DIV高度自适应及注意问题(转)
本文和大家重点讨论一下DIV高度自适应及注意问题,主要包括父div高度随子div的高度改变而改变和子div高度随父亲div高度改变而改变两种情况。
DIV高度自适应及注意问题
积累了一些经验,总结出一些关于div高度自适应的技巧,希望有助于大家,转载请标明出处,谢谢。
一、DIV高度自适应(父div高度随子div的高度改变而改变)
1、如果父div不定义height、子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改变。
代码:
<style type="text/css">
#aa{border:#000000 solid 5px}
#bb{border:#00ffff solid 5px;}
#cc{border:#0033CC solid 5px}
</style>
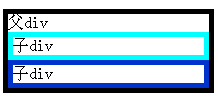
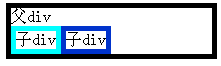
<div id="aa">父div</div>
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
效果:IE、FF下一致

2、如果父div定义height,子div均为标准流的时候,在IE下父div的height随内容变化而变化,ff中则固定大小,如父div设置height:50px
代码:
<style type="text/css">
#aa{border:#000000 solid 5px;height:50px}
#bb{border:#00ffff solid 5px;}
#cc{border:#0033CC solid 5px}
</style>
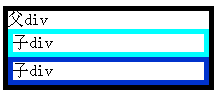
<div id="aa">父div</div>
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
IE效果

FF下效果

3、如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,设置clear属性both
未加空div代码:
<style type="text/css">
#aa{border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{border:#0033CC solid 5px;float:left}
</style>
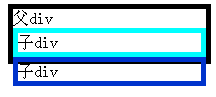
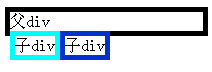
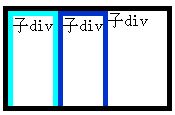
<div id="aa">父div</div>
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
IE效果:

FF效果:

修改后代码:
<style type="text/css">
#aa{border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{border:#0033CC solid 5px;float:left}
</style>
<div id="aa">父div</div>
<div id="bb">子div</div>
<div id="cc">子div</div>
<div style="clear:both;"></div>
</div>
修改后效果:IE FF一致

4.另类的DIV高度自适应
原理:
padding-bottom将列拉长变的一样高,而负的margin-bottom又使其回到底部开始的位置,同时,溢出部分隐藏掉了。此方法必须加文档信息才能正常显示
代码:
<style type="text/css">
#aa{border:#000000 solid 5px;overflow:hidden;}
#bb{border:#00ffff solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;}
#cc{border:#0033CC solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;}
#dd{float:left}
</style>
<div id="aa">父div</div>
<div id="bb">b子div</div>
<div id="cc">c子div</div>
<div id="dd">d子div<br/><br/><br/><br/><br/>div>
</div>
效果:

二、DIV高度自适应(子div高度随父亲div高度改变而改变)
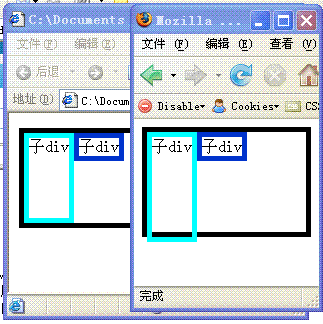
在有边框的情况下,你会发现同一个div,在IE下的高度和在FF下的高度是不一样的,比如你设置了高度为100px的div,边框是border:5px;IE的高度是5+5+空白区域=100px,而FF下高度是100px的div是不包括高度的,只是空白区域的高度,如下图黑框的部分:

