vue-cli项目配置图解
配置vue项目机构步骤
1、搭建环境:node、npm
2、安装vue脚手架工具:npm install -g vue-cli
3、初始化项目:vue init webpack vuedemo(“vuedemo”是项目名称)
4、进入项目目录并安装依赖,运行:
cd vuedemo(进入目录)
npm install(安装依赖)
npm run dev(运行)
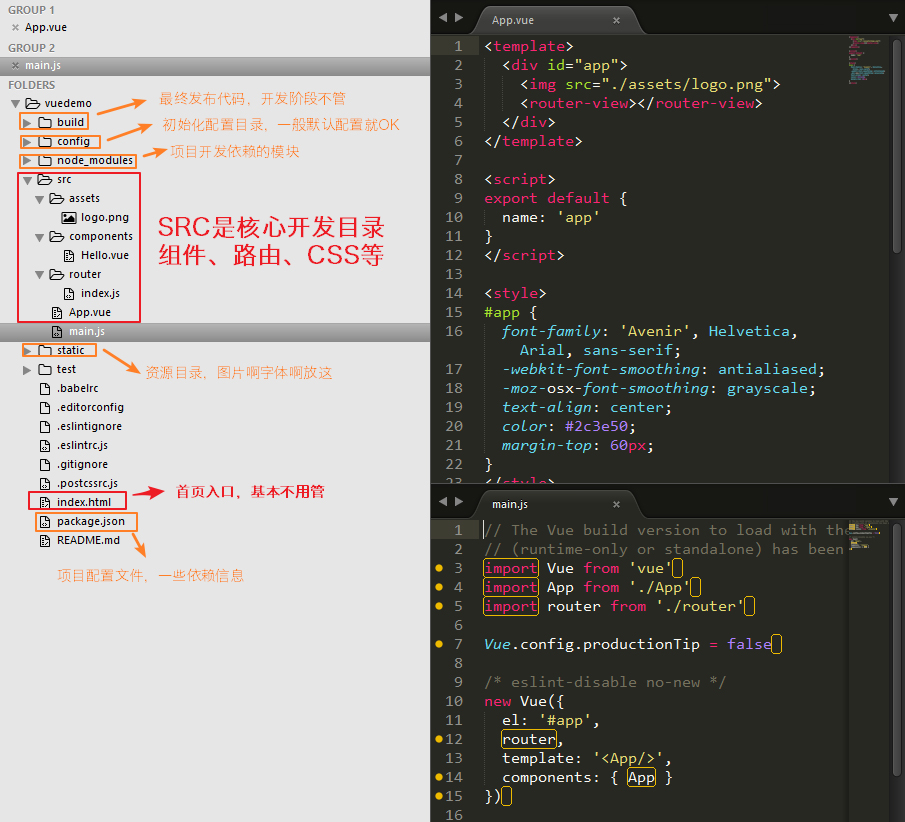
配置好vue项目后,默认项目结构如图

vue-cli项目配置图解的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- Vue CLI 3 配置兼容IE10
最近做了一个基于Vue的项目,需要兼容IE浏览器,目前实现了打包后可以在IE10以上运行,但是还不支持在运行时兼容IE10及以上. 安装依赖 yarn add --dev @babel/polyfil ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- @vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的简单介绍 vue.config.js 是一个可选的配置文件, 在项目的 (和 package.json 同级的) 根目录中存在这个文件. 默认情况没有这个文件需要我们手动去 ...
- Vue + webpack 项目配置化、接口请求统一管理
准备工作 需求由来: 当项目越来越大的时候提高项目运行编译速度.压缩代码体积.项目维护.bug修复......等等成为不得不考虑而且不得不做的问题. 又或者后面其他同事接手你的模块,或者改你的bug ...
- [Vue CLI 3] 配置解析之 parallel
官方文档中介绍过在 vue.config.js 文件中可以配置 parallel,作用如下: 是否为 Babel 或 TypeScript 使用 thread-loader. 该选项在系统的 CPU ...
- [Vue CLI 3] 配置解析之 indexPath
在 vue.config.js 配置中有一个 indexPath 的配置,我们先看看它有什么用? 用来指定 index.html 最终生成的路径(相对于 outputDir) 先看看它的默认值:在文件 ...
- Vue+webpack项目配置便于维护的目录结构
新建项目的时候创建合理的目录结构便于后期的维护是很重要 环境:vue.webpack 目录结构: 项目子目录结构 子目录结构都差不多,主要目录是在src下面操作 src目录结构 src/common ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
随机推荐
- 〖Linux〗使用sed命令修改小端(little endian)存储的数据
#!/bin/bash - #=============================================================================== # # F ...
- Android插件化开发之解决OpenAtlas组件在宿主的注冊问题
OpenAtlas有一个问题,就是四大组件必须在Manifest文件里进行注冊,那么就必定带来一个问题,插件中的组件都要反复在宿主中注冊.像Service,ContentProvider等组件眼下没有 ...
- python模块之linecache
# -*- coding: utf-8 -*- #python 27 #xiaodeng #python模块之linecache import linecache ''' >>> h ...
- mybatis-generator生成逆向工程两种方式
本文博客地址:http://blog.csdn.net/soonfly/article/details/64499423 逆向工程下载 链接:https://pan.baidu.com/s/1YOAq ...
- java.lang.IllegalArgumentException: Minimum column number is 0
easyUI的datagrid导出Excel时报如下错误: [2018-06-20 15:00:21] [ERROR] [org.jeecgframework.poi.excel.export.Exc ...
- git学习笔记(三)—— 远程仓库
一.gitHub&&SSH Key 为git仓库提供托管服务的,所以注册一个github账号,就可以免费获得git远程仓库. 本地Git仓库和GitHub仓库之间的传输是通过SSH加密 ...
- 解析form表单数据
//解析form表单数据 function parseFormData(params) { var args = new Object(); for(var key in params){ if(!p ...
- C#获取Web和非Web程序的目录
几种方法如下:非Web程序 1.AppDomain.CurrentDomain.BaseDirectory 2.Environment.CurrentDirectory 3.HttpRuntime.B ...
- 【Spring】SpringMVC之详解AOP
1,AOP简介 Aspect Oriented Programming 面向切面编程.AOP还是以OOP为基础,只不过将共同逻辑封装为组件,然后通过配置的方式将组件动态切入到原有组件中.这样做的有点 ...
- Android中ViewPager实现滑动条及与Fragment结合的实例教程
ViewPager类主要被用来实现可滑动的视图功能,这里我们就来共同学习Android中ViewPager实现滑动条及与Fragment结合的实例教程,需要的朋友可以参考下 自主实现滑动指示条先上一个 ...
