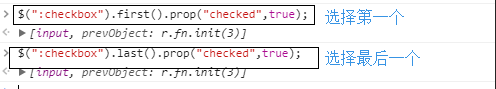
3、prop


4、removeProp
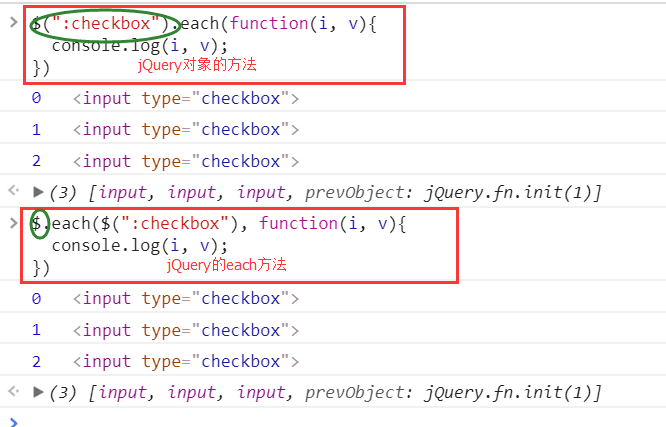
三、jquery中的循环的两种方式
// 方式一
li = [11,22,33];
$.each(li,function (i,v) {
console.log(i,v)// 0 11
// 1 22
// 2 33
})
// 方式二
$(".c1").each(function (i,v) {
console.log(i,v) //这里的v拿到的是标签
// 0 <div class="c1">hah</div>
// 1 <div class="c1">年</div>
// 2 <div class="c1">娃的</div>
console.log(v.innerText) //拿到文本
})
</script>

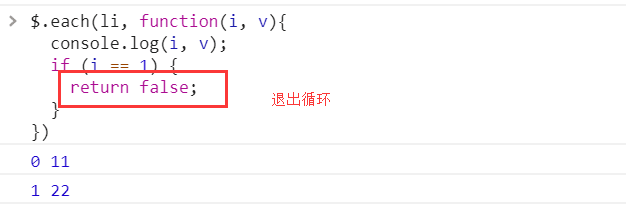
退出循环============================

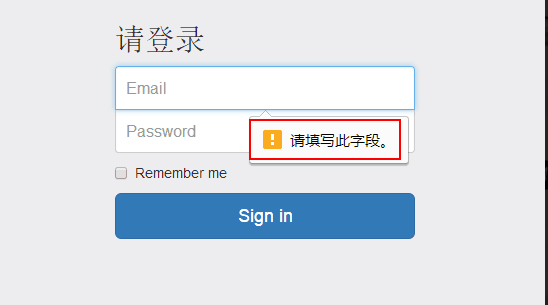
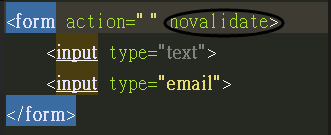
三、注意的一个下问题:

解决方法

web前端----jQuery属性操作的更多相关文章
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- jquery——属性操作、特殊效果
1. attr().prop() 取出或者设置某个属性的值 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 前端之JQuery:JQuery属性操作
Jquery2--属性相关的操作 知识点总结 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个参数是设置属性 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- python全栈开发day48-jqurey自定义动画,jQuery属性操作,jQuery的文档操作,jQuery中的ajax
一.昨日内容回顾 1.jQuery初识 1).使用jQuery而非JS的六大理由 2).jQuery对象和js对象转换 3).jQuery的两大特点 4).jQuery的入口函数三大写法 5).jQu ...
随机推荐
- thinkphp---Excel导入!
在做项目的时候,很多时候会遇到需要将excel导入到数据库的操作: 需要用到Excel类: 下载地址: https://gitee.com/meiyouzhanghao/excel 位置:Thinkp ...
- return 通过文件后缀名得到的函数字符串
<?php//图片处理工具类class Image{//属性private $thumb_width; //缩略图的宽private $thumb_height;//错误属性public $th ...
- Equinox P2 介绍(一)Getting Start
一直觉得 Equinox 的 P2 是个神秘的东西,常常使得 Eclipse 或 Equinox 表现出一些奇怪的行为,于是找来官方文档读一读,试图更好地理解与应用 Equinox . 官方文档很多, ...
- java 中常见的一些错误
1.NosuchMethodError java 类中找不到该方法! 可能该类所在的同一个包下有一个相同的相同的类,然后那个类中没有我们所要调用的类. 解决方法:若那个类不需要,可以删除class! ...
- 【make install】自定义安装目录,添加动态链接库 【--prefix】 【ldconfig】 【LD_LIBRARY_PATH】
怎么卸载make install安装的软件? https://www.zhihu.com/question/20092756 怎么指定安装目录以及对应的添加动态库的方法 linux库在不指定安装路径时 ...
- React-生命周期的相关介绍
1.mounting/组件插入相关 (1)componentWillMount 模板插入前 (2)render 模板插入 (3)componentDidMount 模板插入后 2.Updating/ ...
- javaScript高级教程(十) iframe
1.iframe的基础,深入理解frame是何物,属性该如何设置. iframe即内联框架.不同于frame,frame与frameset综合使用,成为帧,框架集.frame已经不大使用了.说白了,f ...
- javaScript高级教程(九) ------javascript对象字面量--------困扰已久的问题
在编程语言中,字面量是一种表示值的记法.例如,"Hello, World!" 在许多语言中都表示一个字符串字面量(string literal ),JavaScript也不例外. ...
- git快速入门 push/clone/reset/merge/切换分支全都有
本文介绍git快速入门,从安装/创建init / 发布push/版本回退reset / branch分支切换/合并分支merge 这些基本的操作都有涉及,方便新人快速入手,有需要的朋友mark一下.首 ...
- js与jQuery差别
jQuery能大大简化Javascript程序的编写,我近期花时间了解了一下jQuery.把我上手过程中的笔记和大家分享出来.希望对大家有所帮助. 要使用jQuery.首先要在HTML代码最前面加上对 ...
