Omi框架学习之旅 - 组件通讯(data-*通讯) 及原理说明
上一篇文章说了omi中的组件,以及组件如何使用及嵌套。
那omi中的组件是怎么通讯的呢?
其实omi提供的通讯方式比较丰富,各有千秋,各有各的场景用途。所以按需使用即可。
老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明。
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style() {
return `
h1 {
cursor: pointer;
}
`;
}
handleClick(target, click) {
console.log(target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick(this, event)">
Hello, {{name}}! {{str}} {{bool}} {{num}} {{arr}}
</h1>
</div>
`;
}
};
Omi.makeHTML('Hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
}
render() {
return `
<div>
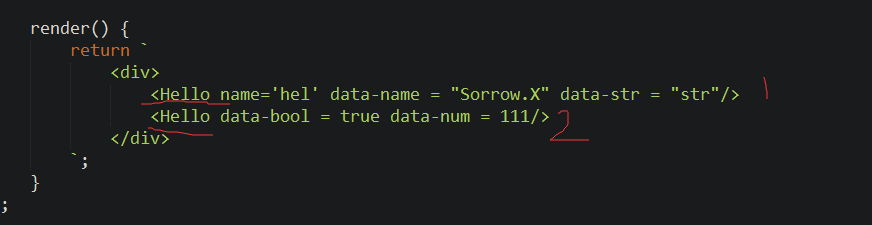
<Hello name='hel' data-name = "Sorrow.X" data-str = "str"/>
<Hello data-bool = true data-num = 111/>
</div>
`;
}
};
var app = new App();
Omi.render(app, 'body');
setTimeout(() => {
app.hel.data.name ='名字';
app.hel.data.name ='str字符串';
app.hel.update();
}, 2000);
先看看omi中文文档的说明:
一般data-用来传递值类型,如string、number。值得注意的是,通过data-接收到的数据类型都是string,需要自行转成number类型。
文档地址:https://alloyteam.github.io/omi/website/docs-cn.html#
接下来说说这个demo的疑问和疑问的说明:
疑问1:
data-xxx后面的名字可以直接用在子类(这里指的是Hello)的render方法中吗?
答:是的,作者是这么做到的。如下

往下看

我们来看看1这里的代码:
_capitalize (str){ // data-xxx后面的xxx字符串
str = str.toLowerCase();
str = str.replace(/\b\w+\b/g, function (word) {
return word.substring(0, 1).toUpperCase() + word.substring(1);
}).replace(/-/g,''); // 第一个字母大写后面的小写
return str.substring(0, 1).toLowerCase() + str.substring(1); // 第一个字母小写后面的小写(全都小写)
}
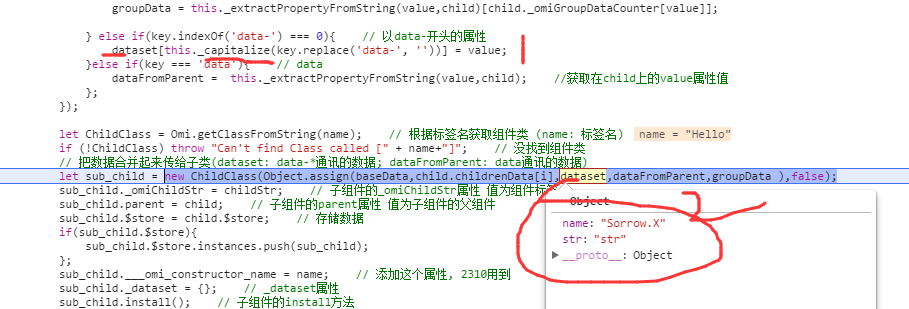
之后得到dataset对象,里面有我们设置的值啦。
然后就new 子类的实例,然后sub_child._childRender(childStr,true);(说明: 这里其实帮我们生成了子类的html和css还有事件的转换,组件那篇文章已经说过了)。
之后就把该数据dataset给了子类实例的data属性(此demo只有dataset有数据合并了,如果其他对象有数据依次合并,属性相同的话,后面的会覆盖前面的Object.assign(baseData,child.childrenData[i],dataset,dataFromParent,groupData ))。
疑问2:
同一个Hello标签可以多次使用吗?
答:那肯定撒,作者是这么做到的,如下:

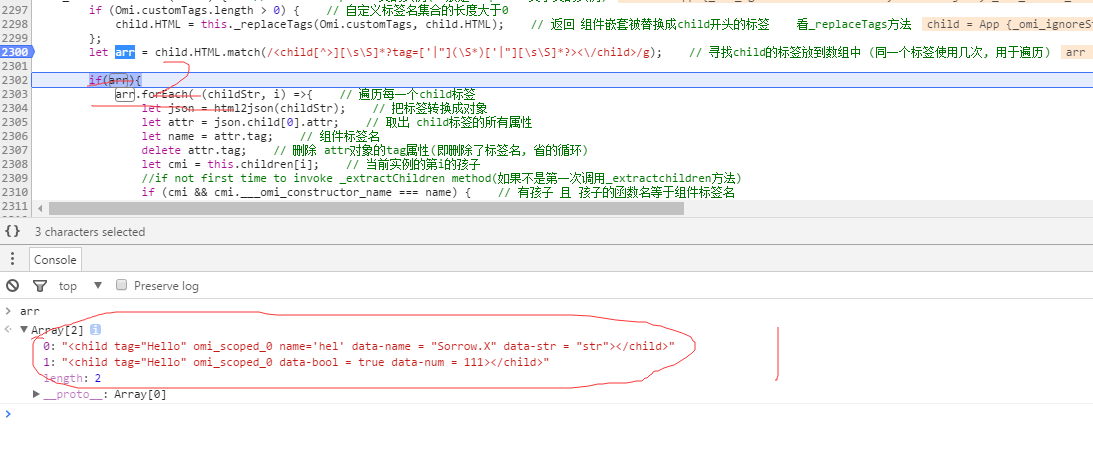
其实是遍历了2次

那怎么合并到父组件中呢,其实回到_render方法中,如下

然后渲染到dom中去了。
然后就这么结束了。
ps:通过data-✼通讯也是一锤子买卖。后续变更只能通过组件实例下的data属性去更新组件。
所以最好指定子类的实例名比如name=hel,如demo中的,可以跟新数据。
也可以指定omi-id,后续再讲。
Omi框架学习之旅 - 组件通讯(data-*通讯) 及原理说明的更多相关文章
- Omi框架学习之旅 - 组件通讯(data通讯) 及原理说明
接着上一篇的data-*通讯,这篇写data通讯. data通讯主要为了复杂的数据通讯. 老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. class Hello exten ...
- Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明
childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData来, childrenData是个数组,会和组件的顺序一一对应,这就给不同传递 ...
- Omi框架学习之旅 - 组件 及原理说明
hello world demo看完后其实基本的写法就会了. 但是omi中的组件是神马鬼?其实我也不知道组件是啥. 百度百科是这么说的: 是对数据和方法的简单封装.es6中,一个类其实也可以做到对方法 ...
- Omi框架学习之旅 - 插件机制之omi-touch 及原理说明
这个插件也能做好多好多的事,比如上拉下拉加载数据,轮播,等一切和运动有关的特效. 具体看我的allowTouch这篇博客,掌握了其用法,在来看它是怎么和omi结合的.就会很简单. 当然使用起来也比较方 ...
- Omi框架学习之旅 - 插件机制之omi-router及原理说明
先来看看官网的介绍吧:https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router 其实我推荐直接看官网的介绍.我所写的,主要给个人做 ...
- Omi框架学习之旅 - 插件机制之omi-finger 及原理说明
以前那篇我写的alloyfinger源码解读那篇帖子,就说过这是一个很好用的手势库,hammer能做的,他都能做到, 而且源码只有350来行代码,很容易看懂. 那么怎么把这么好的库作为omi库的一个插 ...
- Omi框架学习之旅 - 插件机制之omi-transform及原理说明
给omi-transform插件做个笔记,使用起来也很爽. transform.js这个库,一直想写一篇帖子的,可是,数学不好,三维矩阵和二位矩阵理解的不好,所以迟迟没写了, 这也是一个神库,反正我很 ...
- Omi框架学习之旅 - 之开篇扯蛋
说实话, 我也不知道Omi是干啥的, 只因此框架是alloyTeam出的, dntzhang写的, 也有其他腾讯大神参与了, 还有一些其他贡献者, 以上我也不太清楚, 当我胡说八嘎. 因其写法有人说好 ...
- Omi框架学习之旅 - Hello World 及原理说明
学什么东西都从hello world开始, 我也不知道为啥. 恩,先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. hello world - demo: class Hello e ...
随机推荐
- Error running tomcatUnable to open debugger port (127.0.0.1 50181) java.net.B
1.把tomcat删除,重新建一个,tomcat就会重新自动使用一个端口了 2.自己手动调一下端口 我用的是第二种,手动调了下,最开始的端口是:50181,该成了50182,就可以了.
- App里面如何正确显示用户头像
1.说明,一般用户头像在上传的时候都会处理为正方形,如果没有处理该怎么正确显示用户头像呢?解决方案:用css强制 在线地址移动端:戳这里 <div class="main-meimg& ...
- 【转】ASP.NET Core 依赖注入
DI在.NET Core里面被提到了一个非常重要的位置, 这篇文章主要再给大家普及一下关于依赖注入的概念,身边有工作六七年的同事还个东西搞不清楚.另外再介绍一下.NET Core的DI实现以及对实例 ...
- 程序员简单打造一个灵活智能的自动化运维系统C#实例程序
你是一个程序员,被派去管理公司500台计算机.这些机器可能需要执行一些自动化任务,一台台手动操作会把你累死.重复性的工作还是交给电脑处理,怎么解决这个问题呢?一个自动化的运维系统是必须的.自己实现的好 ...
- 图片缩放PhoneView
第一步:导包 implementation 'com.github.chrisbanes:PhotoView:2.0.0' 第二步:加bmob仓库地址 在build.gradle(project)中的 ...
- Java集合之TreeMap源码分析
一.概述 TreeMap是基于红黑树实现的.由于TreeMap实现了java.util.sortMap接口,集合中的映射关系是具有一定顺序的,该映射根据其键的自然顺序进行排序或者根据创建映射时提供的C ...
- vue中对axios进行封装
在刚结束的项目中对axios进行了实践(好不容易碰上一个不是jsonp的项目), 以下为在项目中对axios的封装,仅封装了post方法,因为项目中只用到了post,如有需要请自行进行修改 src/c ...
- JAVA开发学习
一.安装JAVA开发工具IDEA,下载Ultimate旗舰版版本,Community社区版不支持Java EE开发...... 下载地址:https://www.jetbrains.com/idea/ ...
- Asp.net MVC通过自定义特性实现Action日志记录
一.自定义特性 /// <summary> /// 描述特性 /// </summary> [AttributeUsage(AttributeTargets.Method)] ...
- ccf-20170303--Markdown
我的想法如下图: 代码和题目如下: 问题描述 试题编号: 201703-3 试题名称: Markdown 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 Markdown 是一 ...
