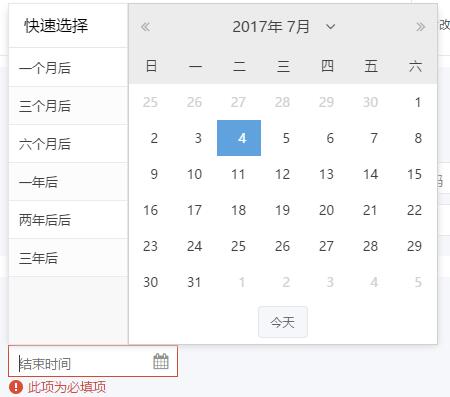
ux.form.field.GridDate 支持快速选择日期的日期控件
效果如图,亲测6.2.1版本可用

/**
*支持快速选择日期的日期控件
*/
Ext.define('ux.form.field.GridDate', {
extend: 'Ext.form.field.Date',
alias: 'widget.gridDateField',
requires: ['ux.picker.GridDate'],
pickerGrid: {
store: {
//默认配置
data: [{
value: 30,
text: '一个月后'
},
{
value: 90,
text: '三个月后'
},
{
value: 180,
text: '六个月后'
},
{
value: 365,
text: '一年后'
},
{
value: 365 * 2,
text: '两年后后'
},
{
value: 365 * 3,
text: '三年后'
}]
}
},
//创建弹窗
createPicker: function () {
var me = this,
format = Ext.String.format;
return new ux.picker.GridDate({
floating: true,
hidden: true,
pickerField: me,
pickerGrid: me.pickerGrid,
pickerDate: {
pickerField: me,
focusable: false,
// Key events are listened from the input field which is never blurred
preventRefocus: true,
minDate: me.minValue,
maxDate: me.maxValue,
disabledDatesRE: me.disabledDatesRE,
disabledDatesText: me.disabledDatesText,
ariaDisabledDatesText: me.ariaDisabledDatesText,
disabledDays: me.disabledDays,
disabledDaysText: me.disabledDaysText,
ariaDisabledDaysText: me.ariaDisabledDaysText,
format: me.format,
showToday: me.showToday,
startDay: me.startDay,
minText: format(me.minText, me.formatDate(me.minValue)),
ariaMinText: format(me.ariaMinText, me.formatDate(me.minValue, me.ariaFormat)),
maxText: format(me.maxText, me.formatDate(me.maxValue)),
ariaMaxText: format(me.ariaMaxText, me.formatDate(me.maxValue, me.ariaFormat)),
listeners: {
scope: me,
select: me.onSelect,
tabout: me.onTabOut
},
keyNavConfig: {
esc: function () {
me.inputEl.focus();
me.collapse();
}
}
}
});
}
});
/**
* 支持快速选择日期的日期控件
*/
Ext.define('ux.picker.GridDate', {
extend: 'Ext.container.Container',
alias: 'widget.gridDatePicker',
requires: ['Ext.picker.Date', 'Ext.form.field.ComboBox'],
layout: 'hbox',
config: {
pickerDate: { },
pickerGrid: {
width: 120,
height:'100%',
title: '快速选择',
hideHeaders: true,
columns: [{
flex:1,
dataIndex: 'text'
}]
}
},
//初始化
initComponent: function () {
var me = this;
me.callParent(arguments);
me.add([me.getPickerGrid(), me.getPickerDate()]);
},
//创建时间控件
applyPickerDate: function (config) {
return Ext.factory(config, 'Ext.picker.Date', this.getPickerDate());
},
//创建下拉框
applyPickerGrid: function (config) {
return Ext.factory(config, 'Ext.grid.Panel', this.getPickerGrid());
},
//更新下拉框
updatePickerGrid: function (item) {
if (item) {
item.on({
itemclick: 'onItemclick',
scope: this
});
}
},
//快速选择
onItemclick: function (t, rec) {
//设置值
this.pickerField.setValue(new Date(Date.now() + 1000 * 60 * 60 * 24 * rec.get('value')));
//隐藏弹出层
this.pickerField.collapse();
},
//设置禁止时间
setDisabledDates: function (value) {
this.getPickerDate().setDisabledDates(value);
},
//设置禁止日期
setDisabledDays: function (value) {
this.getPickerDate().setDisabledDays(value);
},
//设置最小值
setMinValue: function (value) {
this.getPickerDate().setMinDate(value);
},
//设置最大值
setMaxValue: function (value) {
this.getPickerDate().setMaxDate(value);
},
//设置值
setValue:function (value) {
this.getPickerDate().setValue(value);
}
});
ux.form.field.GridDate 支持快速选择日期的日期控件的更多相关文章
- ux.form.field.SearchField 列表、树形菜单查询扩展
//支持bind绑定store //列表搜索扩展,支持本地查询 //支持树形菜单本地一级菜单查询 Ext.define('ux.form.field.SearchField', { extend: ' ...
