JavaScript之图片操作3
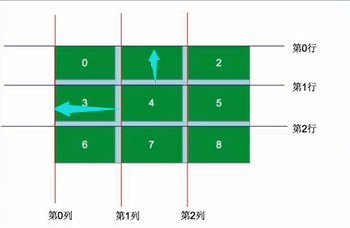
在页面布局中,常常会用到九宫格布局,如下图所示:

本次我们就以九宫格为基础进行图片的布局操作,首先我们以上面的图片的为例,假设每个格子的大小都相同,将每一个格子相对其父元素进行定位,这样,我们只需要控制每个格子的left和top属性,就可以控制图片的位置了,例如上面序号为4的格子,其left属性值就是每个格子一倍的宽度值,top属性值就是每个格子的一倍高度值,以此为基础,我们将实现下面的效果:



通过用户点击自定义每列显示的个数,来动态控制布局。
首先我们需要在页面中写入基础代码,实现图一的默认显示效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
} #top{
padding: 20px;
} #bottom{
position: relative;
} .box{
width: 220px;
height: 360px;
margin: 0 15px 15px 0;
background-color: #e8e8e8;
} .box p:last-child{
font-size: 13px;
color: orangered;
}
</style>
</head>
<body>
<div id="top">
<button>3列</button>
<button>4列</button>
<button>5列</button>
</div>
<div id="bottom">
<div class="box">
<img src="data:image/1.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/2.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/3.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/4.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/5.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/6.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/7.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/8.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/9.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/10.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/11.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/12.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/13.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/14.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/15.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
</div>
</body>
</html>
然后获取相应的标签,监听用户的点击事件,得到每列显示的个数
//获取需要的标签
var btns = document.getElementById("top").children;
var bottom = document.getElementById("bottom");
var allCols = 1;
// 2.监听按钮的点击
btns[0].onclick = function () {
allCols = 3;
}; btns[1].onclick = function () {
allCols = 4;
}; btns[2].onclick = function () {
allCols = 5;
};
第三步,我们需要根据每个盒子的大小和每列显示的个数,依次计算每个盒子的位置:
//根据每个盒子的大小定义变量
var boxW = 220, boxH = 360, marginXY = 15; //遍历
for(var i=0; i<bottom.children.length; i++){
//求出当前盒子所在的行和列
var row = parseInt(i / allCols);
var col = parseInt(i % allCols);
// console.log("当前盒子在第" + row + " ,第" + col); //盒子的定位
var currentBox = parentNode.children[i];
currentBox.style.position = 'absolute';
currentBox.style.left = col * (boxW + marginXY) + 'px';
currentBox.style.top = row * (boxH + marginXY) + 'px';
}
现在,基本功能已经完成,需要将代码进行稍微的整理,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
} #top{
padding: 20px;
} #bottom{
position: relative;
} .box{
width: 220px;
height: 360px;
margin: 0 15px 15px 0;
background-color: #e8e8e8;
} .box p:last-child{
font-size: 13px;
color: orangered;
}
</style>
</head>
<body>
<div id="top">
<button>3列</button>
<button>4列</button>
<button>5列</button>
</div>
<div id="bottom">
<div class="box">
<img src="data:image/1.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/2.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/3.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/4.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/5.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/6.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/7.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/8.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/9.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/10.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/11.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/12.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/13.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/14.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
<div class="box">
<img src="data:image/15.jpg" alt="">
<p>因为遇见你</p>
<p>孙怡邓伦牵手演绎刺绣奇缘</p>
</div>
</div>
<script>
window.onload = function () {
//获取需要的标签
var btns = document.getElementById("top").children;
var bottom = document.getElementById("bottom"); //监听按钮的点击
btns[0].onclick = function () {
j_flex(3, bottom);
}; btns[1].onclick = function () {
j_flex(4, bottom);
}; btns[2].onclick = function () {
j_flex(5, bottom);
}; function j_flex(allCols, parentNode) {
//根据每个盒子的大小定义变量
var boxW = 220, boxH = 360, marginXY = 15; //遍历
for(var i=0; i<parentNode.children.length; i++){
//求出当前盒子所在的行和列
var row = parseInt(i / allCols);
var col = parseInt(i % allCols);
// console.log("当前盒子在第" + row + " ,第" + col); //盒子的定位
var currentBox = parentNode.children[i];
currentBox.style.position = 'absolute';
currentBox.style.left = col * (boxW + marginXY) + 'px';
currentBox.style.top = row * (boxH + marginXY) + 'px';
}
}
}
</script>
</body>
</html>
完整代码下载链接:点这里
JavaScript之图片操作3的更多相关文章
- JavaScript之图片操作7
前面总结了很多了有关于图片操作的案例,本次是基于前面的基础,做一个综合的图片轮播效果,需要实现以下功能: 没有任何操作时,图片自动轮播 鼠标悬浮时,图片停止轮播:当鼠标移开,轮播继续 鼠标悬浮时,出现 ...
