定位以及z-index
定位
定位用来控制元素的位置
定位的关键字是position,position有4个值,分别是relative,absolute,static,fixed当元素定位以后,元素有4个值可以用,分别是left,right,top,bottom.
我用以下几个例子来演示absolute绝对定位和relative相对定位
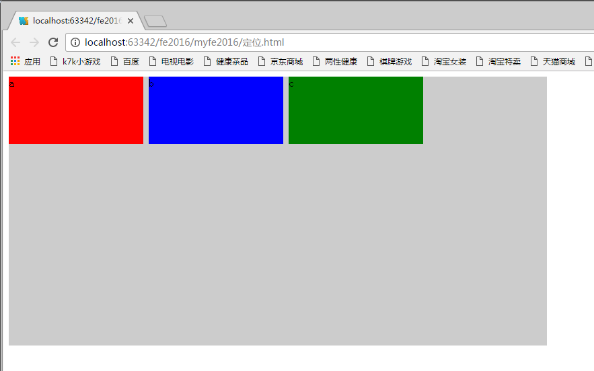
1.我定义了一个main里面套着三个div,部分代码如下
#main{
width: 800px;
height: 400px;
background: #ccc;
}
#main div{
width: 200px;
height: 100px;
display: inline-block;
}
#div1{
background: red;
}
#div2{
background: blue;
position: relative;
left: 50px;
top: 50px;
}
#div3{
background: green;
}
<body>
<div id="main">
<div id="div1">a</div>
<div id="div2">b</div>
<div id="div3">c</div>
</div>
</body>

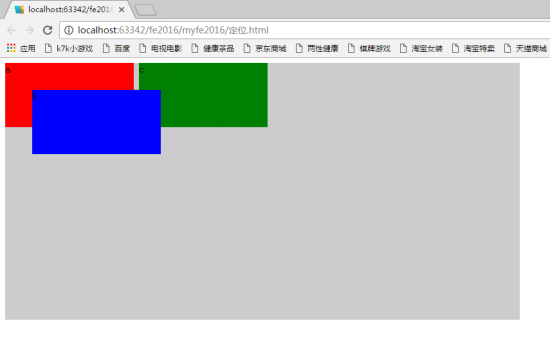
2.然后我给div2加了定位,如下
#div2{
background: blue;
position: relative;
left: 50px;
top: 50px;
}

由此可以看出,相对定位relative相对于元素初始位置,并且空间不释放
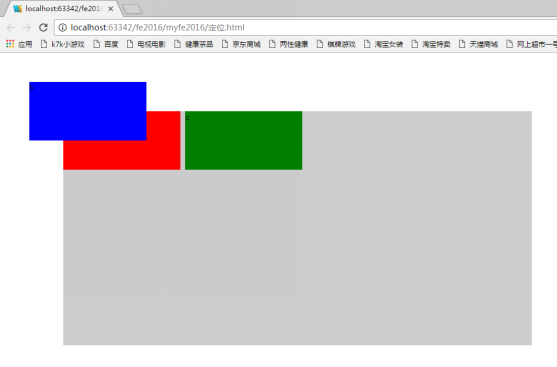
3.在1的基础上增加div2样式如下
#div2{
background: blue;
position: absolute;
left: 50px;
top: 50px;
}

由此可以看出,absolute相对于body定位,absolute空间释放
同样的 ,我将main用margin-left和margin-top让它向右下方蹿100px,而不用定位,然后将b做absolute定位,代码如下
#main{
width: 800px;
height: 400px;
background: #ccc;
margin-left: 100px;
margin-top: 100px;
}
#main div{
width: 200px;
height: 100px;
display: inline-block;
}
#div1{
background: red;
}
#div2{
background: blue;
position: absolute;
left: 50px;
top: 50px;
}
#div3{
background: green;
}

此时可以看出absolute还是相对于body,因为我没有给main定位
4.在1的基础上增加main样式如下
#main{
width: 800px;
height: 400px;
background: #ccc;
position: relative;
left: 50px;
top: 50px;
}

由此可得,当给main定位并且加参数时,会看到main带着三个div往下窜
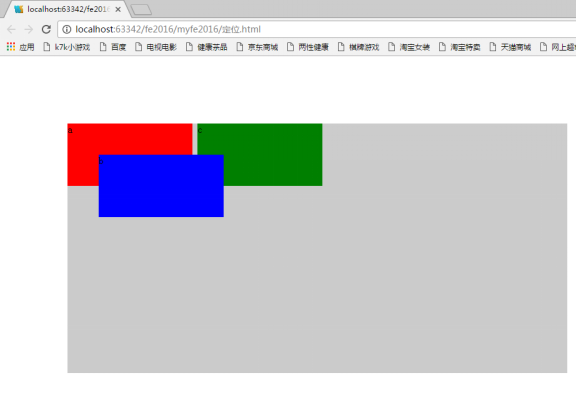
5.在4的基础上,给div2添加样式,如下
#main{
width: 800px;
height: 400px;
background: #ccc;
position: relative;
left: 50px;
top: 50px;
}
#div2{
background: blue;
position: absolute;
left: 50px;
top: 50px;
}

