VSCode Install Go

首先是VScode官网下载:https://code.visualstudio.com/
然后在电脑上安装go的环境
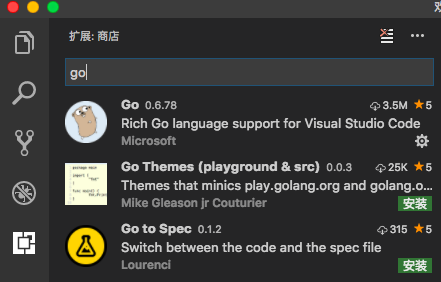
如下图在VSCode上搜go的插件进行安装:

推荐:vscode-icons这个插件可以让VSCode显示文件的图标,让你更容易辨识项目内繁杂的文件
安装依赖包支持
1.自动安装:选择一个.go文件拖进入VS Code,然后VS Code会提示你安装依赖包,选择install all即可。
2.手动安装:打开terminal,执行以下命令:
go get -u -v github.com/nsf/gocode
go get -u -v github.com/rogpeppe/godef
go get -u -v github.com/zmb3/gogetdoc
go get -u -v github.com/golang/lint/golint
go get -u -v github.com/lukehoban/go-outline
go get -u -v sourcegraph.com/sqs/goreturns
go get -u -v golang.org/x/tools/cmd/gorename
go get -u -v github.com/tpng/gopkgs
go get -u -v github.com/newhook/go-symbols
go get -u -v golang.org/x/tools/cmd/guru
go get -u -v github.com/cweill/gotests/...
调试Go项目插件delve安装:
$ brew install go-delve/delve/delve
如果遭遇错误,应该就是/usr/local存在权限问题,sudo chmod -R 777 /usr/local
安装完毕后,打开Terminal,输入 dlv version
如果看到delve Debugger的版本信息,则表明delve安装成功了!
这个时候整个vscode集成安装运行debug环境就好了。
command+o打开一个src的文件夹,在这个文件夹里创建一个go文件,写上helloworld,mac中是command+shift+d进入debug模式,F12是加断点,这和windows不大一样。剩下就可以愉快的玩耍了。
注意:shift + command + b 运行代码。
注意: 用VSCode打开Go项目时,打开项目所在的目录, 也就是标准的 /bin /pkg /src这三个文件夹所在的那个目录, 而不是打开某个具体的.go文件,否则代码自动补全功能会异常!
VSCode Install Go的更多相关文章
- The IBM Blockchain Platform: Develop pre-requisites
Installing pre-requisites The IBM Blockchain Platform: Develop pre-requisites can be installed on Ub ...
- 在VSCode中成功安装Go相关插件问题:tools failed to install.
一.介绍 目的:本文将主要介绍在windows使用VSCode配置Go语言环境 软件:VSCode 二.安装出现的问题 完整信息如下 Installing tools at D:\GoPath\bin ...
- install vscode on centos
1.down load package from https://code.visualstudio.com/docs/?dv=linux64 2.tar zxf code-stable-code_1 ...
- ubuntu18.04使用vscode报pylint is not install错误
1.安装pip:sudo apt-get install pip,如果使用python3则需要安装pip3:sudo apt-get install python3-pip 2.使用pip安装pyli ...
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- 2016年最新mac下vscode配置golang开发环境支持debug
网上目前还找不到完整的mac下golang环境配置支持,本人配置成功,现在整理分享出来. mac最好装下xcode,好像有依赖关系安装Homebrew打开终端窗口, 粘贴脚本执行/usr/bin/ru ...
- 使用vscode访问和修改远程计算机文件
使用vscode访问和修改远程文件,分三步实现:在远程linux机器上安装rmate:在本地windows上安装openssh:在vscode中安装扩展remote vscode. 1. 在远程lin ...
- 用VSCode写python的正确姿势(转载)
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markd ...
- .Net Core Linux centos7行—vscode开发,linux部署运行
前面搭建好啦linux运行环境,下面搭建windows下的开发环境.并完成调试 参考地址:https://www.microsoft.com/net/core#windows. 按照步骤来就好.安装. ...
随机推荐
- 前端面试整理——javascript算法和测试题
(1)算法: 1.斐波那契数列:1.1.2.3.5.8.13.21.输入n,输出数列中第n位数的值. 方案一: function fn(n){ var num1 = 1, num2= 1, num3 ...
- 项目启动时发生NOT found
一直想记录一下这个小问题 情景: 我昨晚美滋滋的做完功能,测了测没bug提交到git上之后就屁颠屁颠的回家了,结果今天早上来就失了智,git pull拉了一下代码后,一运行,我去,我的页面呢,页面上直 ...
- React 入门学习笔记整理(一)——搭建环境
使用create-react-app脚手架搭建环境 1.安装node .软件下载地址:https://nodejs.org/en/,我下的推荐的版本. 安装之后测试是否安装成功.windows系统下, ...
- Salesforce DX 简介
Salesforce DX Salesforce DX (Salesforce Developer Experience) 是 Salesforce 推出的一个新的开发和部署模式,旨在提供更好的开发者 ...
- flask day01
目标:搭建好一个flask架构,并且可以运行起来,能够访问 ## 一丶配置环境 比较简单,只需要配一个flask pip3 install flask #也可以使用pip install flask ...
- Backbone.js学习之旅(一)
前言 刚到粑粑公司,就学习各种框架,进行各种开发,为了纪念挥泪的青春,只好写下…… 希望能合您胃口^_^!!! The First(文件准备) backobone 强制依赖于 underscore.j ...
- [20180626]函数与标量子查询14.txt
[20180626]函数与标量子查询14.txt --//前面看http://www.cnblogs.com/kerrycode/p/9099507.html链接,里面提到: 通俗来将,当使用标量子查 ...
- python第二十二天-----在做作业当中............
作业 1, ATM:模拟实现一个ATM + 购物商城程序 额度 自定义实现购物商城,买东西加入 购物车,调用信用卡接口结账可以提现,手续费5%支持多账户登录支持账户间转账记录每月日常消费流水提供还款接 ...
- pkg-config 用法
在进行使用fuse 2.9写程序的时候,遇到了pkg-config 命令和 .pc 文件.本篇博客就具体说明一下pkg-config 命令是什么? 我们首先看一下: gcc -Wall hello.c ...
- [转]extern "C"的作用
extern "C"的主要作用就是为了能够正确实现C++代码调用其它C语言代码. 加上extern “C”后,会指示编译器将这部分代码按C语言进行编译,而不是C++的.这是因为C+ ...