- JavaScript之图片操作5
本次的图片操作是要实现模仿天猫淘宝的放大镜效果,如下图所示: 其实现原理其实很简单,主要就是定位的运用,在上面的图中,左边是一个div,它的大小就是左边图片的大小,我们称为左窗口(原图),红色部分我们 ...
- JavaScript之图片操作1
在网页中,经常需要对图片经常各种操作,包括切换,轮播等等,接下来将总结一些常见的图片操作,首先是最简单前后切换. 如上面所示,通过点击右边的按钮切换左边的图片,为了实现想要的效果,首先,我们需要在ht ...
- JavaScript之图片操作6
上一篇写的关于放大镜的,可能在实际开发中用的不是很多,接下来将的图片无缝滚动在实际工作中就是用的比较多的了. 如上图,通过定时器控制图片无缝滚动,当鼠标悬浮时停止滚动,鼠标离开,滚动继续. 主要原理是 ...
- JavaScript之图片操作4
本次要实现的效果是,在一个盒子里面有一张长图,只显示了一部分,为方便用户浏览,当鼠标移入时,图片开始滚动,将盒子分成上下两部分,当鼠标移入上部分时,图片向上滚动,当鼠标移入下部分时,图片向下滚动. 为 ...
- JavaScript之图片操作2
在前一次,我们实现最简单的图片切换效果,这一次,依旧还是图片切换,具体效果如下: 通过点击下面的小图,上面的大图和标题随之切换.因此,我们需要三个容器分别放标题,大图和小图. <!--大图描述- ...
- JavaScript校验图片格式及大小
<!DOCTYPE html> <html> <head> <title>JavaScript校验图片格式及大小</title> <s ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- JavaScript DOM 基础操作
JavaScript DOM 基础操作 一.获取元素的六方式 document.getElementById('id名称') //根据id名称获取 document.getElementsByclas ...
随机推荐
- 《Python》 函数初识
一.函数: 1.函数初识: def 关键字 函数名 # def my_len() 函数名的命名规则跟变量一样,要具有描述性. 函数的优点: 减少代码的重复率 增强代码的阅读性 函数的主要目的:封装一个 ...
- matplotlib小示例
matplotlib 画廊 http://matplotlib.org/gallery.html import numpy as np import matplotlib.pyplot as plt ...
- Quartz表结构说明
一.表信息解析: 1.1. qrtz_blob_triggers : 以Blob 类型存储的触发器. 1.2. qrtz_calendars:存放日历信息, quartz可配置一个日历来指定一个时间范 ...
- NSSearchPathForDirectoriesInDomains用法(转)
1. iPhone会为每一个应用程序生成一个私有目录,这个目录位于: /Users/sundfsun2009/Library/Application Support/iPhone Simulator/ ...
- TreeView添加treeView1_NodeMouseClick----多么痛的领悟。。。
TreeView添加treeView1_NodeMouseClick----多么痛的领悟... 1首先说一点,通过参考代码,已经实现了菜单项自动添加到TreeView控件的树视图了. 2.在移植(菜单 ...
- ionic 编写自定义控件
创建组件 在项目所在目录下执行: ionic g component <ComponentName> 在src/components中会出现: --components |--Compon ...
- Java面试通关要点汇总整理【终极版】
简历篇 请自我介绍 请介绍项目 基础篇 基本功 面向对象的特征 final, finally, finalize 的区别 int 和 Integer 有什么区别 重载和重写的区别 抽象类和接口有什么区 ...
- 第二篇 makefile的基本结构
makefile用于定义并描述源文件之间的依赖关系,用于说明如何编译各个源文件并生成最终的可执行文件,规则是makefile中的基本组成部分. 一个最基本的依赖规则如下所示: targets代表这个规 ...
- UIImageView有关的帧动画
纯代码:设置imageView帧动画 @interface ViewController () { UIImageView *_imgView; NSMutableArray<UIImage * ...
- netscope-支持caffe的在线可视化工具-转载
Netscope是个支持prototxt格式描述的神经网络结构的在线可视工具,地址是here,可以用来可视化Caffe结构里prototxt格式的网络结构. Netscope使用起来也非常简单,打开这 ...
