ES6 迭代器和生成器
设计为了更高效的数据处理,避免过多for循环嵌套(代码复杂度,跟踪多个循环变量)
1. 迭代器: 为迭代过程设计的接口
所有的迭代器对象都有next()方法,每次调用都返回一个结果对象,对象有两个属性
一个是value, 表示下一个将要返回的值
一个是done,Boolean类型,当没有更多可返回数据返回true
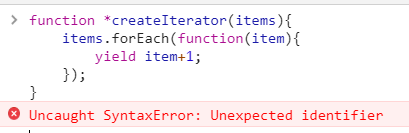
只可在生成器内部使用,与return关键字一样,不能穿透函数边界

内建迭代器(数组,Map集合,Set集合)
entries() 返回一个迭代器,其值为多个键值对
values() 返回一个迭代器,其值为集合的值
keys() 返回一个迭代器,其值为集合中所有的键名

NodeList 迭代器 与 数组一致
ES6 迭代器和生成器的更多相关文章
- ES6迭代器和生成器
一.迭代器 JavaScript 原有的表示"集合"的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set.这样就需要一种统一的接口机制,来处理 ...
- ES6深入浅出-4 迭代器与生成器-3.生成器 & for...of
迭代器平时用的很少.但是如果你是写框架的,你会经常用到迭代器. 生成器是专门用来做迭代器的东西 发布器是要产生一个叫做next的对象,如果你要产生这种对象.就可以使用ES6新出的语法. ES6的新语法 ...
- 掌握JavaScript中的迭代器和生成器,顺便了解一下async、await的原理
掌握JavaScript中的迭代器和生成器,顺便了解一下async.await的原理 前言 相信很多人对迭代器和生成器都不陌生,当提到async和await的原理时,大部分人可能都知道async.aw ...
- Python 从零学起(纯基础) 笔记 之 迭代器、生成器和修饰器
Python的迭代器. 生成器和修饰器 1. 迭代器是访问集合元素的一种方式,从第一个到最后,只许前进不许后退. 优点:不要求事先准备好整个迭代过程中的所有元素,仅仅在迭代到某个元素时才计算该元素,而 ...
- Python之模块,迭代器与生成器
本节涉及内容: 1. 迭代器和生成器 2. 递归 3. 字符串格式化 4. 模块 内置模块 自定义模块 第三方模块 5. 序列化的模块 json pickle (一). 迭代器和生成器: 迭代器: ...
- Python之迭代器和生成器
Python 迭代器和生成器 迭代器 Python中的迭代器为类序列对象(sequence-like objects)提供了一个类序列的接口,迭代器不仅可以对序列对象(string.list.tupl ...
- python学习笔记四 迭代器,生成器,装饰器(基础篇)
迭代器 __iter__方法返回一个迭代器,它是具有__next__方法的对象.在调用__next__方法时,迭代器会返回它的下一个值,若__next__方法调用迭代器 没有值返回,就会引发一个Sto ...
- 【Python】迭代器、生成器、yield单线程异步并发实现详解
转自http://blog.itpub.net/29018063/viewspace-2079767 大家在学习python开发时可能经常对迭代器.生成器.yield关键字用法有所疑惑,在这篇文章将从 ...
- 15.python的for循环与迭代器、生成器
在前面学习讲完while循环之后,现在终于要将for循环这个坑填上了.之所以拖到现在是因为for循环对前面讲过的序列.字典.集合都是有效的,讲完前面的内容再来讲for循环会更加容易上手. 首先,for ...
随机推荐
- A.Ocean的礼物线段树
A: Ocean的礼物 Time Limit: 2 s Memory Limit: 128 MB Submit My Status Problem Description 皇家理工存在一段很神 ...
- Java数据类型Stack栈、Queue队列、数组队列和循环队列的比较
判断括号是否匹配:调用java本身 import java.util.Stack; public class Solution { public boolean isValid(String s){ ...
- noi2018d2t1
题解: ex-crt 学习见https://www.cnblogs.com/Miracevin/p/9254795.html hdu2891 #include <cstdio> #incl ...
- 对线性回归,logistic回归和一般回归
对线性回归,logistic回归和一般回归 [转自]:http://www.cnblogs.com/jerrylead JerryLead 2011年2月27日 作为一个机器学习初学者,认识有限,表述 ...
- Python_shutil模块
import shutil 高级的文件,文件夹,压缩包的处理模块,也主要用于文件的拷贝 shutil.copyfileobj(fsrc,fdst[,length]): 将文件的内容拷贝到另一个文件(可 ...
- NOIP2017提高组Day1T3 逛公园 洛谷P3953 Tarjan 强连通缩点 SPFA 动态规划 最短路 拓扑序
原文链接https://www.cnblogs.com/zhouzhendong/p/9258043.html 题目传送门 - 洛谷P3953 题目传送门 - Vijos P2030 题意 给定一个有 ...
- POJ1459 Power Network 网络流 最大流
原文链接http://www.cnblogs.com/zhouzhendong/p/8326021.html 题目传送门 - POJ1459 题意概括 多组数据. 对于每一组数据,首先一个数n,表示有 ...
- springboot(@Service,@Mapper)注解失效导致无法注入service和mapper
给我来灵感的博客:感谢:http://blog.51cto.com/xingej/2053297?utm_source=oschina-app 因为使用了注解的类在使用时是通过new出来的,导致注解注 ...
- Hive| 压缩| 存储| 调优
Hadoop压缩配置 修改Hadoop集群具有Snappy压缩方式: 查看hadoop支持的压缩方式 [kris@hadoop101 datas]$ hadoop checknative 将编译好的支 ...
- Linux git 在自己的服务器上建立 git 仓库(repository)
Linux git 在自己的服务器上建立 git 仓库(repository) 服务器端: 在这里使用 ssh 方式登陆: ssh [username]@server_address(建议用超级用户登 ...
