JavaScript(四):函数
JavaScript中的函数分为两种:系统函数和自定义函数,这里主要讲解自定义函数。
一、自定义函数
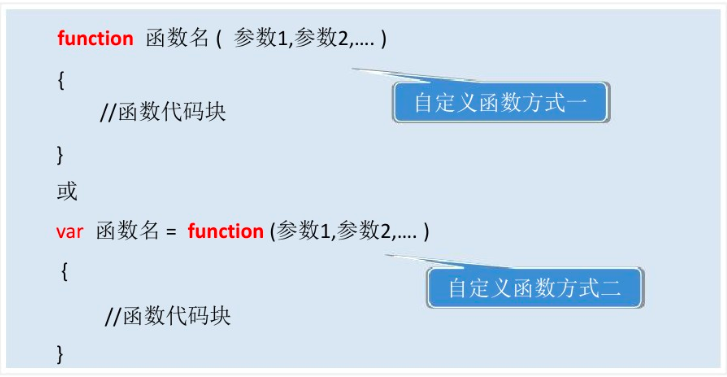
1、语法:

注意:
- 传入的参数是可选的。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>自定义函数</title>
<script>
// 语法1自定义无参函数
function custom(){
document.write("自定义无参函数,使用第一种语法定义"+"<br />")
};
// 语法2
var customer=function(){
document.write("自定义无参函数,使用第二种语法定义"+"<br />")
};
// 定义有参函数
function customWithPara(i){
document.write("自定义有参函数,使用第一种语法定义,i的值是:"+i+"<br />")
};
// 语法2
var customerWithPara=function(i){
document.write("自定义有参函数,使用第二种语法定义,i的值是:"+i+"<br />")
};
</script>
</head>
<body> </body>
</html>
2、函数的调用
函数可以通过函数名加上括号中的参数进行调用。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数调用</title>
</head>
<body>
<script>
// 定义无参函数
function custom(){
document.write("这是无参的函数"+"<br />");
};
// 定义无参的函数变量
var customer=function(){
document.write("这是无参的函数变量"+"<br />");
};
// 定义有参函数
function customWithPara(para){
document.write("这是有参函数,参数值是:"+para+"<br />");
}
// 定义有参的函数变量
var customerWithPara =function(para){
document.write("这是有参的函数变量,参数值是:"+para+"<br />");
} // 函数调用
// 1、调用无参函数
custom();
// 2、调用有参函数
customWithPara(45);
// 无参函数变量的调用
customer();
// 有参函数变量的调用
customerWithPara(23);
</script>
</body>
</html>
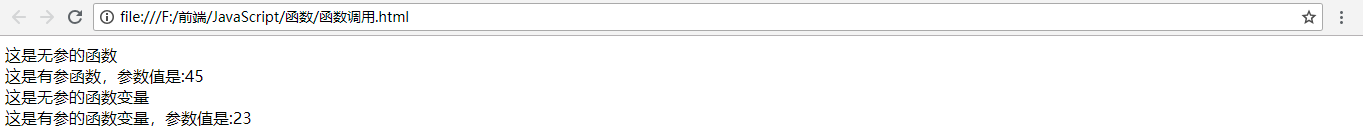
结果:

注意:
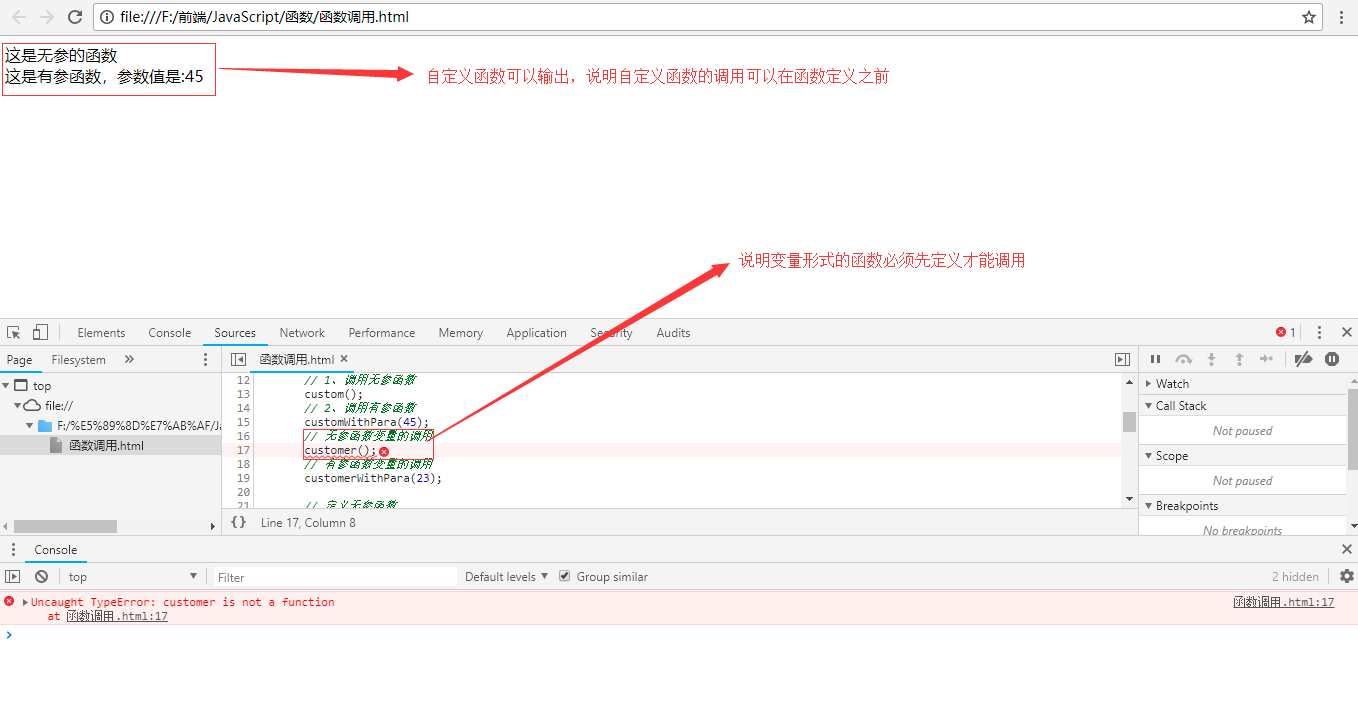
- 调用函数时需要注意函数调用的顺序。如果是自定义函数,那么也可以在函数定义之前调用函数,因为这时会自动把函数的定义放到最前面。如果是通过变量的形式定义函数,那么必须先定义函数才能调用。
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数调用</title>
