vue项目打包后css背景图路径不对的问题
问题描述:
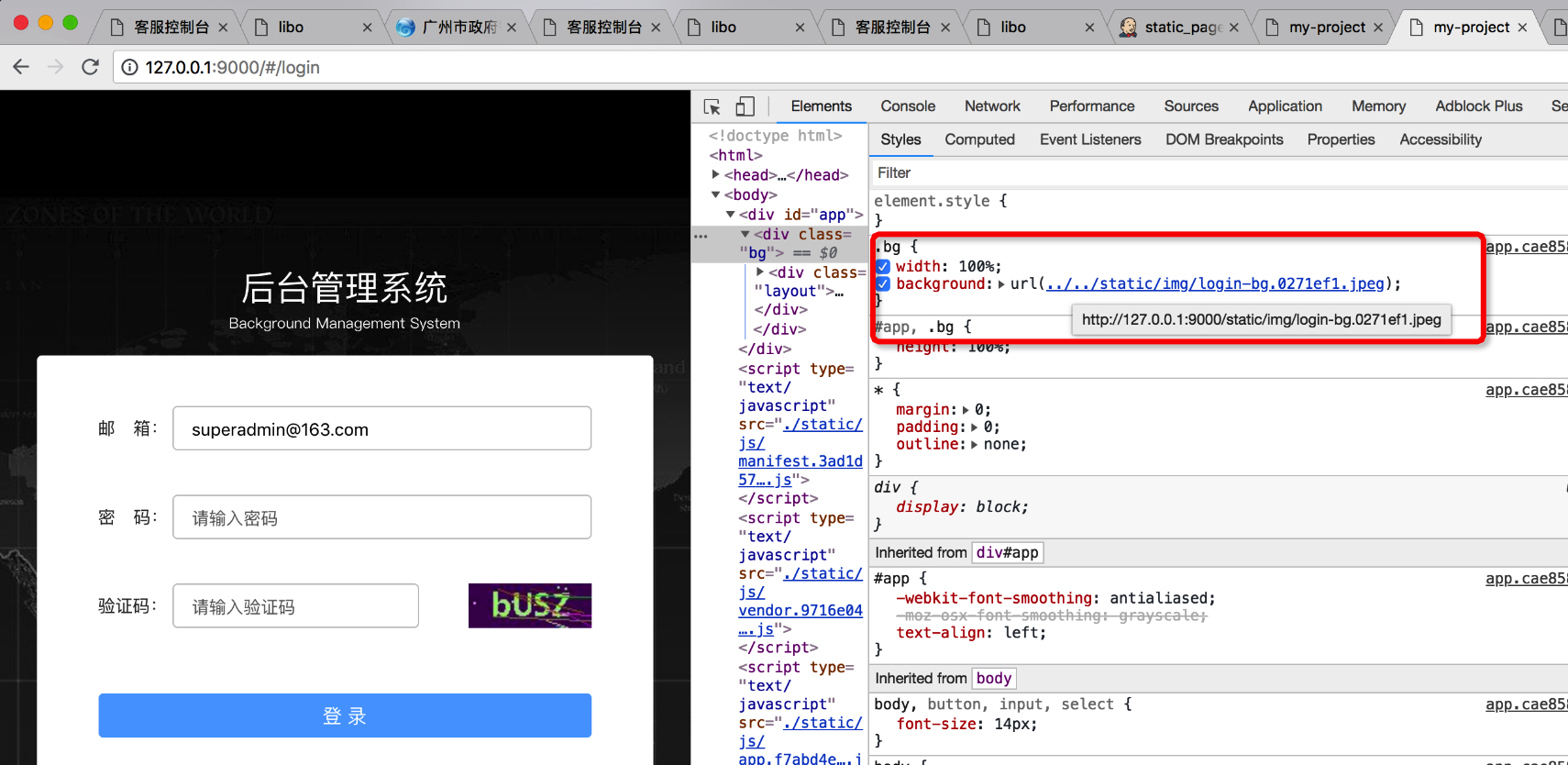
自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图:

