jQuery 概述
jQuery 概述
版权声明:未经博主授权,内容严禁分享转载!
什么是 JavaScript 类库
JavaScript 类库是指已经被封装好的一系列 JavaScript 函数,能够实现一些特定的功能,在开发过程中可以直接调用,也叫做 JavaScript 函数库,简称 js库。
JavaScript 类库的出现,是为了简化 JavaScript 的开发。
什么是 jQuery
jQuery是一个第三方 JS类库 ,用于简化核心 DOM 的操作。
jQuery 是由 John Resig 于2006年创建的开源项目。

jQuery 可以使开发人员更方便的操作 HTML 页面元素,处理事件,实现动画,实现AJAX交互等,并能够很好的支持 CSS3 及各种浏览器。
jquery 官网:http://jquery.com

为什么要使用 jQuery
jQuery 的终极目标是:write less,do more (些更少的代码,做更多的事情)
jQuery 是 DOM 操作的终极简化
- jQuery 提供了很多 API,用来简化 DOM 的操作:
- 查找、 增删改、 事件绑定、 动画、 AJAX、
解决了浏览器兼容性问题
如何使用 jQuery
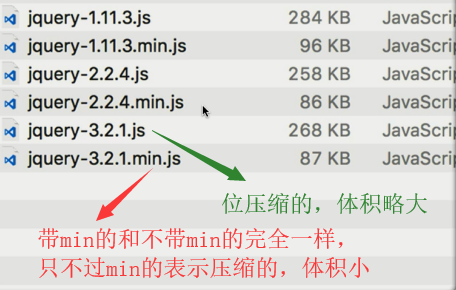
1.下载 jquery.js 库文件。

学习编写的话,建议实现 未压缩的,但是如果上线,使用压缩版的,因为压缩版的浏览器加载起来更快。

2.引入
引入服务器本地的 jquery.js 文件
- <script src = "js/jquery-1.11.3.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入jquery</title>
</head>
<body> <script src="js/jquery-3.3.1.js"></script>
</body>
</html>
引入之后就可以调用库文件内容了,但是一定要记住!!要先引用在调用!调用的东西一定在引用后!
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入jquery</title>
</head>
<body>
<h1 id="h1">jquery概述</h1>
<script src="js/jquery-3.3.1.js"></script>
<script>
// 改变h1文本的颜色
jQuery('#h1').css("color","red");
</script>
</body>
</html>

引入CDN网络中的 jquery.js 文件地址
- CDN:内容分发网络,根据客户端距离每台服务器的网络状况,智能选择最优的服务器下载资源。
- <script src = 'http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.js'></script>
jQuery 概述的更多相关文章
- jQuery概述,代码举例及最新版下载
jQuery是一个快速的,小巧的,具有强大功能的JavaScript库. 它的基本功能包括: 1)访问和操作DOM元素 2)控制页面样式(可以兼容各种浏览器) 3)对页面事件的处理 4)大量插件在页面 ...
- Unit01: jQuery概述 、 jQuery选择器 、 jQuery操作DOM
Unit01: jQuery概述 . jQuery选择器 . jQuery操作DOM 使用jQuery放大字体: <!DOCTYPE html> <html> <head ...
- jQuery概述
JQUERY JS语法字典---网友总结 1.document.write(""); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document->ht ...
- jQuery基础之(一)jQuery概述
1.jQuery的简介 就像上节所将到的Ajax框架一样,简单的说,jQuery是一个优秀的javascript框架,它能够让用户方便的处理html,events(冒泡)事件,动画效果,ajax交互等 ...
- 第一章 JQuery概述
1.JQuery的作用:访问和操作DOM元素控制页面样式对页面事件进行处理扩展新的JQuery插件与Ajax技术完美结合注:JQuery能完成的效果js都能完成,但是JQuery的开发效率更高,代码更 ...
- 1、jQuery概述
JQuery基本功能 ① 访问和操作Dom元素 ② 控制页面样式 ③ 对页面事件的处理 ④ 大量插件在页面中的运用 ⑤ 与Ajax技术的完美结合 $(document).ready ...
- jQuery笔记总结
来源于:http://blog.poetries.top/2016/10/20/review-jQuery/ http://www.jianshu.com/p/f8e3936b34c9 首先,来了解一 ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- jQuery专题
jQuery概述 ·为了简化JavaScript的开发,一些JavaScript库诞生了.JavaScript库封装了很多预定义的对象和实用函数.能帮助使用者建立有高难度交互的Web2.0特性的富客户 ...
随机推荐
- CodeForce 832A Sasha and Sticks
A. Sasha and Sticks time limit per test2 seconds memory limit per test256 megabytes inputstandard in ...
- HDU-1394 Minimum Inversion Number(线段树求逆序数)
Minimum Inversion Number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Ot ...
- oracle中动态SQL使用详细介绍
Oracle编译PL/SQL程序块分为两个种:通常静态SQL采用前一种编译方式,而动态SQL采用后一种编译方式,需要了解的朋友可以参考下 1.静态SQLSQL与动态SQL Oracle编译PL ...
- CCCC L2 部落 L3社交集群
https://www.patest.cn/contests/gplt/L2-024 题解:部落是并查集模板题. 社交集群用并查集暴力有23分 坑:写了半天,发现自己并查集没怎么学明白,现在才搞懂: ...
- bokeyuan_python文章爬去入mongodb读取--LOWBIPROGRAMMER
# -*- coding: utf-8 -*- import requests,os from lxml import etree from pymongo import * class Boke(o ...
- BZOJ4614 UVA1742 Oil 计算几何+搜索+扫描线
正解:计算几何+搜索+扫描线 解题报告: 传送门 哇我是真的觉得这题很妙了!各个方面都很妙啊... 首先有一个很重要的结论:最优线一定可以通过各种变换(旋转/平移)使得经过一条线段的左端点(...并不 ...
- HTML5-CSS3-JavaScript(3)
我们就从HTML5的基础总结起.希望可以提高自身的基础. HTML5 头部 和 元信息 使用 <head.../> 元素可以定义HTML文档头,该元素可以包含如下子元素. <scri ...
- git分支名一直带rebasing,如何去除
git分支名一直rebasing, 使用git rebase --continue git rebase --skip git reset --abort 都没有用, 最后直接删除 当前目录下的.gi ...
- spring的统一异常处理
在控制器(controller)中添加统一异常处理的方法,在方法前面加@ExceptionHandler[(异常类.class)]注解
- PAT 1049 Counting Ones[dp][难]
1049 Counting Ones (30)(30 分) The task is simple: given any positive integer N, you are supposed to ...