黑框的上方是对齐的,但是设置了同样的高度,效果却不一样,代码如下:
<style type="text/css">
#aa{border:#000000 solid 5px;height:100px;}
#bb{border:#00ffff solid 5px;float:left;height:100%}
#cc{border:#0033CC solid 5px;float:left;}
</style>
<div id="aa">父div</div>
<div id="bb">b子div</div>
<div id="cc">c子div</div>
</div>
如果没有设置边框,完全没有高度不一致的情况,子div适应父div很简单,如上面代码,只是在子div加了height:100%属性即可。如果设置了边框,可以把子div的高度设置为比父div小上下边框高度的值,比如在此例中,可把#bb中height改为100-5-5=90px,结果在IE和Mozilla中显示一致。
有一点要注意,如果父div是body的话,也就是说一个body套了一个div,让div适合body的大小的,必须设置body的高度才能实现子div随body改变而改变,body{height:100%}
DIV高度自适应及注意问题(转)的更多相关文章
- div高度自适应(总结:min-height:100px; height:auto;的用法)
对于div高度自适应问题,我总是用一句话:height:auto来解决. 但是很多时候我们需要的是当div内部有内容时,高度会随着内容的增加和增加,当div中没有内容时,div能够保持一个固定的高度. ...
- 四种方法解决DIV高度自适应问题
本文和大家重点讨论一下解决DIV高度自适应的方法,这里主要从四个方面来向大家介绍,相信通过本文学习你对DIV高度自适应问题会有更加深刻的认识. DIV高度自适应 关于DIV高度的自适应,一直是个让人头 ...
- CSS实现div高度自适应
1.有时候,我们希望容器有一个固定高度,但当其中的内容多的时候,又希望高度能够自适应,也即容器在纵向能被撑开,且如果有背景,也能够自适应.在一般情况下,使用min-height即可解决.但是广大网民的 ...
- div高度自适应
第一种: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- div高度自适应填充剩余部分
在乐学一百的开发过程中,遇到了一个小乐Fm开发,需要跟百度fm差不多,上边一个条,下边一个条,中间部分填充.但是还不能固定高度,因为屏幕的宽高都不一样...height:100%是不可行的.搜了一圈, ...
- css中div高度自适应
高度的自适应(父div高度随子div的高度改变而改变) 1.如果父div不定义height.子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改 ...
- div高度自适应的问题
对象height:100%并不能直接产生效果,是因为跟其父对象有关. #center{height:100%;} 上面的css样式是无效的,不会产生任何效果. 需要改写: html,body{ m ...
- Header 与 Footer 的 DIV 高度固定, 中间内容 DIV高度自适应,内容不满一页时,默认填满屏幕。
一.需求: 页面布局分三大块: Header Body Footer 1.内容不满一页时,Footer 在屏幕最底部,Body 填充满 Header 与 Footer 中间的部分. 2.当缩小浏览器时 ...
- Vue中div高度自适应
Vue中尽量不使用dom的高度计算 <template> <div :style="conheight"> </template> <sc ...
随机推荐
- QTreeView
隐藏左侧的小箭头
- linux的awk命令解读
转自:http://blog.csdn.net/guoer9973/article/details/44650729 awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理 ...
- Mac PD虚拟机卸载删除
MAC 10.12.6 从Application直接删掉PD Mac盘-->资源庫-->preference-->删掉parallels
- hql date比较
补充:相等时用to_char,比较大小(<或>)时用 时间格式(如果不是时间格式可以用to_date) java.util.Date date=new java.util.Date(); ...
- asp adodb.stream读取文件和写文件
读取文件操作: '------------------------------------------------- '函数名称:ReadTextFile '作用:利用AdoDb.Stream对象来读 ...
- struts实现国际化
上篇博客学习了Java国际化的一些基础知识,了解了这些知识之后,我们可以更好的过度到struts国际化. 本篇博客主要学习struts国际化的实现: 1.配置环境设置baseName. 在struts ...
- DWZ主从表界面唯一性验证(自写js)(二)
上篇介绍了自写js判断的前三项,本篇博客介绍第四步,关于触发课程代码文本框的离开事件后,判断一整列的课程代码之间是否有重复的值. 此问题可以提取为判断一个数组里是否有重复值,重复值是什么. 第四步→判 ...
- SharePoint PowerShell创建一个GUID
在编辑SharePoint后台XML架构时常需要在ID属性上填写一个GUID (Globally Unique Identifiers 全局唯一标识的简称): 我们可以打开SharePoint管理控制 ...
- linux下安装软件的常用方法
在使用Linux系统的过程中,软件包的安装是避免不了的,在Linux下,软件安装程序的种类很多,安装方法也各式各样,(舒适性自然比不上windows :-))不过我们常见的软件包有两种: 1)含有软件 ...
- yum常用操作
一.yum安装使用: 1.Yum:rpm的前端程序,用来解决软件包相关依赖性,可以在多个库之间定位软件包,up2date的替代工具 2.yum repository:yum repo,存储了众多rpm ...