当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了,显示不出背景图。如下两张图对比

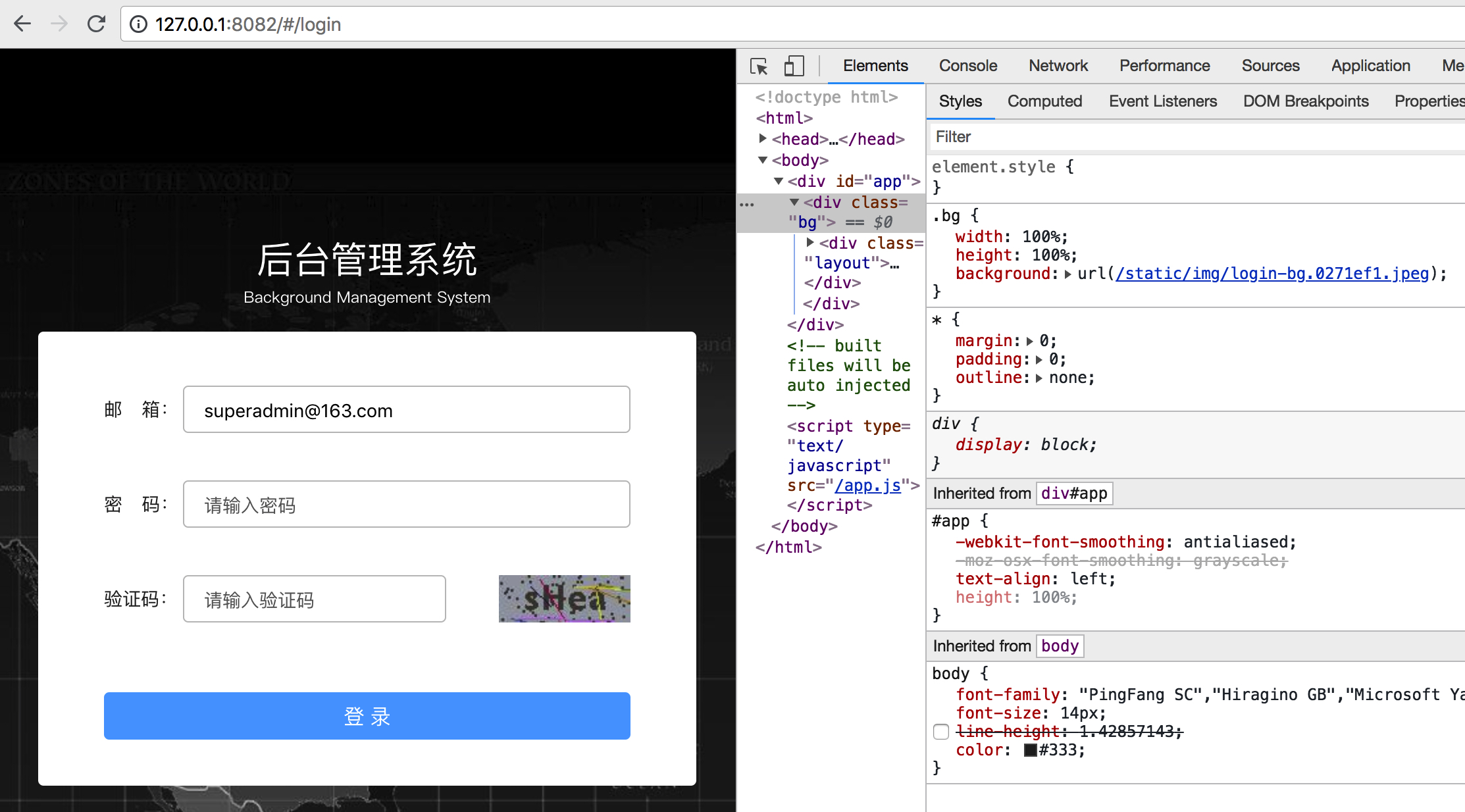
图一:使用npm run dev命令访问

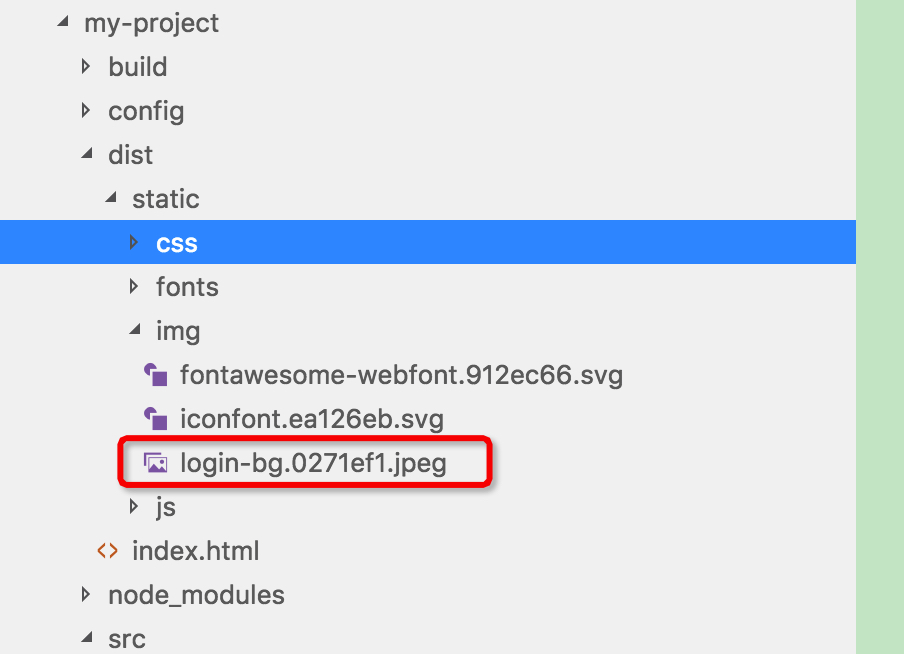
图二:使用npm run build命令打包之后,访问dist目录下的文件,出现的问题,背景图片路径变成了http://127.0.0.1:9000/static/css/static/img/login-bg.0271ef1.jpeg,而实际在dist目录下,图片路径是这样的,如下图