- ux.form.field.Password 密码与非密码状态切换
效果如图: 扩展源码: //扩展 //密码按钮扩展 //支持在密码与非密码之间切换 Ext.define('ux.form.field.Password', { extend: 'Ext.form.f ...
- ux.form.field.KindEditor 所见所得编辑器
注意需要引入KindEditor相关资源 //所见所得编辑器 Ext.define('ux.form.field.KindEditor', { extend: 'Ext.form.field.Text ...
- ux.form.field.Verify 验证码控件
//验证码控件 Ext.define('ux.form.field.Verify', { extend: 'Ext.container.Container', alias: ['widget.fiel ...
- ux.form.field.TreePicker 扩展,修复火狐不能展开bug
/** * A Picker field that contains a tree panel on its popup, enabling selection of tree nodes. * 动态 ...
- ux.form.field.Year 只能选年的时间扩展
效果如图,亲测6.2.1版本可用,用法同时间选择控件 //只选择年的控件 Ext.define('ux.picker.Year', { extend: 'Ext.Component', alias: ...
- ux.form.field.Month 只能选年、月的时间扩展
效果如图,亲测6.2.1版本可用,用法同时间选择控件 //月弹窗扩展 //只选月 Ext.define('ux.picker.Month', { extend: 'Ext.picker.Month', ...
- CYQ.Data 支持WPF相关的数据控件绑定(2013-08-09)
事件的结果 经过多天的思考及忙碌的开发及测试,CYQ.Data 终于在UI上全面支持WPF,至此,CYQ.Data 已经可以方便支持wpf的开发,同时,框架仍保留最低.net framework2.0 ...
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
随机推荐
- JS_高程6.面向对象的程序设计(2)创建对象_1
一.创建对象的常见方法 (1)Object构造函数创建单个对象,早期的JavaScript开发人员经常使用该模式创建新对象. var person=new Object(); person.name= ...
- 何谓sdk,何谓api
狭义上的 SDK 指 Windows SDK,包括在 Windows 平台进行开发的一系列头文件和库文件以及命令行工具等. API 是 SDK 提供给用户的函数,即接口就是这个 SDK 提供给你用于应 ...
- Gradle sync failed: /Applications/Android Studio.app/Contents/gradle/gradle-2.14.1/lib/plugins/gradle-diagnostics-2.14.1.jar (No such file or directory) Consult IDE log for more details (Help | Sh
上面出现的错误是,我从Android Studio 2.2 升级到2.3后,出现的问题, 找到方法: http://stackoverflow.com/questions/30526613/andro ...
- $.contents().find设置的data在iframe子页面无法获取值
<iframe src="iframe16.html" id="iframe16" name="iframe16"></i ...
- 【PMP】项目整合管理
项目整合的七个过程组: 制定项目章程 制定项目管理计划 指导语管理项目工作 管理项目知识 监控项目工作 实施整体变更控制 结束项目或阶段 1.制定项目章程 1.1 定义 制定项目章程是编写一份正式批准 ...
- 朗科32G TF卡的读写测试
卡是这样的, 下面是实际测试的结果. 容量测试 SKS的USB2外置读卡器, X240内置读卡器加上SD卡套 UNITEK的USB3.0读卡器, 经过UNITEK的USB3.0 HUB 看来读4 ...
- php : 文件及文件夹操作(创建、删除、移动、复制)
Talk is cheap, show you the code : <?php /** * 操纵文件类 * */ class FileUtil { /** * 建立文件夹 * * @param ...
- securecrt8.1破解版安装与注册机的使用方法
转自:https://blog.csdn.net/sun897827804/article/details/78532157?locationNum=9&fps=1 SecureCRT是一款用 ...
- Python 爬虫实例(8)—— 爬取 动态页面
今天使用python 和selenium爬取动态数据,主要是通过不停的更新页面,实现数据的爬取,要爬取的数据如下图 源代码: #-*-coding:utf-8-*- import time from ...
- Python分页组件
分页组件的实现: class Pagination(object): """ 自定义分页 """ def __init__(self,cur ...
