20145314郑凯杰《网络对抗技术》实验8 WEB基础实践
20145314郑凯杰《网络对抗技术》实验8 WEB基础实践
一、实验准备
1.0 实验目标和内容
- Web前端HTML。能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt。理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
2.0 实验问题的回答
(1)什么是表单
表单就是网页上的表格,可以负责数据采集功能。例如输入文本,密码,进行选择等等。
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP语言
- PHP语言
- JSP语言
二、Web前端HTML
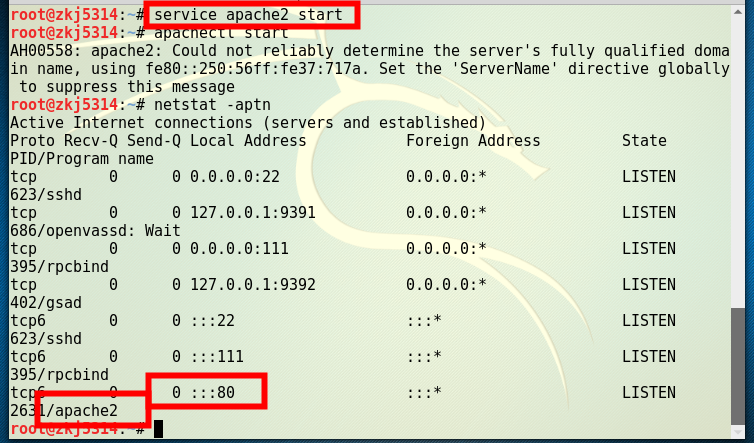
首先开启apache,同上个实验一样,西安关闭80端口,再开启。

可以看到我们用到的是80端口,接着对其apache进行测试,是否可用

输入localhost:80。进入到了上节课我们用到的网页中。
接下来进入我们的编辑目录 /var/www/html
新建一个haha.html的文件,并对其进行编辑:

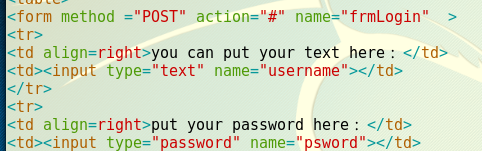
写一个简单的网页,其中有可输入文字的框和可选框

在火狐浏览器中输入localhost:80/haha.html,打开该网页。进入到了我刚编写的网页中。
我一共实现了三种html的表单动能,文本框的填写,密码的填写,选项的选择。
对于POST与GET的设定,这里我先尝试的是,POST。POST用以向服务器发送数据,按照放在form中的数据体,传到action所指向URL。

编写一个PHP,其中的代码含义为,将网页已经写好的元素 username 和 password,传到php的页面中并显示出来。
然后在html中的form方法里,action="5314.php"
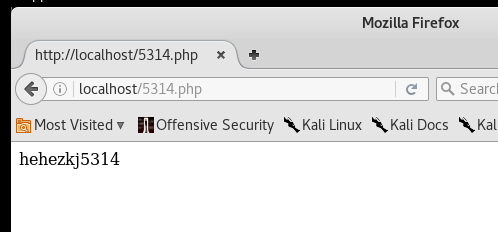
测试:

成功
三、Web后端:MySQL基础
实验步骤为:
- 启动数据库
- 创建一个新的数据库
- 建立一张新表 zwj,有username和password两个字段,最长各20个字符
- 添加记录
- 数据库表

使用命令/etc/init.d/mysql start打开mysql服务
输入mysql -u root -p,这里要注意“-”的输入
根据提示输入密码,密码为p@ssw0rd,进入MySQL:

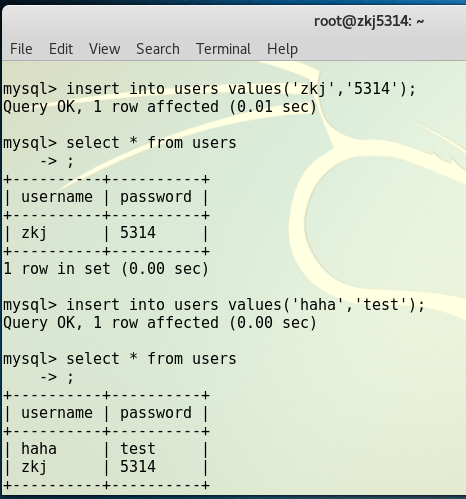
建立一张新的表,名称为kj5314。
其中包含两个字段,username和password。