</head>
<body>
<script>
// 函数调用
// 1、调用无参函数
custom();
// 2、调用有参函数
customWithPara(45);
// 无参函数变量的调用
customer();
// 有参函数变量的调用
customerWithPara(23); // 定义无参函数
function custom(){
document.write("这是无参的函数"+"<br />");
};
// 定义无参的函数变量
var customer=function(){
document.write("这是无参的函数变量"+"<br />");
};
// 定义有参函数
function customWithPara(para){
document.write("这是有参函数,参数值是:"+para+"<br />");
}
// 定义有参的函数变量
var customerWithPara =function(para){
document.write("这是有参的函数变量,参数值是:"+para+"<br />");
} </script>
</body>
</html>
结果:
 3、匿名函数
3、匿名函数
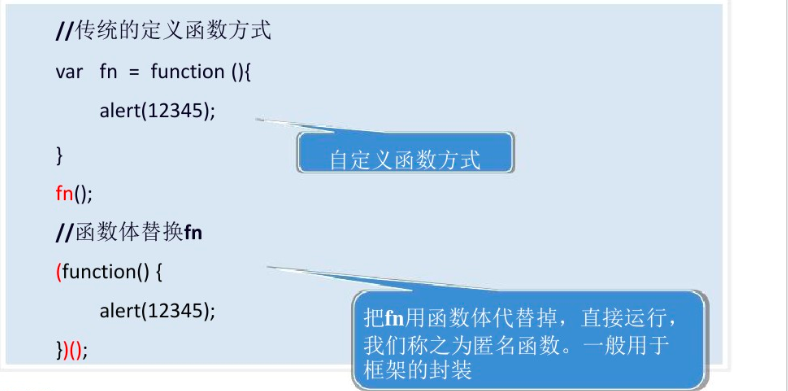
匿名函数:顾名思义,即没有函数名称的函数。其语法如下图所示:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>匿名函数</title>
</head>
<body>
<script>
// 传统定义函数的方式
function fn(){
document.write("这是传统函数的定义"+"<br />");
};
// 调用
fn();
// 匿名函数的定义和调用
(function(){
document.write("这是匿名函数"+"<br />");
})();
</script> </body>
</html>
结果:

4、匿名函数的应用
匿名函数可以作为函数的参数进行调用,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>匿名函数的应用</title>
<script>
// 匿名函数应用
function fun(para){
document.write("参数的值是:"+para+"<br />");
};
// 用匿名函数作为函数的参数
fun(function(){
return 5;
}()); // 也可以使用下面的方式
function fu(para){
document.write("参数的值是:"+para()+"<br />");
};
fu(function(){
return "56";
});
</script>
</head>
<body> </body>
</html>
结果:

JavaScript(四):函数的更多相关文章
- Javascript中函数的四种调用方式
一.Javascript中函数的几个基本知识点: 1.函数的名字只是一个指向函数的指针,所以即使在不同的执行环境,即不同对象调用这个函数,这个函数指向的仍然是同一个函数. 2.函数中有两个特殊的内部属 ...