解决办法:
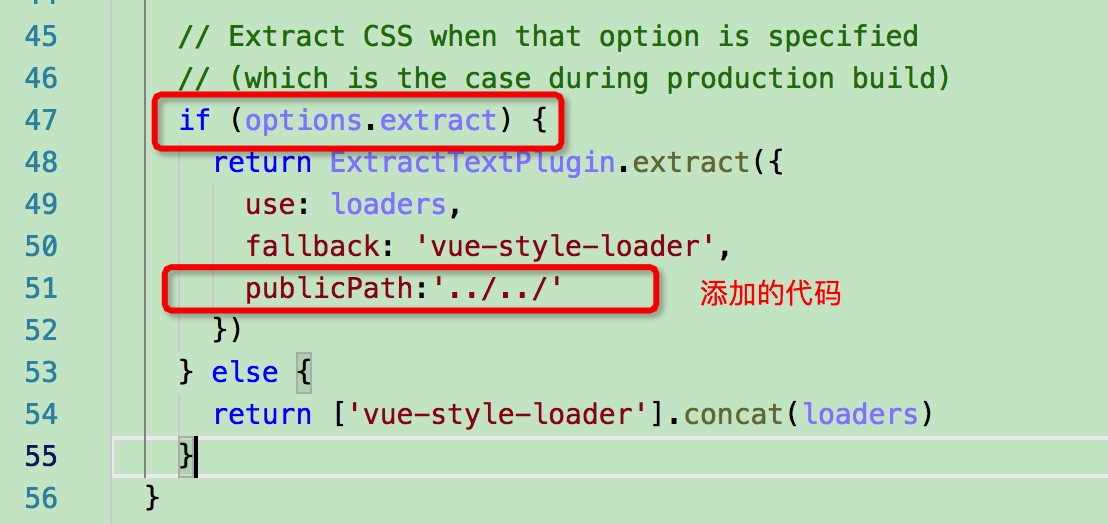
解决办法为:只需要在build/utils.js文件中添加如下一行代码即可。
publicPath:'../../'
添加位置为如下图:

然后重新执行 npm run build 命令,即可成功显示图片

需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
vue项目打包后css背景图路径不对的问题的更多相关文章
- vue webpack 打包后css背景图路径问题
最近在写vue-webpack项目时,打包后遇到了css背景图片路径报错的问题 奇怪的是,通过img标签引入的图片路径却没有问题,看来是webpack在打包后,读取css中图片的相对路径出错了. 稍微 ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
随机推荐
- Oracle 学习之exists
不相关子查询:子查询的查询条件不依赖于父查询的称为不相关子查询.相关子查询:子查询的查询条件依赖于外层父查询的某个属性值的称为相关子查询,带EXISTS 的子查询就是相关子查询EXISTS表示存在量词 ...
- XSS 跨站脚本攻击(Cross Site Scripting)
xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删除数据的目的,而在xss攻击中,通过插入恶意 ...
- Artech的MVC4框架学习——第一章初步认识ASP.NET MVC
前言: Artech觉得掌握ASP.NET MVC具有三个层次. 第一层了解基本的编程模式,掌握Controller和View的定义方式,知道路由如何注册以及验证规则如何定义. 第二个层次要求我们对A ...
- Sass::SyntaxError related to active_admin/mixins
in active_admin.css.sass, change: @import "active_admin/mixins"; @import "active_admi ...
- Python 多进程应用示例
import multiprocessing import time def func(name): outputline=name for i in range(3): outputline+= & ...
- wpgcms---首页数据怎么掉
在首页调用单页模型下的,单页列表使用的方法: {% for page in wpg.page.getList('business') %} <li> <div class=" ...
- 7.22 python线程(3)
2018-7-22 10:28:29 回来啦! 6.条件 # !/usr/bin/env python # !--*--coding:utf-8 --*-- # !@Time :2018/7/20 1 ...
- 用纯css实现下拉菜单的几种方式
第一种:display:none和display:block切换 <!DOCTYPE html> <html lang="en"> <head> ...
- HDU 3182 - Hamburger Magi - [状压DP]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3182 Time Limit: 2000/1000 MS (Java/Others) Memory Li ...
- POJ 2195 - Going Home - [最小费用最大流][MCMF模板]
题目链接:http://poj.org/problem?id=2195 Time Limit: 1000MS Memory Limit: 65536K Description On a grid ma ...
