Vue 组件&组件之间的通信 之组件的介绍
什么是组件?

组件Component,可扩展HTML元素,封装可重用的代码。通俗的来说,组件将可重用的HTML元素封装成为标签方便复用;
组件的使用:
1、使用全局的方法Vue.extend创建构造器;
2、再使用全局的方法Vue.component注册组件;
注意:在Vue.component里需要指明组件的名称,组件名称不能使用内置标签名称,如body.推荐使用短横线命名规则。
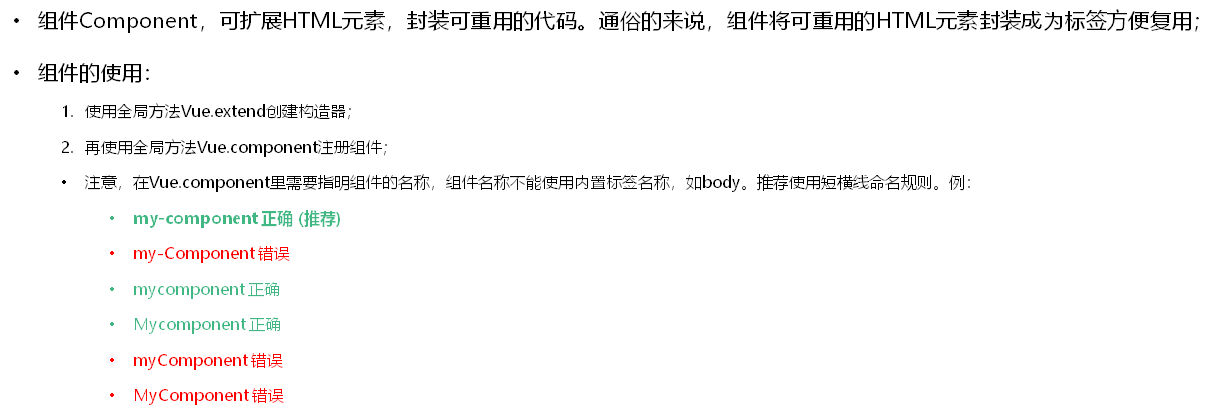
如:
my-component 正确 (推荐使用)
my-Component 错误
mycomponent 正确
Mycomponent 正确
myComponent 错误
MyComponent 错误
示例:

vue 代码:
<script>
window.onload= () =>{ //创建构造器
let myComponent=Vue.extend({ template:"<h1>欢迎来到perfect*的博客园</h1>"
}); //注册组件
Vue.component('my-component',myComponent); new Vue({
el:'div',
data:{ } })}
</script>
html:
<div>
<my-component></my-component> </div>
使用注册组件简写的方式:
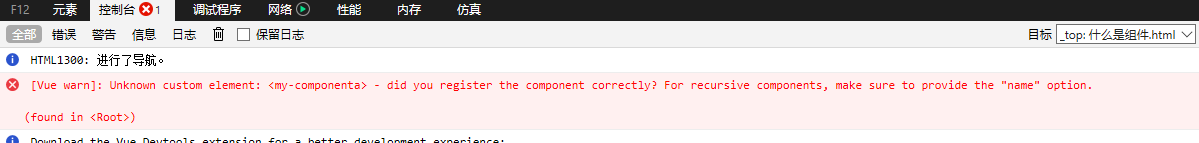
出现的问题:


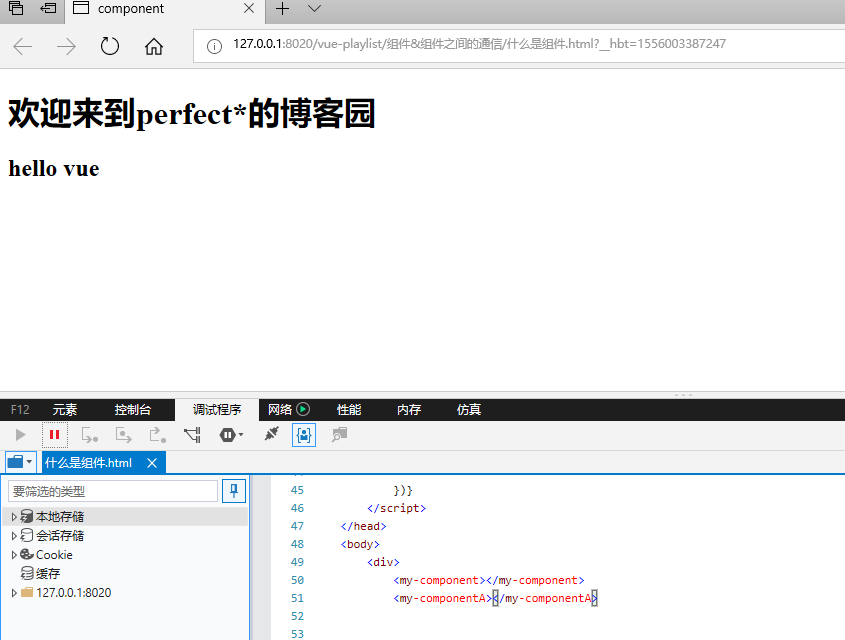
修改后的效果:

vue代码:
//注册组件的简写方式
Vue.component('my-componenta',{
template:'<h2>hello vue</h2>'
});
html:
<my-componentA></my-componentA>
html标签是大小写不分的
组件的命名不支持驼峰命名方式
最终所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>component</title>
<script type="text/javascript" src="../js/vue.js" ></script> <script>
window.onload= () =>{ //创建构造器
let myComponent=Vue.extend({ template:"<h1>欢迎来到perfect*的博客园</h1>"
}); //注册组件
Vue.component('my-component',myComponent); //注册组件的简写方式 Vue.component('my-componenta',{ template:'<h2>hello vue</h2>'
}); new Vue({
el:'div',
data:{ } })}
</script>
</head>
<body>
<div>
<my-component></my-component>
<my-componentA></my-componentA> </div>
</body>
</html>
组件的介绍
详细介绍见官网:https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80-API
Vue 组件&组件之间的通信 之组件的介绍的更多相关文章
- Vue 组件&组件之间的通信 父子组件的通信
在Vue的组件内也可以定义组件,这种关系成为父子组件的关系: 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是: Vue ...
- vue组件父子之间相互通信案例
- vue中组件之间的通信
一.vue中组件通信的种类 父组件向子组件的通信 子组件向父组件的通信 隔代组件之间的通信 兄弟 组件 之间的通信 二.实现通信的方式 props vue自定义的事件 消息订阅与发布 vuex sl ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- vue-组件之间的通信:
组件之间的通信:一个组件被调用,那么里面的数据就需要从前者调用,因为在开发中组件时重复调用的,在页面中会反复使用,但是里面的数据是不一样的,谁调用这个组件谁就传递数据给这个组件,所以就要暴露一些接口, ...
- Vue.js组件之同级之间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js组件之间的通信
导语:组件之间的关系不外乎两种, 父子组件和非父子组件,本文将对两类组件之间的通信方式进行详细阐述. 父子组件间的通信 通信方式1(单向绑定): Props down, Events up (建议使用 ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- vue工程利用pubsub-js实现兄弟组件之间的通信
前言 项目是基于vue-cli创建的,不会搭建vue开发环境的同学可以百度,这里不再赘述. 步骤流程 vue项目搭建完成之后的文件图如下: 我的上一篇博客已经详细叙述vue工程中各个文件的作用,不清楚 ...
随机推荐
- One example to understand SemFix: Program Repair via Semantic Analysis
One example to understand SemFix: Program Repair via Semantic Analysis Basic Information Authors: Ho ...
- [工具] Altova UModel® 2017 is a UML tool for software modeling & application development.
https://cdn.sw.altova.com/v2017sp2a/en/MissionKitEnt2017sp2.exe https://cdn.sw.altova.com/v2017sp2a/ ...
- Go语言基础之数据类型
Go语言基础之数据类型 Go语言中有丰富的数据类型,除了基本的整型.浮点型.布尔型.字符串外,还有数组.切片.结构体.函数.map.通道(channel)等.Go 语言的基本类型和其他语言大同小异. ...
- 进程池原理及效率测试Pool
为什么会有进程池的概念? 当我们开启50个进程让他们都将100这个数减1次减到50,你会发现特别慢! 效率问题,原因: 1,开辟内存空间.因为每开启一个进程,都会开启一个属于这个进程池的内存空间,因为 ...
- E - Stones 优先队列
来源1896 Because of the wrong status of the bicycle, Sempr begin to walk east to west every morning an ...
- 原生js的remove方法代表删除节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 几个dos命令
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- [No0000195]NoSQL还是SQL?这一篇讲清楚
随着大数据时代的到来,越来越多的网站.应用系统需要支撑海量数据存储,高并发.高可用.高可扩展性等特性要求. 传统的关系型数据库在应付这些已经显得力不从心,并暴露了许多难以克服的问题. 由此,各种各样的 ...
- Spark入门到精通--(第一节)Spark的前世今生
最近由于公司慢慢往spark方面开始转型,本人也开始学习,今后陆续会更新一些spark学习的新的体会,希望能够和大家一起分享和进步. Spark是什么? Apache Spark™ is a fast ...