- 初探JavaScript(四)——作用域链和声明提前
前言:最近恰逢毕业季,千千万万的学生党开始步入社会,告别象牙塔似的学校生活.往往在人生的各个拐点的时候,情感丰富,感触颇深,各种对过去的美好的总结,对未来的展望.与此同时,也让诸多的老“园”工看完这些 ...
- (转)Javascript匿名函数的写法、传参、递归
(原)http://www.veryhuo.com/a/view/37529.html (转)javascript匿名函数的写法.传参和递归 javascript匿名函数的写法.传参和递归 http: ...
- (转)javascript匿名函数的写法、传参和递归
(原)http://www.veryhuo.com/a/view/37529.html (转)javascript匿名函数的写法.传参和递归 http://www.veryhuo.com 2011-0 ...
- javascript oop深入学习笔记(二)--javascript的函数
一.概述: 函数是进行模块化程序设计的基础, javascript重的的函数不同于其他语言,每个函数都作为一个对象被维护和运行.通过函数对象的性质,可以很方便的将一个函数赋值给一个变量或则讲函数作为参 ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- javascript——四种函数调用形式
此文的目的是分析函数的四种调用形式,弄清楚函数中this的意义,明确构造函对象的过程,学会使用上下文调用函数. 在JavaScript中,函数是一等公民,函数在JavaScript中是一个数据类型,而 ...
- JavaScript function函数种类(转)
转自:http://www.cnblogs.com/polk6/p/3284839.html JavaScript function函数种类 本篇主要介绍普通函数.匿名函数.闭包函数 目录 1. 普通 ...
- 从头开始学JavaScript (四)——操作符
原文:从头开始学JavaScript (四)--操作符 一.一元操作符 1.自增自减操作符:分为前置型和后置型: 前置型:++a;--a; 后置型:a++;a--; 例: <script typ ...
- JavaScript之函数(上)
在编程语言中,无论是面向过程的C,兼备面过程和对象的c++,还是面向对象的编程语言,如java,.net,php等,函数均扮演着重要的角色.当然,在面向对象编程语言JavaScript中(严格来说,J ...
随机推荐
- C#基础课程之三循环语句
for循环: ; i < ; i++) { Console.WriteLine("执行"+i+"次"); } while循环: while (true) ...
- Java:多线程,Exchanger同步器
1. 背景 类java.util.concurrent.Exchanger提供了一个同步点,在这个同步点,一对线程可以交换数据.每个线程通过exchange()方法的入口提供数据给他的伙伴线程,并接收 ...
- hdoj 1874 畅通project续【SPFA】
畅通project续 Time Limit : 3000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Su ...
- 【Android】2.0 第2章 初识Android App
分类:C#.Android.VS2015: 创建日期:2016-02-04 一.认识Android操作系统 Android最早由安迪•罗宾(Andy Rubin)创办,2007年被Google公司收 ...
- Win7多用户情况下,指定某一用户为自动登陆-解决办法
转自:http://sbiuggypm.themex.net/archives/605 许久没更新博客了,但从后台可以查看到,有不少朋友还是几乎每天来逛一逛,很对不起的是最近都没更新啥内容.真是不好意 ...
- Android 相关的资源
源码分析: http://blog.csdn.net/luoshengyang/article/details/8923485 中文博客: 英文博客: https://github.com/andro ...
- MySQL开发索引创建规范
1. [强制]业务上具有唯一特性的字段,即使是多个字段的组合,也必须建成唯一索引. 说明:不要以为唯一索引影响了insert速度,这个速度损耗可以忽略,但提高查找速度是明显的:另外,即使在应用层做了非 ...
- centos 7 min 编译安装php5.6+nginx1.7.5 笔记
1.安装mysql请参照 centos 7 min 编译安装mysql5.6.20 笔记 2.编译安装php5.6+nginx1.7.5 2.1.安装php5.6.0 首先添加依赖应用yum inst ...
- 【驱动】LCD驱动(FrameBuffer)分析
背景知识 在多媒体的推动下,彩色LCD越来越多地应用到嵌入式系统中,PDA和手机等大多都采用LCD作为显示器材,因此LCD的应用很有实际意义! LCD工作的硬件需求:要使一块LCD正常的显示文字或图像 ...
- Git GUI中文乱码问题解决方法
使用Git GUI的查看代码的时候,会出现中文乱码: 在乱码的区域点击鼠标右键,选择Encoding,然后选择Unicode(UTF-8),乱码问题解决:
