11、jQuery其余操作
上篇主要介绍了jQuery,和一些基本用法,这篇主要讲解动画、常用事件、还有一些jQuery的补充内容。
本篇导航:
一、动画
1、基本
show([s,[e],[fn]]) 显示隐藏的匹配元素
hide([s,[e],[fn]]) 隐藏显示的元素
toggle([s],[e],[fn]) 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的
2、滑动
slideDown([s],[e],[fn]) 通过高度变化(向下增大)来动态地显示所有匹配的元素
slideUp([s,[e],[fn]]) 通过高度变化(向上减小)来动态地隐藏所有匹配的元素
slideToggle([s],[e],[fn]) 通过高度变化来切换所有匹配元素的可见性
3、淡入淡出
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出 fadeTo([[s],o,[e],[fn]])
- 淡出到到固定(自己定义)透明度
fadeToggle([s,[e],[fn]])
- .fadeToggle(3000, function () {
alert("真没用3");
}); 切换
4、自定义动画
animate(p,[s],[e],[fn]) 自定义动画
5、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画示例</title> <style>
.hide {
display: none;
}
</style>
</head>
<body>
<img src="http://www.iyi8.com/uploadfile/2017/0523/20170523114637271.jpg" alt=""> <button id="b1">召唤</button>
<button id="b2">淡出</button>
<button id="b3">淡入</button>
<button id="b4">淡出到0.66</button>
<button id="b5">淡入淡出</button>
<button id="b6">边框变大</button>
<script src="jquery-3.2.1.js"></script>
<script>
$("#b1").on("click", function () {
// $("img").show();
$("img").toggle(); })
// 淡出
$("#b2").on("click", function () {
$("img").fadeOut("fast");
})
// 淡入
$("#b3").on("click", function () {
// 掌握了增加时间的方法
$("img").fadeIn(3000, function () {
alert("真没用");
});
})
// 淡出到0.66透明度
$("#b4").on("click", function () {
// 掌握了新知识
$("img").fadeTo(3000, 0.66, function () {
alert("真没用2");
});
})
// 淡入淡出
$("#b5").on("click", function () {
$("img").fadeToggle(3000, function () {
alert("真没用3");
});
})
// 动画-图片变小
$("#b6").on("click", function () {
$("img").animate({
width: "100px",
height: "60px",
}, 3000, function () {
// 这是回调函数
alert(123);
});
})
</script>
</body>
</html>
二、常用事件
1、常用事件
blur([[data],fn])
-失去焦点
focus([[data],fn])
- 获取焦点
change([[data],fn])
- 当元素的值发生改变(select)
click([[data],fn])
- 点击
dblclick([[data],fn])
- 双击
scroll([[data],fn])
- 滚动
submit([[data],fn])
-提交
2、补充
文档树加载完之后绑定事件(绝大部分情况下)
$(document).ready(function(){
// 绑定事件的代码
....
}) 简写:
$(function($){
// 绑定事件的代码
....
});
3、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件示例</title>
</head>
<body> <input type="text" name="search" value="苹果手机" data-show="">
<button>搜索</button> <select name="" id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select> <script src="jquery-3.2.1.js"></script>
<script>
$(":input").focus(function () {
var data = $(this).val();
$(this).val("");
$(this).attr("data-show", data); });
$(":input").blur(function () {
$(this).val($(this).attr("data-show"));
});
$(":input").data("items", ["苹果手机", "苹果电脑", "烟台红富士"]);
// change
$("#s1").change(function () {
console.log($(this).val());
});
</script>
</body>
</html>
4、事件处理
之前绑定事件的方式:
1. onclick=clickMe(); function clickMe() {}
2. ele.onclick = function(){}
3. ele.addEventListener("click", function(){}) jQuery绑定事件的方式:
1. $(ele).on("click", function(){})
2. $("tbody").delegate(".btn-warning", "click", function(){}) 事件委派 1.x版本使用 最新版本已经不能使用
3. $("tbody").on("click",".btn-warning",function(){}) 我们要用的事件委派
三、插件
1、jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
</script>
2、jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。jQuery.fn.extend(object)
<script>
jQuery.fn.extend({
check: function() {
return this.each(function() { this.checked = true; });
},
uncheck: function() {
return this.each(function() { this.checked = false; });
}
}); // jQuery对象可以使用新添加的check()方法了。
$( "input[type='checkbox']" ).check();
</script>
3、单独写在文件里的扩展
(function(jq){
jq.extend({
funcName: function(){
...
},
});
})(jQuery);
或
(function (jq) {
jq.fn.extend({
funcName: function(){
...
}
})
})(jQuery);
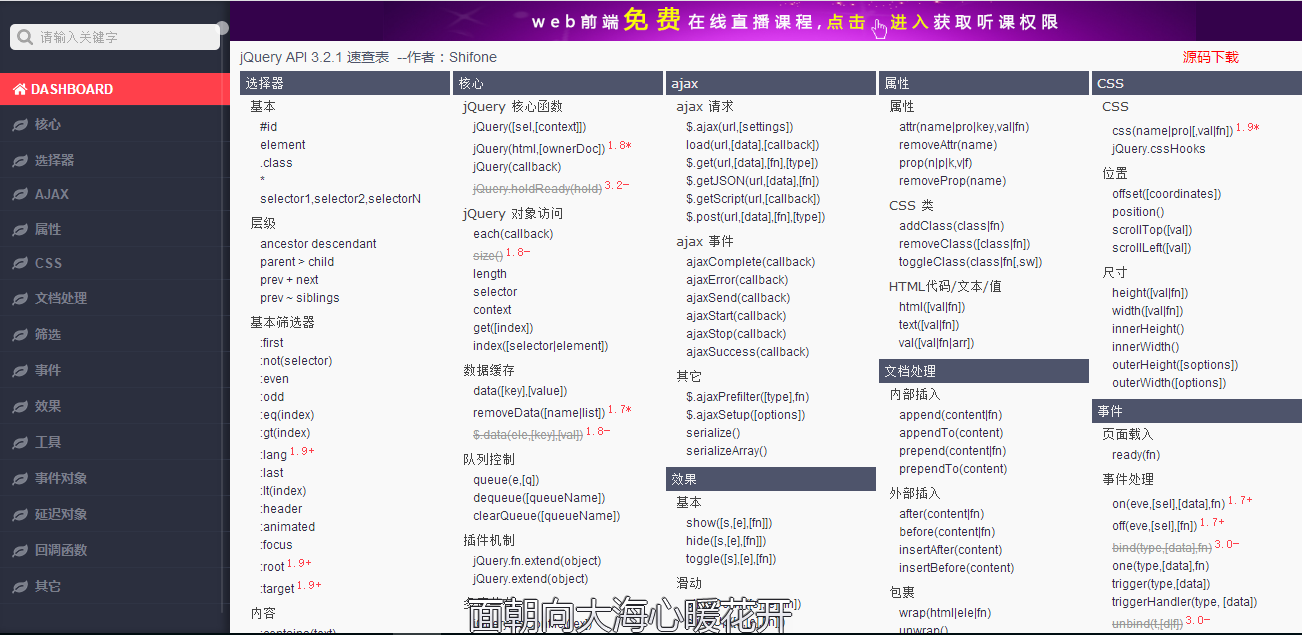
四、jQuery API 中文文档
上一篇jQuery初识和本篇所有的jquery的所有操作只是一些常用操作很少的一部分,如果想了解jquery的其他操作的话可以去查一些(jQuery API 中文文档)在百度上就可以搜到很多。
推荐一个:http://jquery.cuishifeng.cn/
样图:

11、jQuery其余操作的更多相关文章
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- jquery字符串操作
目的:把自己常用到的jquery操作字符串总结一下 w3cSchool关于js字符串的整理:有需要的时候可以查 http://www.w3school.com.cn/js/jsref_obj_stri ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作 http://www.jb51.net/article/76601.htm
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- js进阶 11-9/10/11 jquery创建和插入节点
js进阶 11-9/10/11 jquery创建和插入节点 一.总结 一句话总结: 1.jquery插入节点8个方法? 内部之前,内部之后,之前,之后:各两个 append()和appendTo() ...
- jQuery框架操作CSS
3.1 jQuery框架的CSS方法 jQuery框架提供了css方法,我们通过调用该方法传递对应的参数,可以方便的来批量设置标签的CSS样式. 使用JavaScript设置标签的样式相对来说比较麻烦 ...
- JQuery DOM操作(属性操作/样式操作/文档过滤)
jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤) 一.DOM属性操作 1.属性 (1).attr() 方法 语法:$(selector).attr(name|prop ...
- 前端09 /jQuery标签操作、事件、补充
前端09 /jQuery标签操作.事件.补充 目录 前端09 /jQuery标签操作.事件.补充 1.标签内文本操作 1.1 html标签元素中的所有内容 1.2 text 标签元素的文本内容 2.文 ...
- IE7中使用Jquery动态操作name问题
问题:IE7中无法使用Jquery动态操作页面元素的name属性. 在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值. 然开发和测试环境总是不能重现问题.坑爹之处就在于此,不能重现就 ...
- 深入学习jQuery节点操作
× 目录 [1]创建节点 [2]插入节点 [3]删除节点[4]复制节点[5]替换节点[6]包裹节点 前面的话 DOM节点操作包括创建节点.插入节点.移除节点.替换节点和复制节点.jQuery也有类似的 ...
- JQuery中操作Css样式的方法
JQuery中操作Css样式的方法//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#tw ...
随机推荐
- EntityFramework 优化建议(转)
转载地址:http://blog.jd-in.com/947.html Entity Framework目前最新版本是6.1.3,当然Entity Framework 7 目前还是预览版,并不能投入正 ...
- python基础——循环(for,while,break,continue)
for while . break:退出循环 continue:退出本次循环 例子 for i range(0,101,2): print(i) --------------------------- ...
- Codeforces 1017F The Neutral Zone (看题解)
这题一看就筛质数就好啦, 可是这怎么筛啊, 一看题解, 怎么会有这么骚的操作. #include<bits/stdc++.h> #define LL long long #define f ...
- Spring Security(15)——权限鉴定结构 RoleVoter
http://www.cnblogs.com/fenglan/p/5913432.html
- TMS320DM642开发之Bug1-Memory map error:READ access by cpu to address 0x1b3f018(Device Config Space)which is not supported in simulator
load程序到DM642开发板上之后,点击了run按钮出现了如下的错误: Memory map error:READ access by cpu to address 0x1b3f018(Device ...
- jquery模拟form表单提交并新打开页面
/** * form表单提交本页面打开 * @param url * @param params */ function postCurrent(url,params){ var form = $(& ...
- eclipse里面svn比较之前版本的代码
team——显示资源历史记录比较
- MLR:输入两个向量,得出两个向量之间的相关度—Jason niu
import numpy as np from astropy.units import Ybarn import math from statsmodels.graphics.tukeyplot i ...
- datatables出现横向滚动条
datatables会扩大表单的宽度,设置为table-responsive 自适应的时候则会出现滚动条.
- 在用UEditor往后台传数据写入数据库时,出现错误:从客户端(NewsContent="<p><img src="http://...")中检测到有潜在危险的 Request.。。。
解决办法: 把传数据的方式换了一下,加上 [ValidateInput(false)]就不报错了. 建议看看这个:http://www.360doc.com/content/10/0521/15/46 ...
