js作为参数,并且返回值;js的回调模式 callback
有这样一个情景,当我们弹出一个 prompt的时候,要求用户在文本框输入一个文字,然后点击确认,就可以拿到返回值

var temp=prompt("请输入您的名字");
alert(temp)
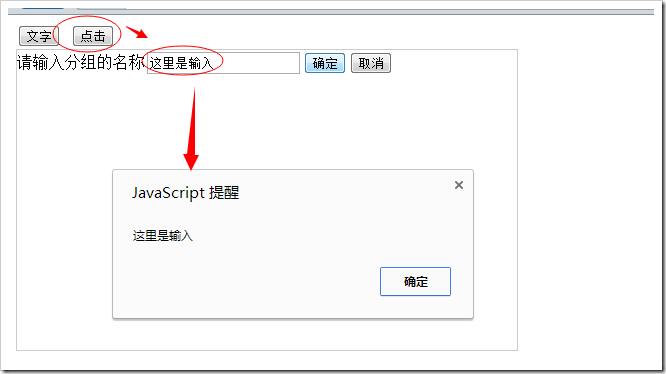
比较简单,那么如果是我们自己手动写一个弹出层,层里面一个文本框,然后点击确认的时候,怎么返回这个文本框的值呢?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<title>无标题文档</title>
</head>
<script type="text/javascript"> function myprompt(string, myfunction){ //这里的myfunction实际就是把方法当做参数给传递进来了 var div='<div id="mydiv" style="border:1px #ccc solid;width:500px; height:300px">'+string+'<input type="text" id="name">'+
'<button value="ok">确定</button><button value="cancel">取消</button>'+ '</div>'; $(div).appendTo($("body")); $("#mydiv > button").click(function(){ if(this.value=="ok"){
var txt=$("#name").val();
myfunction(txt);//调用传进来的函数方法,并且把txt当做参数穿进去 ,就会执行 alert(canshu) 这个方法体了
}
});
}
function my(){
myprompt("请输入分组的名称",function(canshu){ //这里实际上就是把canshu 这个值给传递出来了,或者也可以说,我们是把这个function给传到 myprompt 里面去了
alert(canshu)
});
}
</script>
<body>
<button value="ok" onclick="javascript:alert(this.value)">文字</button>
<input type="button" onclick="my()" value="点击" />
</body>
</html>

这里要注意的是 我们把一个方法,直接当做了参数给传递进去了
myprompt("请输入分组的名称",function(canshu){
//这里实际上就是把canshu 这个值给传递出来了,或者也可以说,我们是把这个function给传到 myprompt 里面去了
alert(canshu)
});
然后在myprompt里面,我们调用了方法
myfunction(txt);//调用传进来的函数方法,并且把txt当做参数穿进去 ,就会执行 alert(canshu) 这个方法体了
这样,就相当于是把txt给传递出来了
js作为参数,并且返回值;js的回调模式 callback的更多相关文章
- JS基础研语法---函数基础总结---定义、作用、参数、返回值、arguments伪数组、作用域、预解析
函数: 把一些重复的代码封装在一个地方,在需要的时候直接调用这个地方的代码就可以了 函数作用: 代码重用 函数的参数: 形参:函数定义的时候,函数名字后面的小括号里的变量 实参:函数调用的时候,函数名 ...
- JS基础语法---函数---介绍、定义、函数参数、返回值
函数: 把一坨重复的代码封装,在需要的时候直接调用即可 函数的作用: 代码的重用 函数需要先定义,然后才能使用 函数名字:要遵循驼峰命名法 函数一旦重名,后面的会把前面的函数覆盖 Ctrl +鼠标左键 ...
- (转)js函数参数设置默认值
原文:http://www.cnblogs.com/RightDear/archive/2013/06/26/3156652.html js函数参数设置默认值 php有个很方便的用法是在定义函数时 ...