用 insert into 表名 values('值1','值2','值3'...); 语句,插入数据。成功啦。
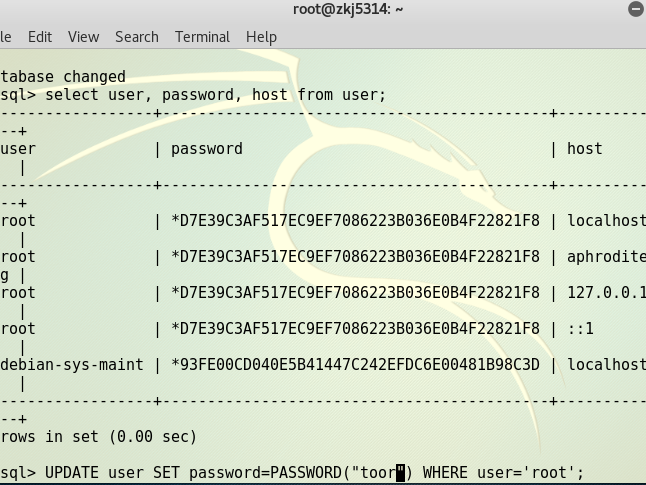
看了一遍要求,发现还有修改密码这个环节漏了:
选择mysql这个数据库

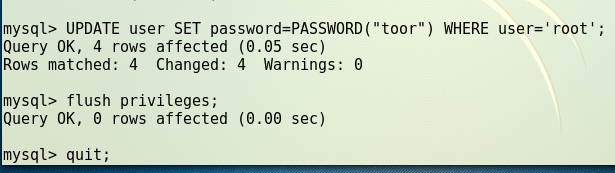
修改新的密码为 toor
更新权限并退出重启,修改成功

四、Web后端:编写PHP网页
前端网页直接用上面编写好的表单,用POST推上去的。名称为haha.html
接下来我们需要做的就是编写一个后台连接到数据库,实现从数据库中调用数据,来验证用户输入的用户名和密码是否为已注册的。
我编写的PHP代码为:
<?php
$uername=($_POST["username"]);
$password=($_POST["password"]);
echo $username;
$query_str="SELECT * FROM users WHERE username='{$username}' and password=password('{$password}');";
$mysqli = new mysqli("127.0.0.1", "root", "toor", "kj5314");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
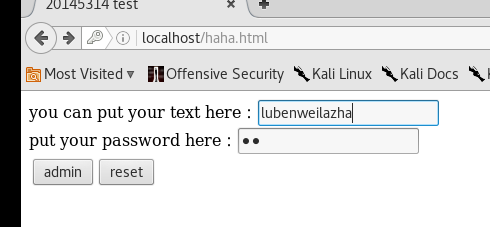
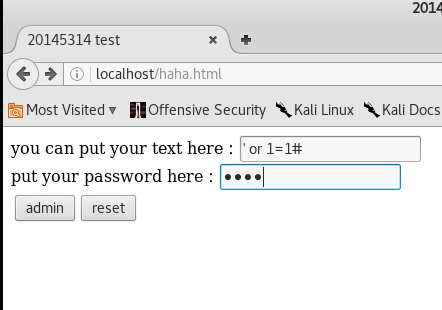
编辑好前端haha.html和后台之后,用火狐浏览器打开前端,并输入用户名和密码:
先输入一个错误的:

很显然登录失败:

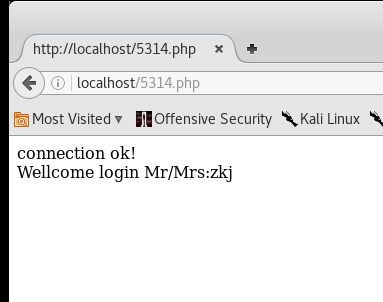
输入正确的用户名和密码之后,成功登录:

五、简单的SQL注入
简单的测试
SQL注入,就是把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
做一个简单的SQL注入,就是简单地将命令输入用户名框。
输入' or 1=1#
根据我们编写的php代码,SQL语句就会变为:
select * from users where username='' or 1=1#' and password=password(XXX);
永远为真,就可以直接登录。

登录成功
进一步,通过SQL注入将用户名和密码保存在数据库中
用于插入的用户名为"de",密码为 5314
考虑其语法,我们需要插入的效果为
SELECT * FROM users WHERE username='';
insert into users(username,password) values('de',password("5314"));
所以用到的语句就是:
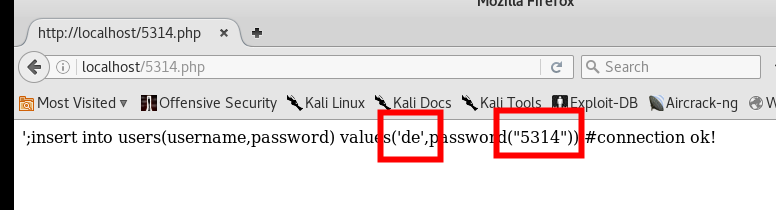
';insert into users(username,password) values('de',password("5314"));#
在用户名框中输入。
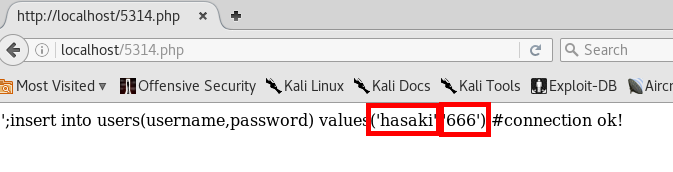
成功注入:

但是此时却没法成功登录。不知道是为什么。

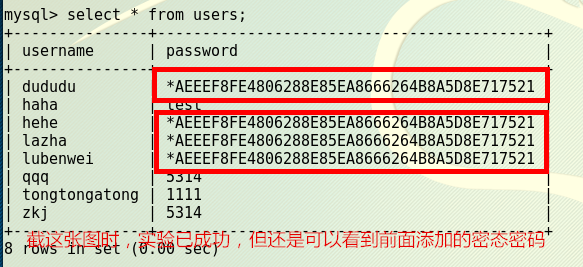
进入mysql查看数据库,发现数据已经成功注入。
但是显示的是乱码,也就是密码是密态的。

于是选择更改方法,
修改语句为:
';insert into users(username,password) values('hasaki','666');#
重新注入:

然后成功登录了

六、XSS攻击测试
跨站脚本攻击是新型的“缓冲区溢出攻击“
就是将恶意代码例如jsp代码植入到提供给其它用户使用的页面中。
 hahaha
hahaha
这是我们要用到的代码,代码的功能就是直接读取/var/www/html目录下的图片
然后我们将测试的图片拷到html目录下
在火狐浏览器中测试:

这里可以注意到,这个页面是先转到了php。
七、实验感想
首先是这次的实验直接与网络安全编程基础有密切的联系,让我回忆起了知识。范洁老师上课曾经提到过,说数据库是信息安全十分重要的一块知识,刚开始我还不理解。后来才发现,无论前端有多华丽,后台的逻辑有多严密,为这些提供保障的还是数据库的构建。刘念老师的课上,对于数据库的构建,如若构建得当,对于前端后台的设计都是能做到事半功倍的效果。
刚开始我对网络攻防这门课没有综合性如此高的认识,直到我完成了这次的实验。才发现网络攻防,是真正的综合性信息安全学科,可以网罗一切我们所用到的知识。前端后台数据库的设计与构建,让我重新认识了网络攻防,也重新认识了信息安全。一切计算机、网络、社会工程领域,都值得我们每个网络攻防学者去研究和投入。
20145314郑凯杰《网络对抗技术》实验8 WEB基础实践的更多相关文章
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 <网络对抗> 实验8 Web基础 基础问题回答 ●什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集 ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
随机推荐
- UVALive 3938 - "Ray, Pass me the dishes!" - [最大连续子列和+线段树]
题目链接:https://cn.vjudge.net/problem/UVALive-3938 参考刘汝佳书上说的: 题意: 给出一个长度为n的序列, 再给出m个询问, 每个询问是在序列 $[a,b] ...
- HDU-5965 扫雷 模拟+想法
http://acm.hdu.edu.cn/showproblem.php?pid=5965 (合肥)区域赛签到题...orz 题意:3*n的地图上扫雷(规则就是正常扫雷),中间一排全部没有雷,且全部 ...
- PHP之文件上传
1.$_FILES['myFile']['name'] 上传文件的原始名称 2.$_FILES['myFIle']['type'] 上传文件的mime-type 3.$_FILES['myFile'] ...
- kafka杂记
对kafka介绍全面的一个链接 [传送门]http://blog.csdn.net/lizhitao/article/details/39499283 http://blog.csdn.net/liz ...
- sql中union 和union all
两者都是把两个表合并到一起,不同的是,union是要去重的,union all不去重
- 【Python】xpath中为什么粘贴进去代码后老报错?如何在定位元素的时候准确找到定位切入点?
1. xpath后()中双引号("")里面不能套用双引号(""),把里面的双引号改成单引号('')报错就没有了. 2.如何在定位元素的时候准确找到定位切入点? ...
- android指纹
Android 6.0+指纹识别心得 Android 6.0+Fingerprint心得 数据来源:https://blog.csdn.net/lhj1076880929/article/detail ...
- 十天精通CSS3(6)
属性选择器 在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进 ...
- 五、Mosquitto 高级应用之权限管理
本文将讲解 Mosquitto 权限管理.如果还没有搭建 Mosquitto 服务的可以参考我的另外两篇文章<< 一.Mosquitto 介绍&安装>> << ...
- POJ:3083 Children of the Candy Corn(bfs+dfs)
http://poj.org/problem?id=3083 Description The cornfield maze is a popular Halloween treat. Visitors ...
