vue.$nextTick 解决了哪些问题
转载:https://www.cnblogs.com/xuewuhen/p/7860989.html
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
1.问题
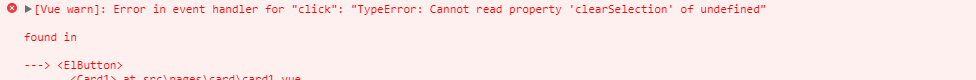
(1).elementui dialog 中的元素通过 this.$refs 获取不到
(2).在第一次进入路由 created() 中操作DOM元素undefined (业务需求 一般不这么做)
(3).后台请求 完成 页面上的数据变化可视化(一般用loading 遮罩 但是返回数据较多 并不能在后台返回成功之后马上 让loading设为false)
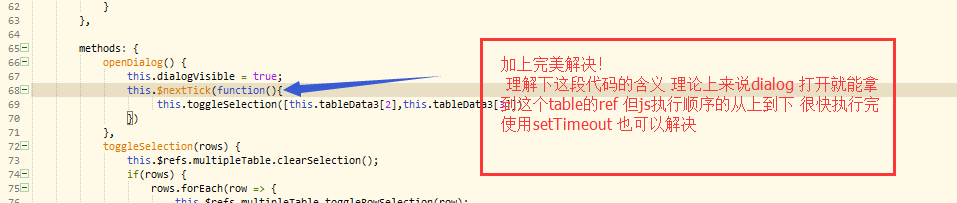
2,解决方案
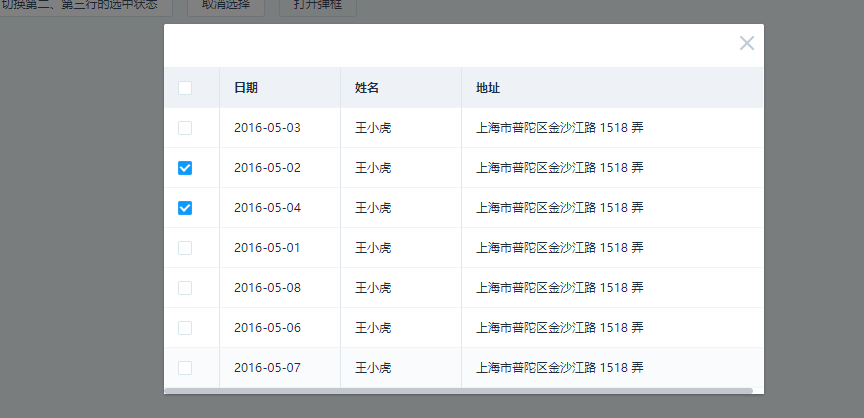
有这样一个需求 在 dialog 打开 之后 就要让 后台返回的数据 (已勾选)的数据 打勾

由于 element table 中 没有默认勾选的树形 只能用 toggleRowSelection 方法
<template>
<div>
<el-dialog :visible.sync="dialogVisible" size="tiny">
<el-table ref="multipleTable" :data="tableData3" border tooltip-effect="dark" style="width: 100%">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="日期" width="120">
<template scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
</el-table> </el-dialog> <div style="margin-top: 20px">
<el-button @click="openDialog">打开弹框</el-button>
</div> </div> </template> <script>
export default {
data() {
return { dialogVisible: false,
tableData3: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
multipleSelection: []
}
}, methods: {
openDialog() {
this.dialogVisible = true;
this.toggleSelection([this.tableData3[2],this.tableData3[3]]) },
toggleSelection(rows) {
this.$refs.multipleTable.clearSelection();
if(rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
}
},
}
}
</script>
我们在第一次打开弹框的时候,是没有 勾选上的 ,控制台


$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
弹出框打开之后 页面需要加载DOM 然后 在nextTick中调用勾选的方法 页面渲染完成之后 调用
其他问题 类似 就不过多累述;
vue.$nextTick 解决了哪些问题的更多相关文章
- $nextTick解决Vue组件卸载在加载合并的问题
情况是这样的,父子组件都是复选框,点击父组件的复选框,子组件的复选框要显示并全选,取消复选框,子组件隐藏.子组件显隐我用的 v-if ,使用created钩子函数来使子组件处于全选状态. 但是出现的问 ...