- javascript函数参数、返回值类型检查
实现带参数.返回值类型声明的js函数: 类型定义:window.Str = Type.Str = Type.define('STRING', Type.isStr);var Per = Type.de ...
- 速战速决 (3) - PHP: 函数基础, 函数参数, 函数返回值, 可变函数, 匿名函数, 闭包函数, 回调函数
[源码下载] 速战速决 (3) - PHP: 函数基础, 函数参数, 函数返回值, 可变函数, 匿名函数, 闭包函数, 回调函数 作者:webabcd 介绍速战速决 之 PHP 函数基础 函数参数 函 ...
- java Servlet+mysql 调用带有输入参数和返回值的存储过程(原创)
这个数据访问的功能,我在.NET+Mysql .NET+Sqlserver PHP+Mysql上都实现过,并且都发布在了我博客园里面,因为我觉得这个功能实在是太重要,会让你少写很多SQL语句不说,还 ...
- paip.java 多线程参数以及返回值Future FutureTask 的使用.
paip.java 多线程参数以及返回值Future FutureTask 的使用. 在并发编程时,一般使用runnable,然后扔给线程池完事,这种情况下不需要线程的结果. 所以run的返回值是vo ...
- Spring框架下的 “接口调用、MVC请求” 调用参数、返回值、耗时信息输出
主要拦截前端或后天的请求,打印请求方法参数.返回值.耗时.异常的日志.方便开发调试,能很快定位到问题出现在哪个方法中. 前端请求拦截,mvc的拦截器 import java.util.Date; im ...
- c&c++函数的参数和返回值的传递终结版
c++函数的参数和返回值的传递方式有三种:值传递.指针传递和引用传递. 在这之前先看几个例子: 一, int a=10; int b=a; b+=10; 此时b是a的一个拷贝,改变b的值,a并不会受到 ...
随机推荐
- 关于go1.6使用vendor的坑
基本命令是:$ govendor init$ govendor add +external 坑:如果在govendor之前,修改过go get的包源代码,那么必须在该包目录里git commit这个修 ...
- Flume中的HDFS Sink配置参数说明【转】
转:http://lxw1234.com/archives/2015/10/527.htm 关键字:flume.hdfs.sink.配置参数 Flume中的HDFS Sink应该是非常常用的,其中的配 ...
- 开发openfire 消息拦截器插件PacketInterceptor
开发消息拦截器的步骤跟开发简单插件步骤一样,要开发消息拦截器插件,首先继承PacketInterceptor包拦截类,然后在initializelPlugin()方法中注册拦截器,就可以实现inter ...
- HTML <meta> 标签 和 http-equiv
前言 经常在写HTML,但是对于meta 的设置却一直疏于关注. <meta> 是什么 <meta> 是一个HTML的标签(辅助性标签). 它的位置位于文档的头部 <h ...
- tf.constant
tf.constant constant( value, dtype=None, shape=None, name='Const', verify_shape=False ) 功能说明: 根据 val ...
- Deepin Linux修改Grub引导
grub rescue> 模式修复 登录成功后, sudo upgrade-grub sudo install-grub /dev/sda 系统启动失败,修改fstab, 在grub系统选择界面 ...
- SQL Server 数据库自建表
sysobjects是系统自建的表,里面存储了在数据库内创建的每个对象(约束.默认值.日志.规则.存储过程等). 列名 数据类型 描述 name sysname 对象名 id int 对象标识号 xt ...
- testUrl
def ConnectTest(url): try: response = requests.get(url) return response.status_code except requests. ...
- java中判断字节数组的编码方式是不是UTF-8
1,用google的工具包,配置maven: <!-- https://mvnrepository.com/artifact/com.googlecode.juniversalchardet/j ...
- vue前后分离动态路由和权限管理方案
需求 需要根据不同的角色来显示不同的菜单 问题 系统是前后分离模式开发的,出现了后端接口和前端路由都需要权限管理. 思路 后端的接口肯定得验证权限 在前端做好组件名和组件的映射 前端的路由通过后端发回 ...
