转载 JavaScript的函数声明与函数表达式的区别
1)函数声明(Function Declaration);
// 函数声明
function funDeclaration(type){
return type==="Declaration";
}
2)函数表达式(Function Expression)。
// 函数表达式
var funExpression = function(type){
return type==="Expression";
}
Javascript 中函数声明和函数表达式是存在区别的,函数声明在JS解析时进行函数提升,因此在同一个作用域内,不管函数声明在哪里定义,该函数都可以进行调用。而函数表达式的值是在JS运行时确定,并且在表达式赋值完成后,该函数才能调用。这个微小的区别,可能会导致JS代码出现意想不到的bug,让你陷入莫名的陷阱中。如下代码:
1 funDeclaration("Declaration");//=> true
2 function funDeclaration(type){
3 return type==="Declaration";
4 }
1 funExpression("Expression");//=>error
2 var funExpression = function(type){
3 return type==="Expression";
4 }
出现上面的错误是因为用函数声明创建的函数可以在函数解析后调用(解析时进行等逻辑处理);而用函数表达式创建的函数是在运行时进行赋值,且要等到表达式赋值完成后才能调用。其本质原因体现在这两种类型在Javascript function hoisting(函数提升)和运行时机(解析时/运行时)上的差异。
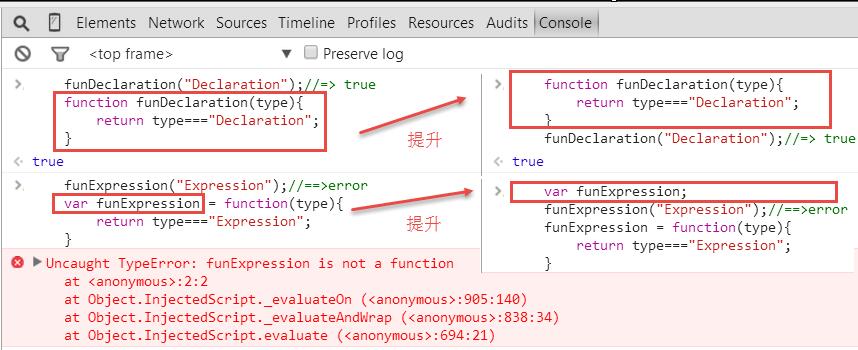
上面两段代码的函数提升可示意为下图:

代码1段JS函数等同于:
function funDeclaration(type){
return type==="Declaration";
}
funDeclaration("Declaration");//=> true
代码2段JS函数等同于:
var funExpression;
funExpression("Expression");//==>error
funExpression = function(type){
return type==="Expression";
}
转载 JavaScript的函数声明与函数表达式的区别的更多相关文章
- javaScript的函数(Function)对象的声明(@包括函数声明和函数表达式)
写作缘由: 平时再用js写函数的时候,一般都是以惯例 function fn () {} 的方式来声明一个函数,在阅读一些优秀插件的时候又不免见到 var fn = function () {} 这种 ...
- JavaScript 函数声明,函数表达式,匿名函数,立即执行函数之区别
函数声明:function fnName () {-};使用function关键字声明一个函数,再指定一个函数名,叫函数声明. 函数表达式 var fnName = function () {-};使 ...
- 详解Javascript 函数声明和函数表达式的区别
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装.继承等,也可以让代码得到复用.但事物都有两面性,Javascrip ...
- javascript 函数声明与函数表达式的区别
先看一段代码 var f = function g() { return 1; }; if (false) { f = function g(){ return 2; }; } alert(g()); ...
- Javascript函数声明与函数表达式
在定义函数时,我们一般使用下面这两种方法: 使用函数声明定义: function sum (a, b) { return a + b; } 使用函数表达式定义: var sum = function ...
- 【JavaScript】Javascript中的函数声明和函数表达式
Javascript有很多有趣的用法,在Google Code Search里能找到不少,举一个例子: <script> ~function() { alert("hello, ...
- javascript中函数声明与函数表达式的区别
javascript中声明函数的方法有两种:函数声明式和函数表达式.究竟他们用起来有什么区别呢? 区别如下: (1).以函数声明的方法定义的函数,函数名是必须的,而函数表达式的函数名是可选的. (2) ...
- JavaScript的函数声明与函数表达式的区别
1)函数声明(Function Declaration); // 函数声明 function funDeclaration(type){ return type==="Declaration ...
- 转载 js函数声明和函数表达式
在js中函数有两种表达方式.1 函数声明 2 函数表达式 函数声明 function sayname(){ alert("li lei"); } 函数表达式 var sayname ...
随机推荐
- Mybatis 3 配置 Log4j
Mybatis与Log4j 最常用的日志输出是Log4j,将相应的jar包和配置文件放到相应的位置,Mybatis就可以通过Log4j将SQL语句打印出来. 配置Log4j.properties 将l ...
- MVC架构介绍—查询功能的开发
select和from语句 注意:select和from可以不设置,默认情况下: select获取映射表的所有字段: from获取实体映射表的表名:如果设置select则必须设置frorm,但是允许仅 ...
- 【Tomcat】详解tomcat的连接数与线程池
前言 在使用tomcat时,经常会遇到连接数.线程数之类的配置问题,要真正理解这些概念,必须先了解Tomcat的连接器(Connector). Connector的主要功能,是接收连接请求,创建Req ...
- Linux Centos下安装jdk
1.准备工作 https://www.cnblogs.com/dddyyy/p/9746942.html 上面这篇博客讲了如何安装linux 你想安装的jdk(对应版本的jdk) 连接Linux的软件 ...
- HDU5887(SummerTrainingDay01-D)
Herbs Gathering Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- python学习之老男孩python全栈第九期_day001作业
1.使用while循环输入 1 2 3 4 5 6 8 9 10 count = 0 while count <= 9: count += 1 if count == 7:continu ...
- ExtJS学习之MessageBox
MessageBox为ExtJS中的消息对话框,包括alert confirm prompt show四种. 1.index.html <!DOCTYPE html PUBLIC " ...
- 谷歌迂回入华:Waymo无人车抢先进驻上海!
谷歌迂回入华:Waymo无人车抢先进驻上海! https://mp.weixin.qq.com/s/d5Cw2uhykMJ9urb6Cs8aNw 谷歌又双叒叕要回归中国了?这已经是第不知道多少次的传言 ...
- 第一个React Native程序踩到的那些坑
毫不夸张的说用React Native写一个Hello World !程序是我碰到最复杂的Hello World.网络上的有关的环境搭建相关的文档也很多,但是总是有这样那样的问题. 官方中文版的安装文 ...
- 编程实践:使用java访问mySQL数据库
1.虚拟机安装mySQL 服务器, 宿主机分别使用navicat工具和java代码 访问mySQL,组网图如下: 2. 查看mySQL的服务器状态,如下: 3. 服务器上查看数据库和数据表内容如下: ...