- 知识点总结 VUE部分
1.v-show和v-if的区别 v-show 操作的是元素的display属性 v-if 操作的是元素的创建和插入 v-if有更高的开销,而v-show有更高的初始渲染开销,如果需要非常频繁的切换, ...
- 记vue nextTick用到的地方
nextTick是vue提供的全局函数,在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. // 修改数据 vm.msg = 'Hello' // D ...
- better-scroll插件
参考网址:慕课网 http://coding.imooc.com/lesson/74.html#mid=1640 这个详细:https://zhuanlan.zhihu.com/p/25369923 ...
- VueJS $refs 在 ElementUI 中遇到的问题
表单验证的时候 $refs 拿不到 暂且是用 $nextTick 解决,具体原因有待研究 假入在 created 中注册时间来验证 validate,那就放在mounted中 或者...注册了 ev ...
- Vue中better-scroll插件的使用
实现原理:父容器固定高度,并设置属性overflow: hidden,使得子元素高度超出容器后能被隐藏.better-scroll作用在父容器上.1.npm安装better-scroll插件.npm ...
- Vue2-组件通讯传值
Vue2组件通讯传值 方法 Slot插槽--父向子内容分发,子组件只读 mixin混入--定义公共变量或方法,mixin数据不共享,组件中mixin实例互不影响 provide+inject--依赖注 ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- Error in nextTick: "TypeError: Cannot set property 'xxx' of undefined"解决办法
vue项目在控制台中报这个错误时,当看到nextTick词时想到vue的$nextTick()方法 Vue 在更新 DOM 时是异步执行的.只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件 ...
随机推荐
- SpringData JPA框架使用时出现JSON循环依赖解决方案
困扰许久的问题终于解决了,之前项目太赶,没有深入学习解决,不甘心,今天再次搭起架子试试,哈哈,终于解决! @ManyToOne(cascade={CascadeType.MERGE,CascadeTy ...
- 加密与解密md5 3des
/// <summary> /// MD5加密 /// </summary> /// <param name="s"></param> ...
- [UE4]添加手柄
一.在上一节的VRPawnBase中,再添加2个Motion Controller,分别命名为:LeftMotionController.RightMotionController,分别代表左右手柄. ...
- VRay材质练习(一):水、玻璃、牛奶
软件环境 a) 3ds max 2014b) V-Ray 3.60.03 渲染效果图集 玻璃杯 玻璃杯+水 玻璃杯+牛奶 材质详细参数 一.玻璃材质 Diffuse (0,0,0), Roughnes ...
- select函数与I/O多路转接
select函数与I/O多路转接 相作大家都写过读写IO操作的代码,例如从socket中读取数据可以使用如下的代码: while( (n = read(socketfd, buf, BUFSIZE) ...
- docker 在windows7 、8下的安装
这里说明一下这种安装方式适合win7 win8的系统环境下安装的,当然win10也可以,但是win10有更好的方式 即安装Docker Toolbox,同时还附加安装 Docker Client fo ...
- Object.defineProperty(o,p,descriptor ) 理解应用
1. Object.defineProperty 在一个对象上定义一个新属性,或修改一个已经存在的属性, 最终返回这个对象. var __define = this.__define || func ...
- java学习-- equals和hashCode的关系
hashcode的目的就是在hashset或者hashmap等中比较两个对象相等时,减少equals的使用次数来提高效率 以下为摘录 java中hashcode和equals的区别和联系 HashSe ...
- mongodb mongod 启动参数
我们可以通过mongod --help查看mongod的所有参数说明,以下是各参数的中文解释. 基本配置 –quiet# 安静输出 –port arg# 指定服务端口号,默认端口27017 –bind ...
- MySQL InnoDB引擎B+树索引简单整理说明
本文出处:http://www.cnblogs.com/wy123/p/7211742.html (保留出处并非什么原创作品权利,本人拙作还远远达不到,仅仅是为了链接到原文,因为后续对可能存在的一些错 ...