空间还会释放,但b不再相对于body,而是相对于main.也就是说,某一个子元素定位并且是绝对定位,这个时候它相对于最近的已定位的祖先元素.
Static静态定位是默认值,元素出现在正常的流,没有left,right,top,bottom这四个值.
Fixed和absolute的唯一区别是:absolute是根据最近的定位的祖先元素确定自己的位置,而fixed永远根据浏览器确定位置,即使窗口为滚动窗口也不会移动.不占据空间.
z-index
#main{
width: 800px;
height: 400px;
background: #ccc;
position: relative;
left: 100px;
top: 100px;
}
#main div{
width: 200px;
height: 100px;
display: inline-block;
}
#div1{
background: red;
}
#div2{
background: blue;
position: absolute;
left: 50px;
top: 50px;
}
#div3{
background: green;
}

这段代码以及运行后如上图所示,但是现在我需要a在上面不被b覆盖,我需要改变它的层叠关系,这时候用到了z-index,它用控制定位元素的层级关系.z-index我将它翻译成z轴的索引.当我用z-index的时候,必须给当前的加定位,简单来说就是让谁在上面,就给谁定位然后加z-index.定位元素默认z-index=0.代码示例如下
#main{
width: 800px;
height: 400px;
background: #ccc;
position: relative;
left: 100px;
top: 100px;
}
#main div{
width: 200px;
height: 100px;
display: inline-block;
}
#div1{
background: red;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
#div2{
background: blue;
position: absolute;
left: 50px;
top: 50px;
}
#div3{
background: green;
}

a看起来没动,但z-index值改变,绝对定位元素空间释放,所以c跑到a下面去了.
定位以及z-index的更多相关文章
- 快捷定位目录 z武器
z的源码在这里:https://github.com/rupa/z/blob/master/z.sh 1.把源码复制到你的用户目录下的z.sh文件, 2.然后用vim打开.bashrc这个目录,在最后 ...
- 前端2 — CSS — 更新完毕
1.CSS是什么? 指:Cascading Style Sheet --- 层叠样式表 CSS 即:美化网页( 在HTML不是说过W3C规定网页为三种标准嘛,结构层HTML已经玩了,而这个CSS就是 ...
- CSS定位(postion)和移动(float)
5.定位和移动:Positioning(定位)CSS定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧 ...
- CSS Positioning(定位)
Positioning(定位) CSS定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧属性定位.然而 ...
- css显示display、可见性visibility、定位position、对齐
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden",但是这两种方法会产生不同的结果. display ...
- CSS 基础 例子 定位及z-index
position 属性指定了元素的定位类型. position 属性的四个值: static 不设置默认为该值,即没有定位,元素出现在正常的流中.不能使用top,bottom,left,righ ...
- CSS Position(定位)
CSS Position(定位) 一.CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed ab ...
- css总结1:position定位:absolute/relative/fixed
1 [Positioning(定位)] Positioning作用:指定了元素的定位类型.position包括四个值:static,relative,fixed,absolute. css定位解析:元 ...
- CSS:CSS Positioning(定位)
ylbtech-CSS:CSS Positioning(定位) 1.返回顶部 1. CSS Positioning(定位) position 属性指定了元素的定位类型. position 属性的四个值 ...
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
随机推荐
- 【Android群英传】学习笔记(二)
在本篇笔记中,小编将记录关于Android Studio使用过程的小技巧 在下面文章为Android Studio 简称As ① 使用Android Studio第一次创建项目等待时间很长? 原因: ...
- Bzoj1305 [CQOI2009]dance跳舞
Time Limit: 5 Sec Memory Limit: 162 MBSubmit: 2925 Solved: 1221 Description 一次舞会有n个男孩和n个女孩.每首曲子开始时 ...
- centos tar压缩与解压缩命令大全
tar命令详解 -c: 建立压缩档案 -x:解压 -t:查看内容 -r:向压缩归档文件末尾追加文件 -u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用 ...
- 关于Array的map方法中回调函数参数的问题
开门见山,我们先来看两个例子. var arr=['1','4','9','16']; var r=arr.map(Math.sqrt); 猜猜r的结果会是多少? 没错就是 [1,2,3,4] 我们再 ...
- Day5-python基础之函数(二)
生成器 迭代器 装饰器 模块 来个需求,一个列表中所有元素都+1 1.最容易想到的方法 for循环,找列表索引,对应每个值+1 list_old = [1,2,3,4,5,6,7,8,9] for ...
- HTML学习
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset=" ...
- ORACLE中的LTRIM、RTRIM和TRIM
LTRIM.RTRIM和TRIM在ORACLE中的用法:1.LTRIM(C1,C2)其中C1和C2都可以字符串,例如C1是'Miss Liu',C2'MisL'等等.这是第一个和SQL SERVER不 ...
- ubuntu14 安装配置nginx+php5+mysql
1.首先,升级软件包 sudo apt-get update sudo apt-get upgrade 2.安装nginx sudo apt-get install nginx 在浏览器输入服务器ip ...
- video.js-H5视频播放库
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- C++构造函数2
一.构造函数分类 普通构造函数,复制(拷贝)构造函数,赋值构造函数, #include <iostream> using namespace std; class A { public: ...
